به دست آوردن ورودی طبیعی و ارگانیک از گوگل یکی از روشهای اصلی حیات یک کسب و کار است و یک کسب و کار اینترنتی زمانی به سود بسیار بالا میرسد که بتواند بیش از ۷۰ درصد ورودیهای سایت خود را به صورت طبیعی و از گوگل به دست آورد. به عبارت سادهتر گوگل برای تمامی سایتهایی که برای کاربرانش محتوای خوب و ارزشمند تولید کنند و همچنین سایتهایی بدون خطا را طراحی کنند، سرمایهگذاری رایگان میکند و آنها را به صفحهی اول سرچ خود و در رتبههای برتر میبرد. به همین دلیل سرچ طبیعی و یا ارگانیک برای یک کسب و کار بسیار مهم است و تنها ابزاری که به شما در این مسیر بسیار کمک میکند Search Console میباشد. در مقالهی قبل به طور کامل به آموزش نصب سرچ کنسول بر روی یک سایت پرداختیم و در این مقاله به آموزش سرچ کنسول و نحوه کار با آن میپردازیم. تا پایان این مقاله آموزشی با ما همراه باشید.
سرچ کنسول چیست؟
سرچ کنسول که قبلا با نام وبمستر تولز – Webmaster Tools شناخته میشد، در واقع یک پنل برای کنترل و مدیریت صفحات سایت در صفحه نتایج گوگل میباشد. شاید مهمترین سوال در ذهن بسیاری از افرادی که در ابتدای راه هستند همین باشد و در آموزش سرچ کنسول برای روشن شدن این قضیه، یک مثال ذکر میکنیم:
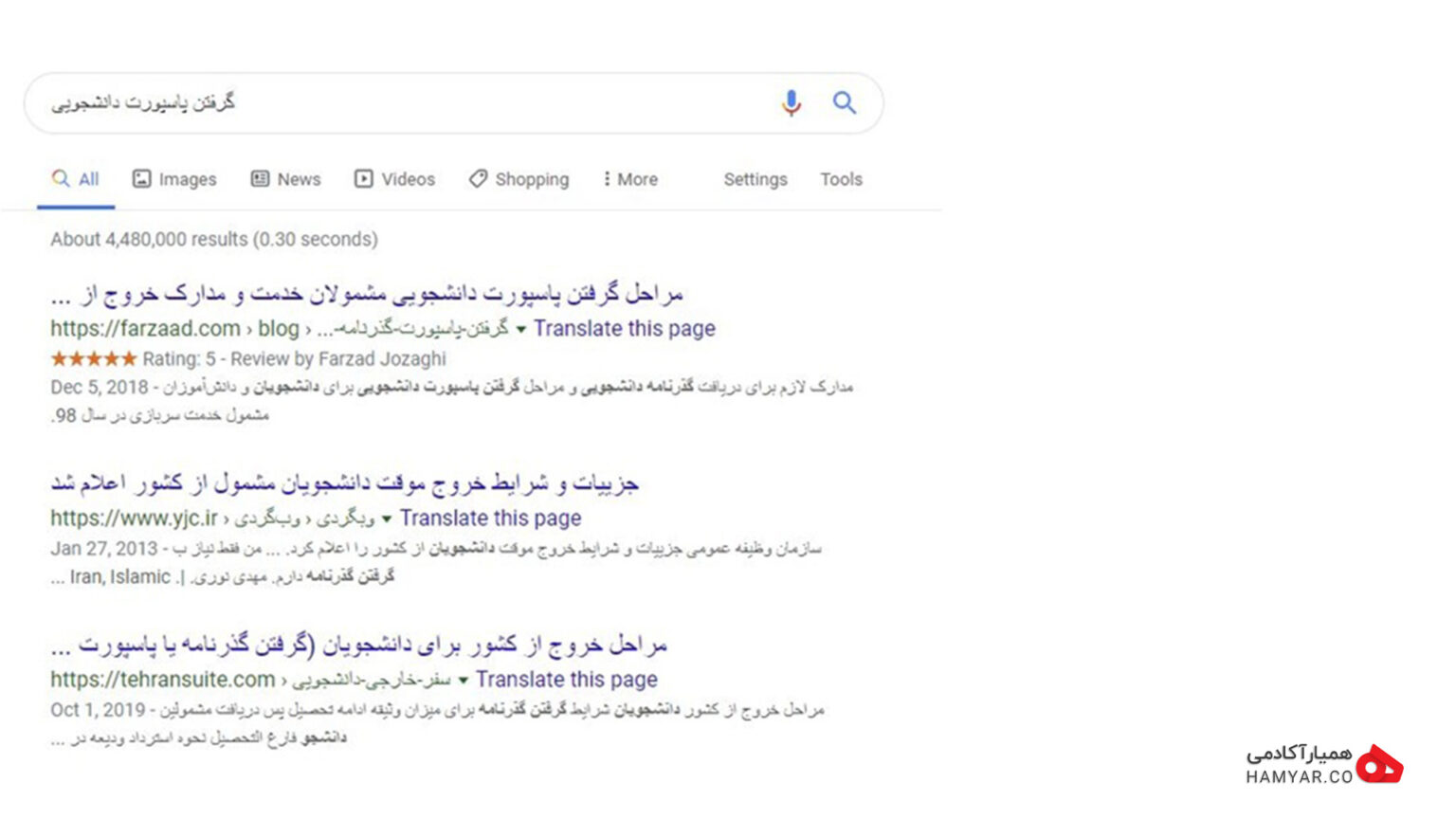
وقتی شما در موتور جستجوی گوگل کلمهای را جستجو میکنید صفحهای نمایش داده میشود که نتیجهها به ترتیب آنجا قرار داده شدهاند. مثلا در عکس پایین عبارت «گرفتن پاسپورت دانشجویی» جستجو شده و نتایجی متناسب با این عبارت پیشنهاد شده است:

نمونه ای از صفحه نتایج گوگل برای یک عبارت سرچ شده
به این صفحهای که بعد از جستجو در گوگل نشان داده میشود و نتایج داخلش رتبه بندی شدهاند، SERP یا صفحه نتایج جستجو (Search Engine Result Page) گفته میشود. از طریق سرچ کنسول شما میتوانید جایگاه کلی هر صفحه از سایت خودتان را در صفحه نتایج گوگل ببینید، صفحات جدید سایت خود را برای رتبهبندی شدن به گوگل معرفی کنید یا صفحات قدیمی سایت را از صفحه نتایج گوگل حذف کنید! علاوه بر این گوگل سرچ کنسول تعداد زیادی انتخاب دیگر به کاربرانش میدهد که در ادامه آموزش سرچ کنسول یک به یک توضیح داده خواهند شد.
چرا به سرچ کنسول گوگل نیاز داریم؟
شما از طریق سرچ کنسول میتوانید کنترل خیلی بهتر و کاملتری روی سایتی که مدیریت آن را بهعهده دارید، داشته باشید. میتوانید صفحاتی که تازه ایجاد کردهاید را در گوگل ثبت کنید یا صفحات قدیمی را از گوگل پاک کنید، لینکهای خارجی و داخلی سایت را ببینید و به آمارهای کاملی از ورودیهای روزانه سایت بر اساس صفحه، کلمه کلیدی و… دسترسی داشته باشید. درواقع اصلی ترین دلیل آموزش سرچ کنسول این است که شما به خوبی با این ابزار کار کنید و کارهای سایت را بدون نیاز به ابزاری انجام دهید.
آشنایی با بخش های اصلی نسخه جدید سرچ کنسول گوگل
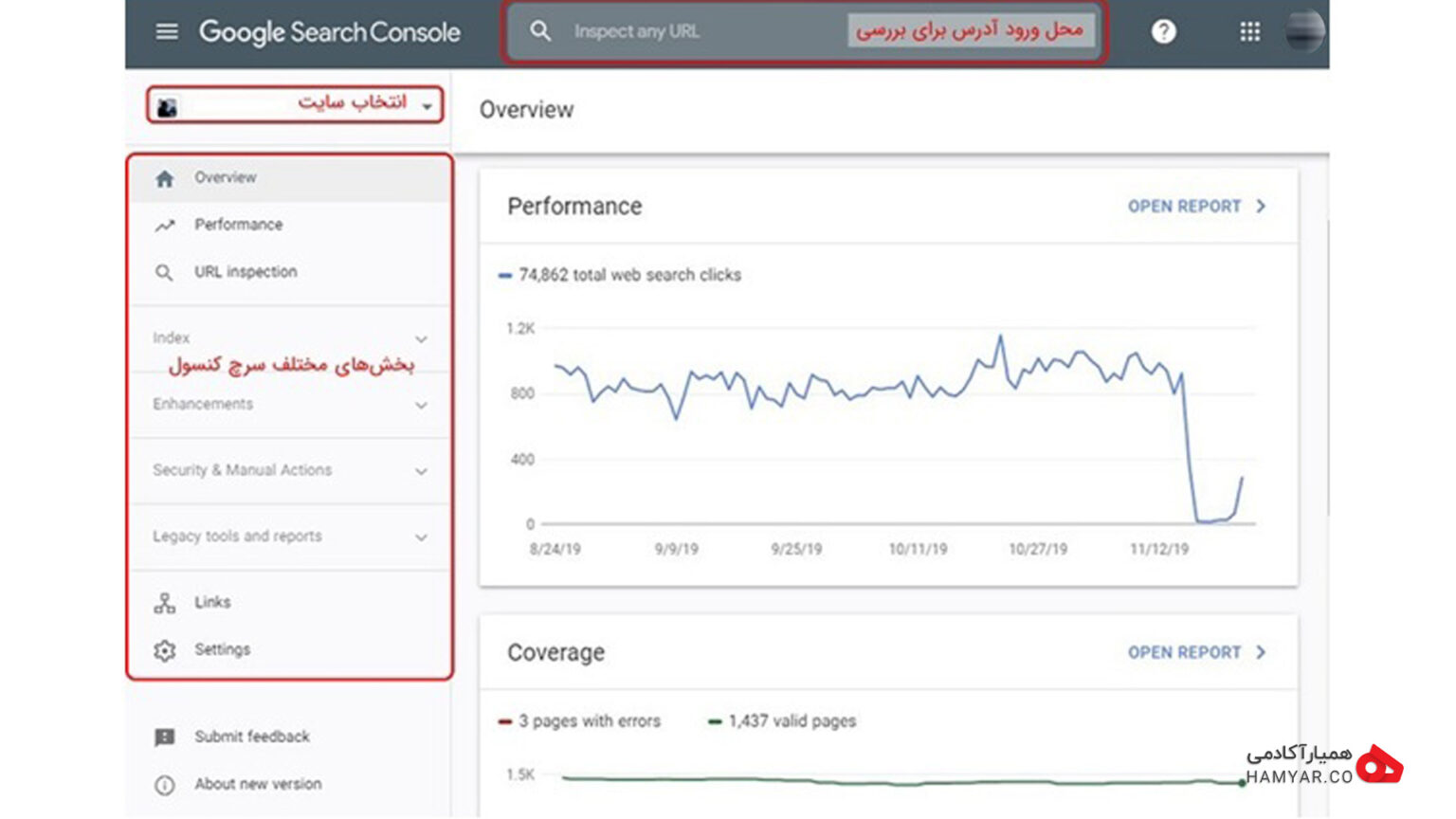
در ابتدای ورود به سرچ کنسول، وارد صفحه Overview میشوید که به آن داشبورد هم گفته میشود. در تصویر زیر ورودیهای 3 ماهه اخیر از گوگل را روی نمودار مشاهده میکنید و یکسری اطلاعات کلی درباره وضعیت سایت در گوگل به شما نشان داده میشود. برای دیدن اطلاعات دقیقتر و انجام هر کاری، باید وارد بخش مرتبط با آن شوید. ادامه مقاله آموزش سرچ کنسول را مطالعه کنید زیرا کامل توضیح داده شده که هر بخش چگونه کار میکند و چه نیازی از ما بهعنوان ادمین سایت را مرتفع میسازد.

صفحه Overview در سرچ کنسول
توجه داشته باشید که اگر سرچ کنسول چندین سایت به جیمیل شما متصل شده باشد، بالا سمت چپ از منوی Property میتوانید سایتی که مورد نظر هست را انتخاب کنید تا اطلاعات مربوط به آن سایت را مشاهده کنید.
اصلیترین قابلیتهای نسخه جدید سرچ کنسول
از آنجایی که نسخه جدید سرچ کنسول قابلیتهای خیلی زیادی دارد اینجا یک لیست کلی از آنها ارائه میشود تا بدانید چه کارهایی میشود با این نسخه از سرچ کنسول انجام داد. در ادامه آموزش سرچ کنسول به طور کامل به آنها پرداختهایم:
- URL Inspection: مربوط به بررسی وجود یا عدم وجود یک صفحه در نتایج گوگل می باشد و کاربرد دیگر این بخش اضافه کردن صفحه جدید به نتایج گوگل یا اعلام تغییر در صفحه قدیمی جهت بررسی دوباره توسط ربات گوگل است.
- Performance: به جهت بررسی تعداد کل ورودیهای سایت از گوگل در بازههای زمانی مختلف وابسته به دیوایس(وسیله مورد استفاده مثل گوشی یا …) یا مکان جغرافیایی کاربران است که کاربرد دیگر آن بررسی تعداد ورودی هر صفحه بر اساس کلمات کلیدی و جملات جستجو شده در گوگل میباشد.
- Coverage: کنترل وضعیت پوشش دهی گوگل به صفحات سایت و گزارش مشکلاتی مثل Canonical URL یا محتوای تکراری و… .
- Sitemaps: حذف یا معرفی کردن نقشه سایت یا سایت مپ(Site Map) به گوگل جهت بررسی اتوماتیک سایت توسط ربات گوگل.
- Mobile Usability: بررسی مشکلات صفحات سایت در گوشیهای موبایل.
- Speed: مشاهده وضعیت سرعت سایت در نسخه معمولی و responsive موبایل یا AMP در صورت وجود.
- Security Issues: بررسی مشکلات امنیتی پیدا شده در صفحات سایت.
- Manual Actions: بررسی مشکلات گزارش شده سایت از طرف افراد حقیقی و کاربران به گوگل.
- International Targeting: بررسی وضعیت صفحات سایت از لحاظ زبان صفحه.
- URL Removal: ثبت درخواست حذف صفحات از صفحه نتایج گوگل.
- Crawl Stats: نمودار وضعیت و تعداد دفعات بررسی صفحات سایت توسط ربات گوگل.
- Messages: لیست notificationها (اطلاع رسانی) و ایمیلهای ارسال شده برای مدیریت سایت درباره مشکلات و تغییرات سایت در صفحه نتایج.
- URL Parameters: ایجاد تغیرات در پارامترهای URL.
- Links: بررسی لینکهای داخلی و خارجی سایت که توسط گوگل پیدا شدن.
- Settings – Users and Permissions: ایجاد دسترسی به سرچ کنسول برای افراد دیگر.
- Settings – Change of Address: جا به جا کردن سایت از دامنه قدیم به دامنه جدید.
آموزش کامل بخش های مختلف و قابلیت های سرچ کنسول
بخش inspect any URL و URL Inspection:
این بخش از آموزش سرچ کنسول و این مورد اصلیترین قابلیت سرچ کنسول است. وقتی تازه یک صفحه جدید یا یک بلاگ پست جدید به سایت اضافه میکنید معمولا یک مدت(از چند ساعت تا چند روز) طول میکشد تا گوگل متوجه وجود این صفحه شود و آن را در صفحه نتایج جستجو نشان دهد. اما استثنا هم وجود دارد که به عنوان مثلا 2 ماه ار انتشار یک صفحه گذشته و هنوز صفحه در نتایج جستجو گوگل نمایش داده نمیشود. ساده ترین راه برای اینکه ببینید وضعیت صفحه مورد نظر چگونه است و اینکه گوگل متوجه وجود این صفحه شده است یا خیر، این است که آدرس آن صفحه را در بخش بالای سرچ کنسول با نام Inspect any URL وارد کنید و بر روی آن بزنید و بعد هم Enter کنید تا به شما اعلام شود که وضعیت صفحه مورد نظر چگونه است. معمولا نتیجهای که نمایش داده میشود 4 حالت خواهد بود:
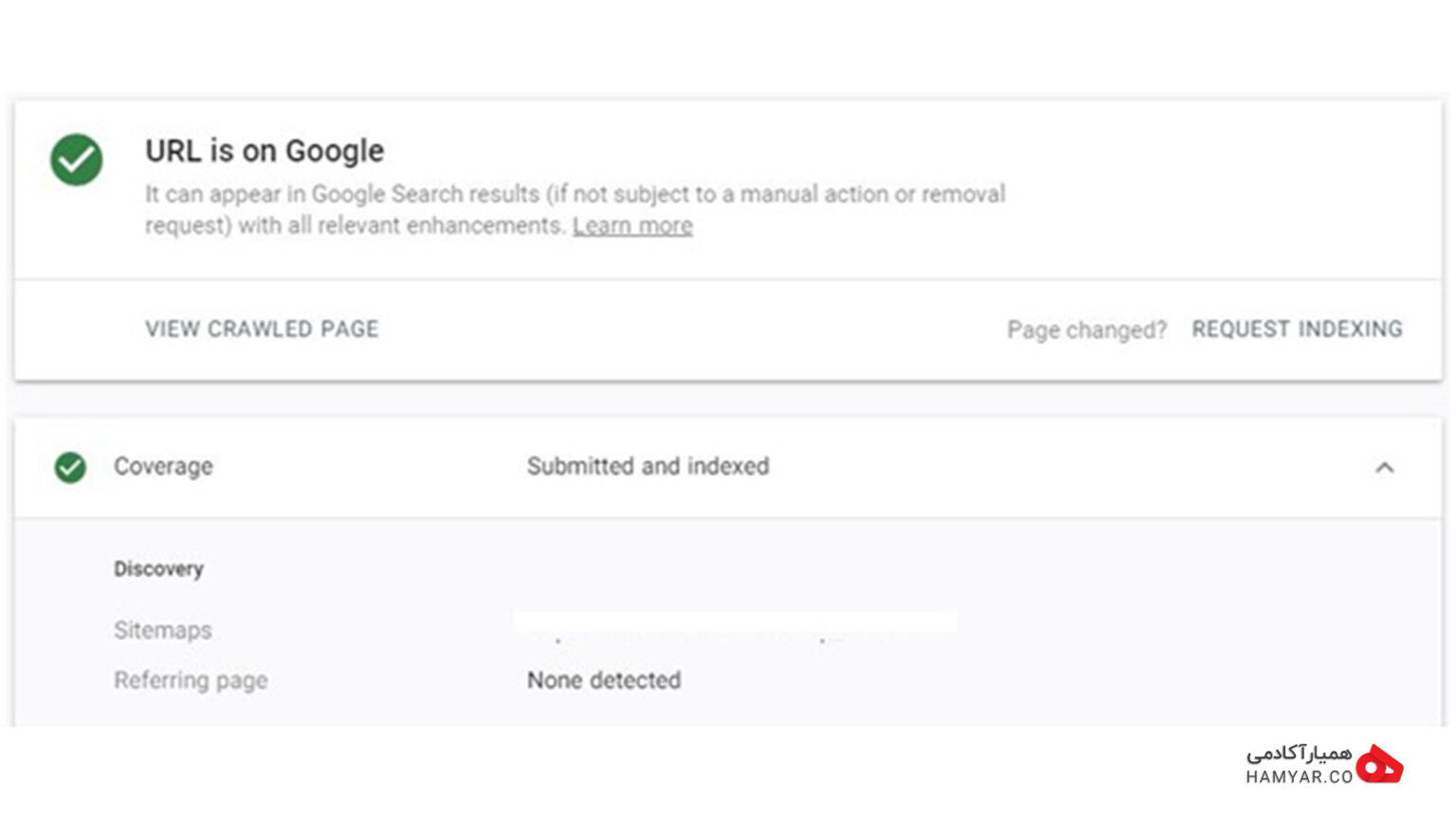
حالت اول: صفحه سالم است و در نتایج جستجو نمایش داده میشود
در این حالت همه علامتها سبز میشود و در بخش Coverage میتوانید ببینید یکسری اطلاعات ریز درباره آن صفحه وجود دارد. مثلا این که آخرین باری که ربات گوگل صفحه را بررسی کرده چه زمانی بوده یا اینکه از چه طریقی ربات به آن صفحه رسیده است؟ آیا این صفحه در نقشه سایت(Site Map) هم وجود دارد یا خیر و… . اگر هم تغییری در آن صفحه دادهاید و گوگل هنوز متوجه نشده، تنها کاری که لازم است انجام دهید این است که روی Request Indexing کلیک کنید تا ربات گوگل در اولین فرصت صفحه را دوباره بررسی کند و تغییرات لازم را اعمال کند. بررسی مجدد ممکن است از چند دقیقه تا چند ساعت طول بکشد.

حالتی که صفحه سالم است و در نتایج جستجو نمایش داده می شود
این نکته را نیز به یاد داشته باشید سبز بودن این علامت به این معنی نیست که سایت شما حتما جایگاه خوبی در صفحه نتایج گوگل خواهد داشت بلکه فقط بیانگر این موضوع است که صفحه مورد نظر شما حضور دارد. حتی اگر در صفحه یازدهم گوگل هم باشید باز هم علامت سبز را خواهید دید. رتبه خوب داشتن با وجود داشتن فرق میکند.
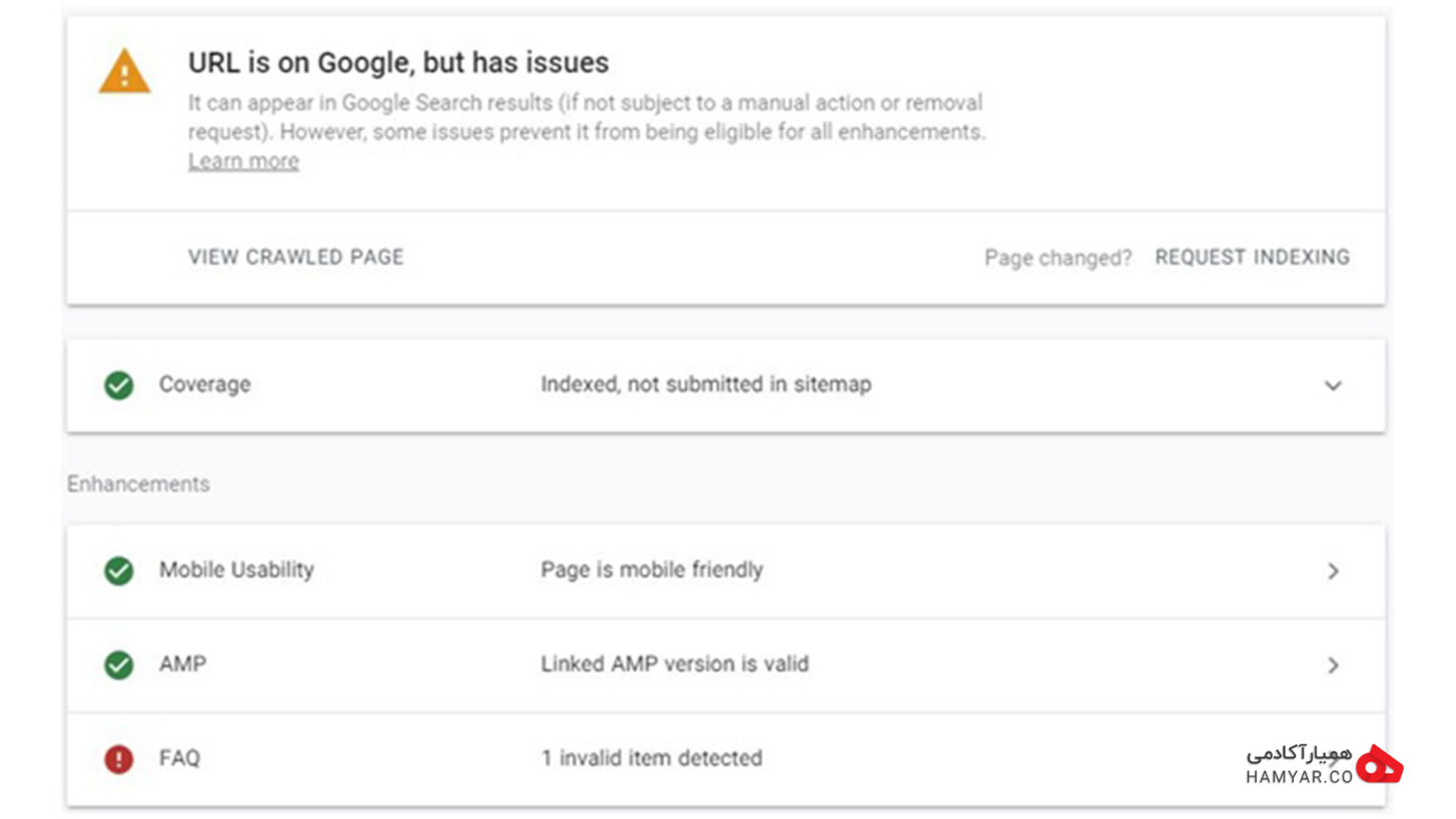
حالت دوم: صفحه در گوگل وجود دارد اما دچار مشکل است
در این حالت بخش اخطار نارنجی است و بیانگر این مطلب میباشد که صفحه مشکلی دارد و میتواند تاثیر منفی روی نمایش نتایج جستجو داشته باشد. در این حالت صفحه در نتایج جستجو نشان داده میشود اما ممکن است به خاطر یک مشکل، نمایش ریچ اسنیپتها یا استراکچرد دیتاها را از کار بیاندازد. در نمونه پایین بخش استراکچرد دیتا FAQ این صفحه مشکل داشته و باعث شده است علامت زرد شود. بعد از اینکه مشکلی که گوگل اعلام کرد را حل کردید میتوانید با کلیک روی Request Indexing به گوگل اعلام کنید که دوباره صفحه را بررسی کند تا مشکلش حل شود.

حالتی که اشکالاتی در URL توسط گوگل شناسایی شده
حالت سوم: صفحه دارای مشکل است و باید سریعا حل شود
گاهی اوقات علامت به جای نارنجی، قرمز میشود. در این حالت یک مشکل اساسی (Critical Issue) در صفحه است و در صورتی که برطرفش نشود به احتمال زیاد سایت شامل جریمه (پنالتی) میشود و گوگل شروع به حذف شما از نتایج جستجو خواهد کرد! از جمله مهم ترین آنها میشود به انتشار ویروس از طریق یک صفحه یا استفاده از اسکریپتهای ماینینگ در صفحه مثل اسکریپت CoinHive اشاره کرد.
حالت چهارم: هنوز صفحه توسط گوگل شناسایی نشدهاست
وقتی یه صفحه تازه منتشر میشود طول خواهد کشید تا ربات گوگل متوجه وجودش شود. همینطور خیلی از مواقع گوگل کلا متوجه وجود بعضی صفحات نمیشود، چون لینکی برای آنها وجود ندارد یا در نقشه سایت (Site Map) نیستند یا اینکه بخاطر وجود یه مشکل مثل مشکل Canonical URL گوگل از رتبه بندی آن صفحه چشم پوشی میکند. در همه این حالتها، علامت داخل صفحه رنگش خاکستری خواهد بود. با زدن روی Request Indexing میتوانید از گوگل بخواهید که صفحه را در صف بررسی قرار دهد. به این کار فچ کردن گفته میشود.
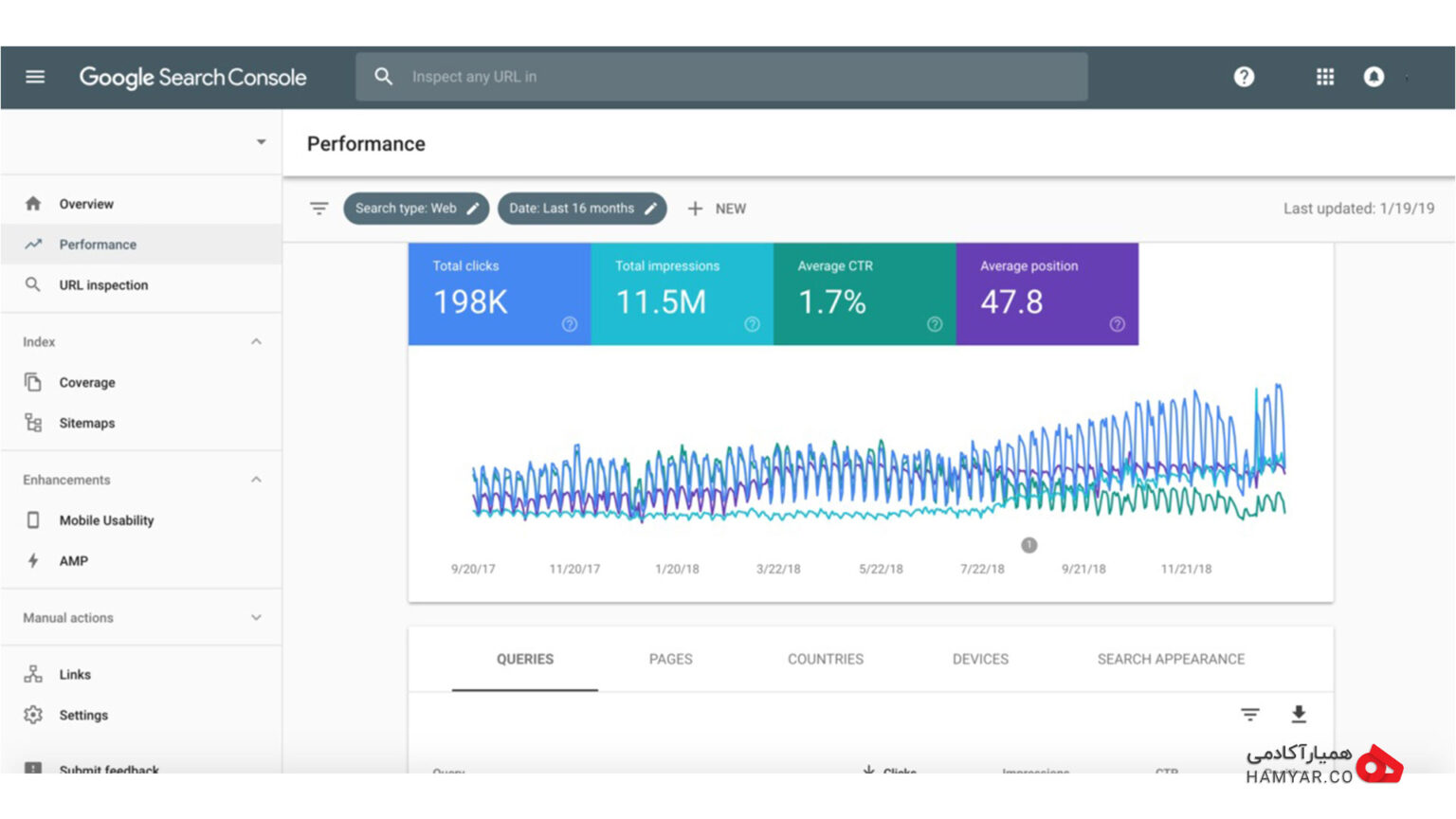
بخش Performance: بررسی تعداد کاربران ورودی سایت بر اساس صفحه، کلمات کلیدی جستجو شده، موقعیت جغرافیایی، دیوایس یا زبان

تصویری از بخش Performance در سرچ کنسول گوگل
دومین کار مهم سرچ کنسول این است که به شما نشان میدهد که چه تعداد کاربر با چه دیوایسی(موبایل، تبلت، کامپیوتر) ، از چه کشوری، با جستجوی چه کلمه کلیدی و در بین چه نوع محتوایی (نوشته، عکس یا ویدیو) وارد سایت شما شده اند. این بخش یکی از مهمترین قسمت های آموزش سرچ کنسول است که به آن نیاز دارید و چند پارامتر مهم نیز دارد:
- Search type: اینجا میتوانید تعداد ورودیهای سایت را بر اساس محتوا ببینید. در حالت عادی روی گزینه Web قرار دارد یعنی همان سرچ عادی گوگل. اگر Image باشد، کاربرانی که در بخش عکسهای گوگل سرچ کردهاند و با عکس وارد سایت شدهاند را نشان میدهد. همینطور اگر روی Video باشد کاربرانی که از طریق جستجوی ویدیوی گوگل وارد سایت شدهاند را به نمایش میگذارد.
- Date: میتوانید یک بازه زمانی(حداکثر تا 16 ماه پیش) را انتخاب کنید تا ورودیهای سایت را در این بازه زمانی مشاهده کنید!
- Total Impression: این بخش نشان میدهد که کلا چه تعداد افراد صفحه سایت شما را در نتایج جستجو دیدهاند!
- Average CTR: مخفف Click Trough Rate است که ترجمه آن «نرخ کلیک» میباشد. این بخش میانگین نرخ کلیک را به درصد نشان میدهد و رابطه مستقیم با تعداد دفعاتی که شما در نتایج دیده شدهاید و تعداد دفعاتی که روی صفحه شما کلیک شده، دارد. مثلا اگر شما 1000 بار در نتایج جستجو دیده شوید و 40 بار روی صفحه شما کلیک کنند، CTR شما 4 درصد خواهد بود.
- Average Position: نشان دهنده این است که صفحه سایت شما به صورت میانگین در رتبه چندم گوگل نمایش داده شده. معمولا هر چقدر عدد کوچکتری باشد بهتر خواهد بود!
- Query: به کلمات کلیدی و جملاتی که شما با آنها در گوگل ورودی دارید، گفته میشود.
- Pages: تعداد ورودیها بر اساس صفحات مختلف را نشان میدهد.
- Countries: نشان میدهد ورودیهای شما از چه کشورهایی بودهاند.
- Devices: نشان دهنده سخت افزار یا دیوایسی است که کاربران با آن وارد سایت شما شدهاند. مثلا با موبایل سرچ کردند یا تبلت یا دسکتاپ.
- Search Appearance: نوع نمایش شما در صفحه نتایج را نشان میدهد. مثلا اگر Reach Snippets داشته باشید یا سایت شما نسخه AMP داشته باشد، در این قسمت به شما اطلاع داده میشود.
بخش Links: لیست لینکهای داخلی و خارجی سایت که گوگل شناسایی کرده است
سومین بخش مهم و کاربردی در آموزش سرچ کنسول گوگل، بخش لینکها میباشد. همانطور که میدانید یکی از مهمترین ارکان سئو، لینک سازی است. سایتهای زیادی مثل Moz و Alexa هستند که وضعیت لینکهای دریافتی سایت شما را به شما نشان میدهد اما مهم این است که گوگل کدامشان را دیده است. اینجاست که میتوانید ببینید گوگل کدام لینکهای ورودی به سایت را دیده و احتمالا در نظر گرفتهاست!
بخش اول External Links
این قسمت که بسیار کلیدی است، لینکهایی هستند که از سایتهای دیگر گرفته شدهاند را نشان میدهد و خودش از سه بخش تشکیل شده است:
- Top Linked Pages: صفحاتی از سایت شما که بیشترین لینکهای دریافتی از سایتهای دیگر را داشتهاند.
- Top Linking Sites: سایتهایی که بیشترین تعداد لینک را به شما دادهاند.
- Top Linking Texts: کلمات یا جملاتی که با آنها بیشترین لینک به سایت شما داده شده است.
با کلیک روی هر نتیجه میتوانید اطلاعات دقیقتری را ببینید. مثل اینکه از کدام صفحهی سایت دیگر به کدام صفحه سایت شما و با چه نوشتهای لینک داده شده است و… .
بخش دوم Internal Links
شاید لینک سازی داخلی به اندازه لینک سازی خارجی مهم نباشد اما بازهم در جایگاه خودش از اهمیت ویژهای برخوردار است. چون هم باعث چرخش کاربرها میشود و هم به بالا رفتن Time on Site و پایین آمدن Bounce Rate کمک میکند. این لینکها همچنین باعث میشوند که کاربر بیشتر با سایت شما درگیر شود و هم باعث کنترل ارزش صفحات روی کلمات کلیدی خاص خواهد شد. در این بخش میتوانید ببینید که بیشترین تعداد لینکهای داخلی سایت شما مربوط به کدام صفحات میباشد. با کلیک روی آنها میتوانید ببینید کدام صفحات بیشتر به آن صفحه لینک دادهاند.
بخش Coverage: گزارش وضعیت پوشش دهی سایت توسط گوگل و مشکلات غیر امنیتی، محتوای تکراری، لینکهای Canonical و …

تصویری از محیط بخش Coverage سرچ کنسول
بخش بعدی در آموزش سرچ کنسول Coverage است که به خطاهای سایت شما میپردازد. در این بخش هم میتوانید ببینید که کدام صفحات سایت شما در گوگل رتبهبندی(Index) شدهاند و کدام یک از آنها نشدهاند و چرا! همینطور یکسری از مشکلات سایت مثل تکراری بودن محتوای صفحات مختلف(Duplicate Content) یا مشکلات لینکهای Canonical و… را به شما نشان میدهد.
بخشبندی صفحهی Coverage
- Error: در این بخش مشکلاتی نمایش داده می شوند که باعث شده اند صفحه شما کلا در نتایج جستجو دیده نشود. مشکلاتی مثل ارورهای سری 400 یا ارورهای سری 500 و… . با کلیک کردن روی هر ارور می توانید ببینید کدام صفحات درگیر این مشکل هستند تا نسبت به درست کردن آنها اقدام کنید.
- valid: در این قسمت آدرس صفحاتی لیست میشود که به درستی در گوگل وجود دارند و مشکلی ندارند. همینطور که اشاره شد به شما اعلام میکند که آن صفحات دستی فچ شدند یا از طریق سایت مپ پیدا شدند و یا از طریق لینک.
- excluded: اینها صفحاتی هستند که در گوگل قرار نمیگیرند. صفحاتی مثل پنل ادمین یا صفحاتی که تگ NoIndex دارند یا آدرسهایی که Redirect میشوند یا صفحاتی با چند URL که کنونیکالهای متفاوت دارند، قبلا در گوگل قرار گرفته است.
بخش Sitemaps: حذف نقشه قبلی سایت(Sitemap) یا معرفی نقشههای جدید سایت به گوگل جهت بررسی اتوماتیک سایت
نقشه سایت درواقع یه فایل به با فرمت XML-TXT است که داخل آن یک لیست از صفحات سایت و آدرسهای آنها و یکسری اطلاعات دیگر مثل تاریخ ساخته شدنشان و… نوشته شده است. موتورهای جستجو به صورت مداوم SiteMap ها را چک میکنند تا اگر صفحه جدیدی به آنها اضافه شده بود، بررسی کنند.
برای اینکه سایت مپ سایتتان را به گوگل معرفی کنید، کافی ست روی Add a new sitemap کلیک کنید و آدرس نقشه سایت خودتان را معرفی کنید. این نکته را نیز دقت داشته باشید که محدودیت خاصی در تعداد سایت مپ ها وجود ندارد!همین طور برای پاک کردن سایت مپ های قدیمی میتوانید روی سه نقطه بالا سمت راست کلیک کرده و روی دکمه Remove کلیک کنید!
بخش Mobile Usability: مشکلات نمایش سایت در گوشیهای موبایل

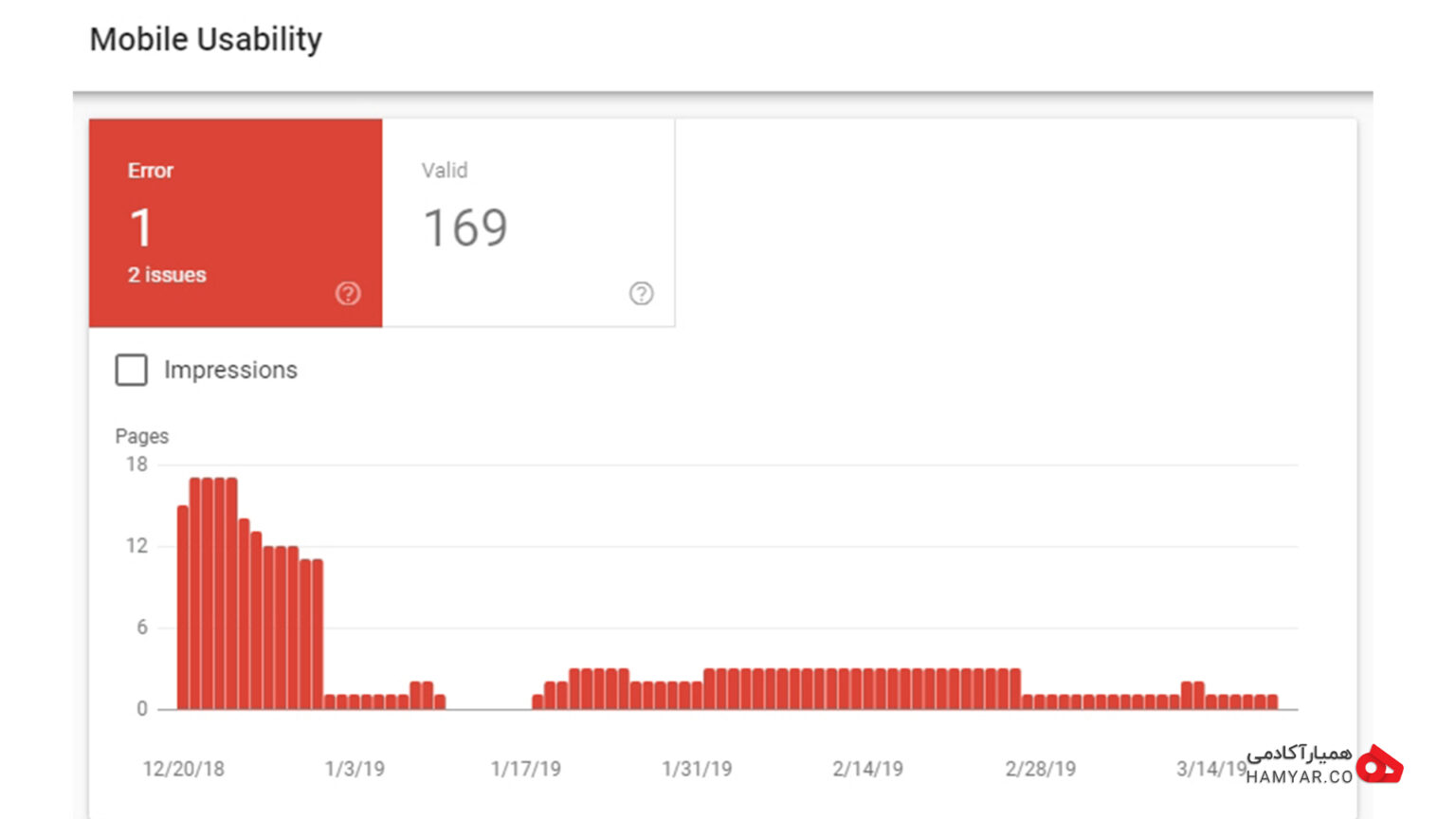
نمای کلی mobile usability در سرچ کنسول
Mobile Usability به معنی «قابلیت استفاده در موبایل» و در این بخش میتوانید مشکلات مربوط به نمایش سایت در نسخه responsive برای گوشیهای موبایل را مشاهده کنید. گوگل در گزارش Mobile Friendly علاوه بر نمودار، لیست ایرادها را نیز به صورت تفکیک شده به شما نمایش میدهد و شما میتوانید با کلیک بر روی هر کدام از ایرادها، لیست صفحاتی که دارای آن ایراد هستند را مشاهده کنید.

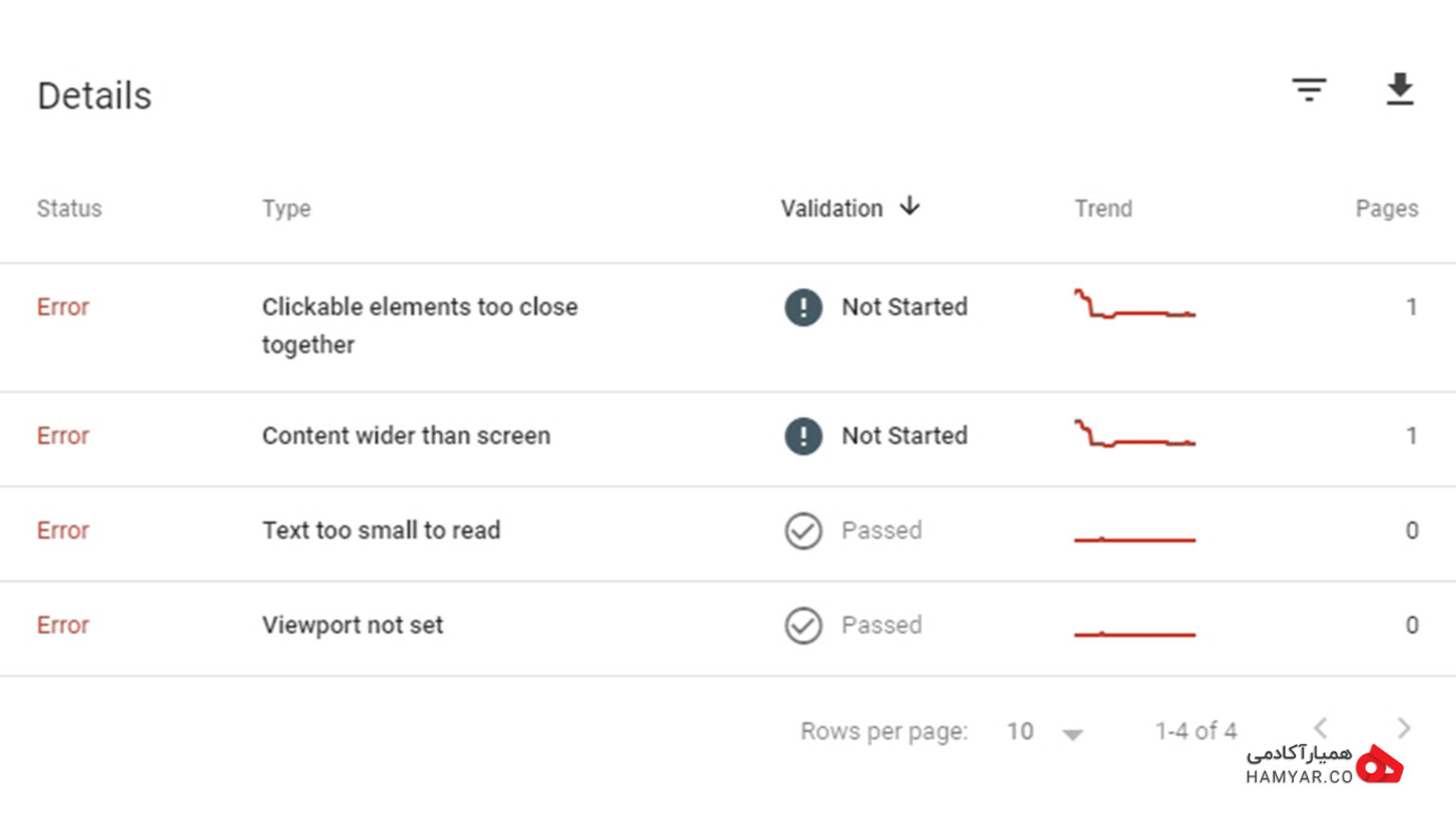
جزییات گزارش Mobile usability
توضیح هر کدام از ستونهای Mobile usability
توضیح مختصری در مورد هر یک از ستونهای موجود در تصویر بالا خواهیم داد که بدانید هر کدام در مورد چه اطلاعاتی صحبت میکنند:
- Status: بخش Status برای صفحهی سایت دو حالت را در نظر میگیرد. حالت اول بخش Error یا خطا میباشد که به شما این اعلان را میدهد که صفحهی شما موبایل فرندلی نیست و حالت دوم بخش Valid یا معتبر است که به شما میگوید صفحهی سایت شما موبایل فرندلی است.
- Type: اگر سایت شما دچار مشکل شود، در این قسمت نوع آن به شما نمایش داده میشود.
- Validation: بخش دیگری که در این قسمت وجود دارد، validation یا اعتبارسنجی میباشد و در این قسمت به شما اعلام میشود که در چه مرحلهای از اعتبار سنجی هستید. به عنوان مثال اگر خطایی در صفحهی شما وجود داشته باشد و شما نسبت به حل کردن آن اقدامی انجام داده باشید، پیغام Passed نشان داده میشود. این پیغام به این معنی است که این خطا قبلا وجود داشته و اکنون به طور کامل حل شده است.
- Trend: در بخش Trend روند بهبود خطا در یک مدت زمان مشخص نشان داده شده است. این روند به سورت یک نمودار پلکانی پیوسته نشان داده شده است که در تصویر بالا نیز میتوانید آن را مشاهده کنید.
- Pages: در این ستون تعداد صفحاتی که با این مشکل مواجه هستند را میتوانید مشاهده کنید. به عنوان مثال اگر چندین صفحهی شما با چنین مشکلی روبرو شده باشند، در قسمت Pages، عدد تعداد صفحات نشان داده میشود و میتوانید با کلیک بر روی آن، صفحاتی که دچار خطا هستند را مشاهده کنید.
خطاهایی که در قسمت Mobile Usability ظاهر میشود
Clickable elements too close together
ترجمه این خطا این است: المانهای قابل کلیک، بیش از اندازه بهم نزدیک هستند. در توضیح این خطا باید اشاره کنیم که این خطا برای مواقعیست که دو المان HTML در فاصله خیلی نزدیک به هم یا بر روی یکدیگر قرار گرفتهاند و در گوشی موبایل با انگشت نمیتوان به سهولت و راحتی آنها را انتخاب کرد. با کلیک بر روی این خطا میتوانید ببینید کدام صفحات با این اشکال روبرو هستند. جهت جلوگیری از بروز این خطا، تلاش کنید که بین همه المانها دست کم 8 پیکسل از نظر افقی و عمودی فاصله وجود داشته باشد و touch elementها دست کم دارای عرض و ارتفاع 48 پیکسل(معادل 9 میلی متر) باشند که تقریبا برابر با اندازه انگشت انسان خواهد بود. در صورتیکه به عنوان مثال یک آیکون با عرض 24 پیکسل داشتید، میتوانید در اطراف آن padding با پهنای 10 پیکسل در نظر بگیرید که در نهایت به همان عرض المان 48 برسید.
Content wider than screen
ترجمه این خطا این است: محتوا از صفحه نمایش عریضتر است. همانطور که از ترجمه پیداست این خطا برای صفحاتی نمایش داده میشود که عرض آنها از عرض صفحه نمایش موبایل بیشتر باشد و کاربر برای دیدن همه قسمتهای صفحه مجبور به Zoom out باشد. این ایراد یکی از مشکلات رایج در قالب سایتها است.
Text too small to read
ترجمه این خطا این است: نوشتهها بیش از اندازه کوچک هستند. اگر اندازه فونت متنهای استفاده شده در صفحات برای کاربران موبایل کوچک باشد و کاربر برای خواندن متن توسط موبایل نیاز به Zoom in داشته باشد، در گزارش Mobile Usability سرچ کنسول با این خطا روبرو خواهیم شد. تلاش کنید که کوچکترین سایز فونت استفاده شده در صفحات موبایل 16px یا معادل آن باشد. برای حل این اشکال فقط لازم است یک مقدار font-size را افزایش دهید و بعد روی Validate Fix کلیک کنید.
Uses incompatible plugins
ترجمه این خطا این است: استفاده از پلاگین های ناسازگار. این خطا هنگامی نمایش داده میشود که از پلاگینهایی مانند Flash که بسیاری از دستگاهها از آن پشتیبانی نمیکنند در صفحه استفاده شده باشد. تلاش کنید که از این قبیل افزونهها استفاده نکنید و از امکانات HTML5 استفاده نمایید.
Viewport not set
ترجمه این خطا این است که viewport تنظیم نشده است. این خطا معمولا به دلیل پهنتر بودن عرض سایت از عرض صفحه نمایش به دلیل عدم وجود متا viewport صحیح در تگ <head> نمایش داده میشود. اگر viewport صحیح برای یک صفحه وجود نداشته باشد، آن صفحه در موبایل به صورت غیرصحیح نمایش داده میشود و کاربر برای خواندن محتوا، مجبور به زوم کردن روی صفحه است.
Viewport not set to device-width
ترجمه این خطا این است: viewport برای عرض دستگاه تنظیم نشده است. این ارور هنگامی نمایش داده می شود که متا Viewport در تگ <head> وجود داشته باشد ولی عرض ثابت برای آن تعریف شده باشد که باعث عدم تغییر عرض صفحه در وسایل مختلف مانند انواع موبایل و تبلت و دسکتاپ خواهد شد.
لازم به توضیح است که وقتی روی هر کدام از این خطاها کلیک کنید در صفحه بعد، لیست صفحات دارای همان ایراد را مشاهده خواهید کرد و در صورتیکه مشکل را برطرف کردهاید، میتوانید در همان صفحه با کلیک بر روی دکمه VALIDATE FIX به سرچ کنسول اعلام کنید که مشکل برطرف شده است. سپس سرچ کنسول، آن صفحات را در نوبت بررسی مجدد قرار میدهد و اگر برطرف شدن مشکل صفحات مورد تایید سرچ کنسول باشد، همانند تصویر قبل، کلمه Passed را در ستون Validation در روبروی ایراد مربوطه نمایش میدهد. در تصویر زیر ما بهعنوان مثال روی خطای Content wider than screen کلیک کرده بودیم:

Mobile usability validation
Validation یا اعتبارسنجی صفحات بعد از حل مشکل
بعد از اینکه شما مشکلات مربوط به سایت را مرتفع کردید، میتوانید از گوگل بخواهید که تغییرات شما را بررسی و اعتبار سنجی کند. اگر همه مسائل را حل کنید این خطا با کلمه fixed مارک میشود و به انتهای جدول خواهد رفت. سرچ کنسول آن مشکل را ردیابی و اعتبارستجی میکند و اگر آن مسئله از نظر رباتهای گوگل حل شده باشد، خطا از جدول خطاها حذف میگردد. بهتر است درباره روند هر یک از این خطاها در جدول گزارش خطای Mobile Usability بیشتر بدانید:
از اولین باری که یک مشکل شناسایی میشود تا 90 روز بعد از اینکه شما آن مشکل را برطرف کردید، اصطلاحا چرخه زندگی آن خطا است. 90 روز بعد اگر آن خطا برگشتی نداشته باشد از History(تاریخچه) گزارش پاک میشود. اگر شما همه مسائل را برطرف کردید و 15 روز بعد دوباره یک نمونه از همان مشکل ایجاد شد، اولین تاریخ ایجاد آن مشکل بهعنوان تاریخ اصلی ایجاد خطا باقی خواهد ماند. اما اگر بعد از 91 روز دوباره یک نمونه از همان مشکل ایجاد شد، پرونده مشکل قبلی بسته و مورد جدید با تاریخ جدید دوباره در جدول خطاها ثبت میگردد.
اعتبارسنجی اولیه چیست؟
وقتیکه شما دکمه Validate Fix را کلیک میکنید، این پروسه ممکن است چند روزی طول بکشد و از طریق ایمیل به شما اطلاع رسانی خواهد شد. سرچ کنسول بلافاصله بعد از کلیک Validate Fix توسط شما شروع به چک کردن تعدادی از صفحات میکند. اگر صفحهای با این مشکل پیدا کرد، اعتبار سنجی به پایان میرسد و وضعیت خطا بدون تغییر باقی خواهد ماند. اگر صفحاتی که چک میکند این خطا را نداشته باشند، اعتبارسنجی با وضعیت Started به کار خودش ادامه خواهد داد. اگر خطاهایی با مدلهای دیگر پیدا شد به لیست جداگانهای از خطاها اضافه میشود و اعتبارسنجی همچنان ادامه خواهد داشت.
سرچ کنسول از روی لیست، URLهایی که تحت تأثیر این مشکل هستند، اعتبارسنجی را ادامه میدهد و تمام سایت شما را چک نمیکند. سرچ کنسول یک رکورد از همه URLهای چک شده در تاریخچه اعتبارسنجی نگه میدارد. این URLها همان URLهایی هستند که در صفحه جزئیات خطا لیست شدند.
وقتیکه یک URL چک میشود، اگر مشکلی پیدا نشود، وضعیت اعتبارسنجی به Passing تغییر خواهد کرد و اگر اولین مورد چک شده بعد از شروع اعتبارسنجی باشد، وضعیت به Looking good تغییر میکند. اگر آن URL دیگر در دسترس نباشد وضعیت به Other تغییر میکند. اگر مشکل هنوز وجود داشته باشد وضعیت Failed خواهد شد و اعتبارسنجی خاتمه خواهد یافت. حتی اگر شما دکمه Start Validation را کلیک نکنید، گوگل میتواند رفع اشکال خطاها را تشخیص دهد. اگر گوگل تشخیص بدهد که تمام موارد مربوط به خطای آن URL برطرف شده است، وضعیت آن گزارش به N/A تغییر مییابد.
اعتبارسنجی دوباره در گزارش موبایل فرندلی سرچ کنسول چگونه است؟
اگر اعتبارسنجی شما مردود شده باشد، شما میتوانید روی دکمه اعتبارسنجی دوباره کلیک کنید. اعتبارسنجی برای همه موارد رد شده و همه موارد کشف شده از همان خطای مشترک دوباره شروع میشود. شما باید برای تکمیل چرخه اعتبارسنجی صبر کنید، حتی اگر بعضی از موارد شما در چرخه، Fixed مارک شده باشد. مواردی که بصورت Passed یا Other مارک شده بودند دوباره اعتبارسنجی نخواهند شد بلکه از لیست حذف میگردند.
توجه داشته باشید که ابزارهای مختلفی وجود دارند که برای انجام تست Mobile Friendly بسیار کمک کننده خواهند بود. بهعنوان مثال برای تست صفحات از نظر موبایل فرندلی بودن میتوانید از ابزار تست موبایل فرندلی گوگل به آدرس زیر استفاده کنید:
https://search.google.com/test/mobile-friendly
دقت داشته باشید با توجه به اهمیت موبایل فرندلی بودن صفحات در محاسبه رنکینگ جستجوهای انجام شده با موبایل، تلاش کنید که جهت سئوی اصولی، هیچ ایرادی در گزارش Mobile Usability نداشته باشید و ایرادهای احتمالی را در اسرع وقت برطرف نمایید.
بخش Speed: مشاهده وضعیت سرعت سایت در نسخه عادی و موبایل
سرعت بارگذاری صفحات سایت یک عامل تاثیرگذار در بهبود تجربه کاربری سایت است و میتواند تاثیر مهم و چشمگیری در رشد سایت در گوگل داشته باشد. یکی از اصلیترین گزارشهایی که در سرچ کنسول گوگل میتوانید از آن برای بهبود عملکرد سایت خود بهره ببرید، گزارش سرعت سرچ کنسول گوگل است. این گزارش در بخش speed از زبانه enhancements کنسول گوگل قرار گرفته است و اطلاعات مفیدی را درباره سرعت سایت در دسکتاپ و گوشیهای تلفن همراه ارائه میدهد. گزارش بخش speed به شما کمک میکند تا بخشها یا URLهایی که ممکن است دچار مشکل سرعت باشند را شناسایی نمایید. گوگل به طور کلی صفحات وب سایت را به لحاظ سرعت به سه دسته تقسیم بندی میکند. با کلیک روی هر یک از این گزینهها میتوانید اطلاعات مربوط به آن قسمت را مشاهده نمایید. این سه دسته عبارتند از:
- Fast(سریع)
- moderate(متوسط)
- Slow(کند یا آهسته)
گزارش سرعت بر اساس دو معیار ارائه میگردد: یکی FCP و دیگری FID.
- FCP: کلمهی FCP مخفف عبارت First Contentful Paint است. منظور از آن فاصله زمانی میان لحظه ثبت درخواست مشاهده یک URL توسط کاربر در موتورهای جستجو و لحظه مشاهده اولین نتایج قابل مشاهده از لینک جستجو شده است. این فاصله زمانی نقش بسیار تعیین کنندهای دارد چرا که به کاربر میگوید که URL مورد نظر خود در حال بارگذاری است.
- FID: این کلمه مخفف عبارت First Input Delap است. در واقع به زمانی اشاره دارد که کاربر برای اولین بار با یکی از صفحات وب سایتتان ارتباط برقرار کرده و مرورگر به این ارتباط پاسخ میدهد. اولین ارتباط کاربر معمولا میتواند از طریق کلیک کردن روی یکی از لینکهای وب سایت، دکمه یا هر چیز مشابه دیگری که کاربر را به وب سایت شما بیاورد، صورت گیرد.
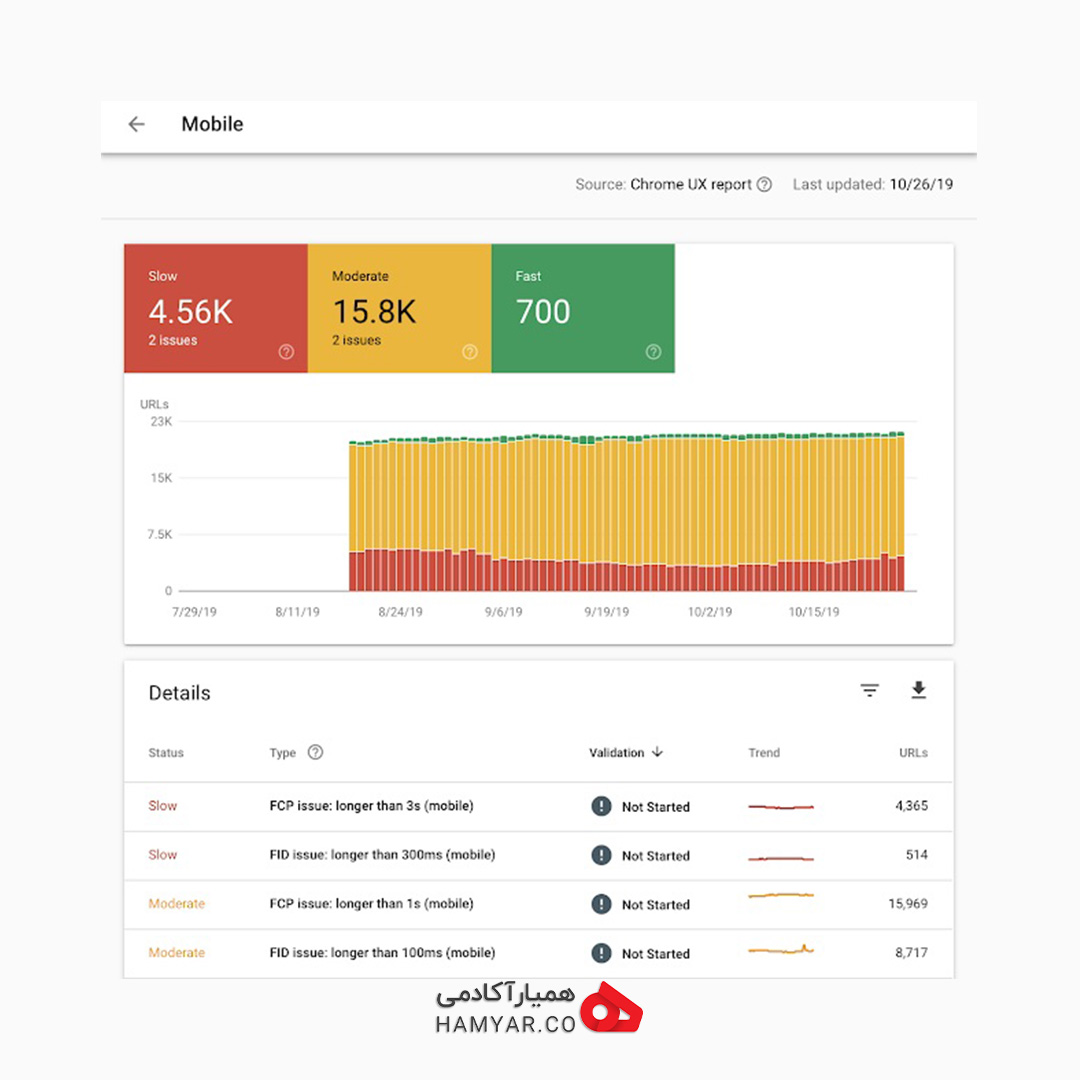
سنجش سرعت سایت توسط گوگل
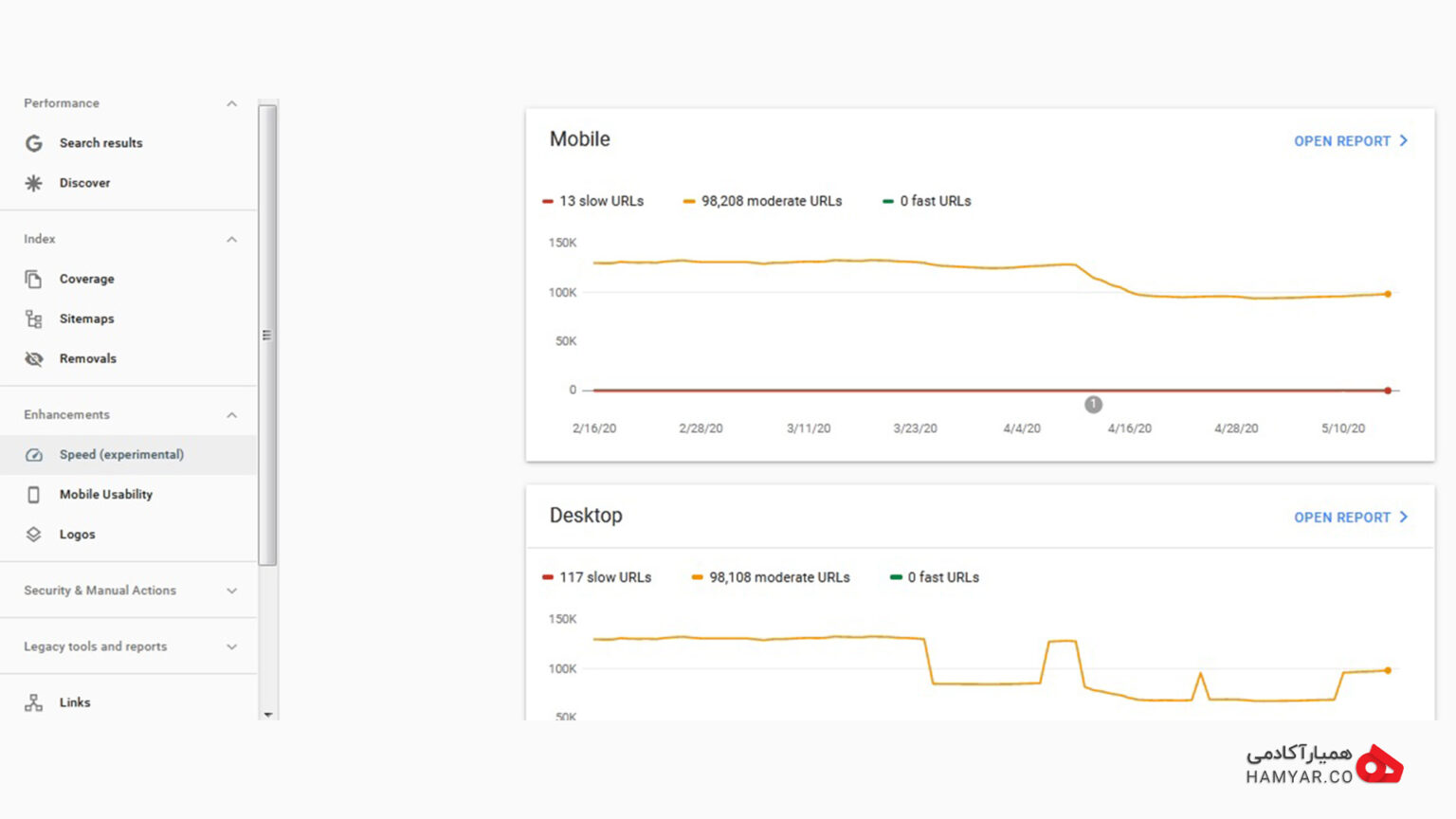
با کلیک روی گزارش speed با صفحه جدیدی رو به رو می شوید. در این صفحه دادههای مربوطه بر اساس نوع دستگاهی که URL در آن باز شده است، ارائه میشوند. سرعت URLها به کمک بخش speed از enhancements کاملا مشهود است و میتوان با بررسی وضعیت هر کدام در راستای بهبود عملکرد سایت گام برداشت. همچنین نیز دستگاه مربوط میتواند دسکتاپ یا موبایل باشد.

گزارش سنجش سرعت سایت
همانطور که در بالا اشاره شد، در هر یک از نمودارهای قرار گرفته در این صفحه میتوانید اطلاعات مربوط به گزارش سرعت سرچ کنسول گوگل را در سه وضعیت سریع، متوسط و کند مشاهده نمایید. همچنین میتوان روند تغییرات مربوطه را در زمانهای مختلف مورد بررسی قرار داد. در ادامه با کلیک روی OPEN REPORT میتوانید جزئیات مربوط به هر یک از بخشها را به شکل دقیقتری دریافت نمایید.
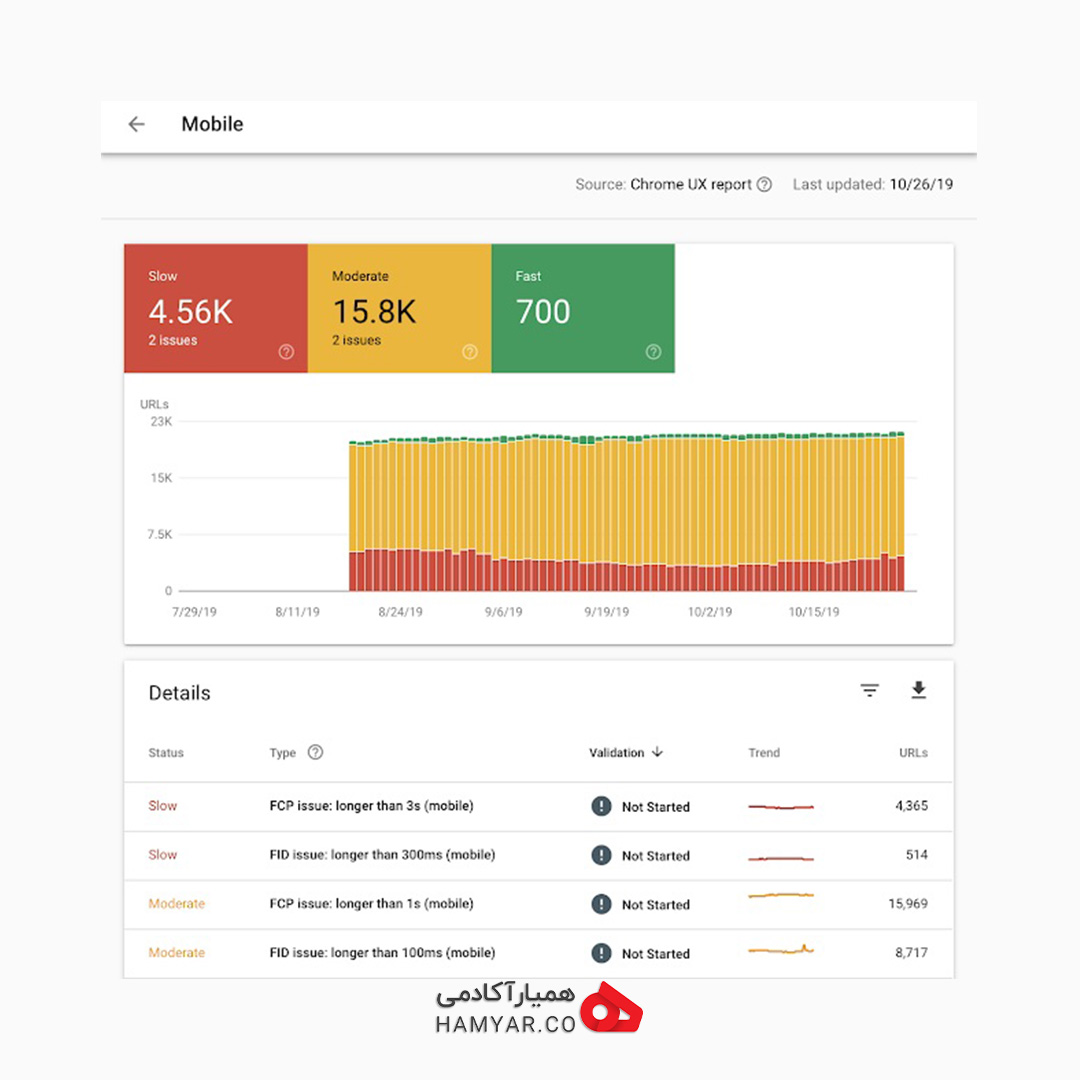
با کلیک روی OPEN REPORT هر یک از دستههای مربوط به سیستمهای دسکتاپ یا گوشیهای تلفن همراه، اطلاعات مربوط به آن بخش به صورت دقیقتر در اختیارتان قرار خواهد گرفت. وضعیت سرعت روی هر یک از این دستگاهها و مشکلات مربوط به تمامی URLهای نمایش داده شده در آنها قابل مشاهده هستند. در این بخش در قسمت بالا با یک نمودار و در قسمت پایین با یک جدول رو به رو میشوید.
کار با نمودار گزارش سرعت گوگل سرچ کنسول

نمودار گزارش سرعت سایت در گوگل سرچ کنسول
تست عملکرد سایت و سنجش سرعت با گوگل سرچ کنسول کار سخت و پیچیدهای نیست. در قسمت بالای نمودار میتوانید وضعیت سرعت URLها در هر یک از سه وضعیت ممکن را مشاهده نمایید. با کلیک روی هر یک از این زبانهها میتوانید اطلاعات دقیقتر آن را روی نمودار مشاهده نمایید. در نمودار میتوانید ببینید که در یک روز مشخص چه تعداد از URLها وضعیت انتخاب شده توسط شما را دارا میباشند. بعد از رفع خطای پیش آمده میتوانید وضعیت آن را در قسمت validation نیز مشاهده نمایید.
تست عملکرد و سرعت سایت
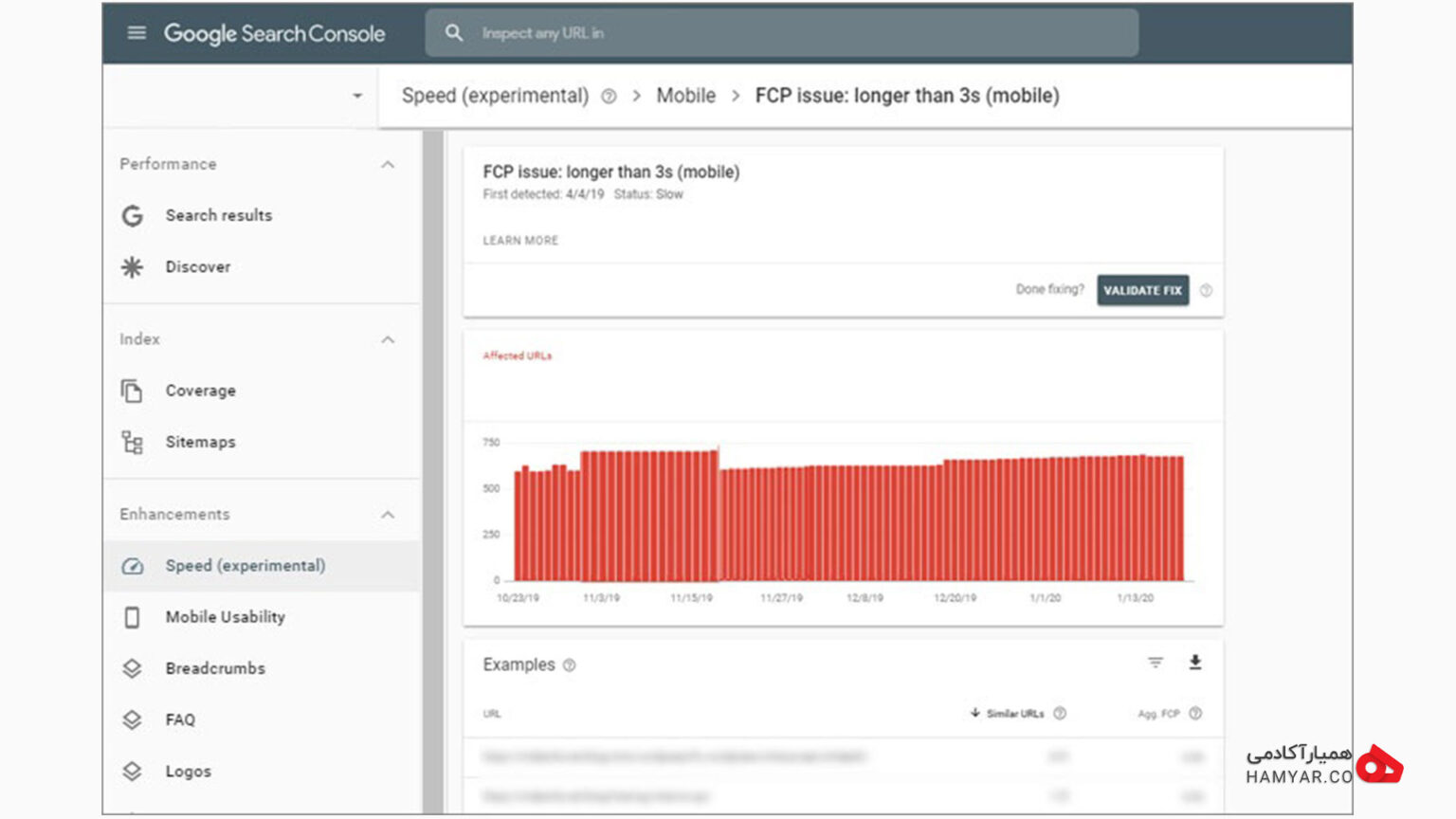
جدول گزارش سرعت google search console از دیگر بخشهای کاربردی جهت سنجش سرعت سایت است. در قسمت پایین جدولی را مشاهده میکنید که بر اساس وضعیت سرعت و نوع آن دسته بندی شده است. هر یک از این دستهها مطابق تصویر زیر یکی از خطاهای موجود را بیان میکند. همچنین تمامی URLهایی که خطای مشخص شده را داشته باشند را شامل میشوند. با کلیک روی هر یک از این دستهها میتوانید جزئیات مربوط به آن بخش و لینکهای قرار گرفته در آن را به طور کامل مشاهده نمایید.

تست عملکرد و سرعت سایت در گوگل سرچ کنسول
حل مشکل سرعت وب سایت با سرچ کنسول گوگل
بهتر است به منظور رفع مشکلات مربوط به سرعت وب سایت، کار خود را با خطاهایی که برچسب کند(slow) خوردهاند شروع کنید. درست است که لینک های دارای برچسب متوسط(moderate) هم نیاز به بهبود دارند اما به اندازه نمونه قبلی رفع خطاهای آنها ضروری نیستند. به همین دلیل بهتر است که در ابتدا به بررسی دقیق خطاهای slow بپردازید. در ادامه ببینید که کدام دسته بندی از خطاهای slow تعداد بیشتری از URLهایتان را دربر گرفته اند. کار خود را از همان دسته بندی آغاز کنید.
در صورتی که خودتان دسترسیهای لازم را دارید، میتوانید خطاهای موجود را رفع کنید. در غیر این صورت از مسئول فنی سایت بخواهید که این کار را انجام دهد. بعد از رفع خطاهای موجود زمان آن میرسد که گوگل را از این اقدام خود آگاه سازید. بدین منظور روی گزینه validation fix کلیک کنید تا گوگل لینکهای قرار گرفته در آن دسته را مورد بررسی قرار دهد.
بخش Security Issues: مشکلات امنیتی پیدا شده در صفحات سایت
وقتی از مشکلات امنیتی سایت صحبت میکنیم، میتوانیم مثالهایی ذکر کنیم مانند Malwareها و اسکریپتهای مخرب. Security issues بخش بعدی آموزش سرچ کنسول میباشد. این بخش درصورتی که سایت شما درگیر بدافزار، ویروس و اسکریپتهای مخبر شده باشد فعال خواهد شد. البته خوب است بدانید در صورتیکه سایت شما بتواند برای کاربران مشکل امنیتی بوجود آورد، ممکن است بخشی از سایت و یا تمامی سایت به طور موقت از صفحه نتایج گوگل خارج شود و البته علت آن در قسمت Security issues سرچ کنسول به وبمستر اطلاع داده میشود تا او بتواند با سرعت بیشتر به برطرف کردن مشکل امنیتی بپردازد.
انواع پیغامها در بخش Security Issues
بطور کلی در بخش مربوط به امنیت سرچ کنسول، با کلیک بر روی گزینه Security issues با یکی از دو حالت زیر روبرو خواهید شد:
- پیغام No issues detected: اگر در مسیر بررسی مشکلات امنیتی سایت این پیغام را مشاهده کردید، باید بدانید که در زمینه تامین امنیت سایت عملکرد خوبی را داشتهاید. چرا که وب سایت شما هیچگونه مشکل امنیتی قابل توجهی ندارد و کار خود را به درستی پیش میبرد.
- پیغام issues detected: مشاهده این پیغام در هنگام بررسی آنلاین امنیت سایت با سرچ کنسول گوگل بیانگر این است که وب سایت دچار مشکلاتی است. پس باید در راستای افزایش امنیت وب سایت کارهایی انجام داد. در صورت مشاهده این پیغام باید مشکلات قرار گرفته در پایین صفحه security گوگل سرچ کنسول را یک به یک بررسی کرده و تلاش کنید آنها را رفع نمایید.
مشکلات امنیتی ایجاد شده برای یک سایت یا یک صفحه
مشکلات امنیتی که برای یک سایت یا صفحه می تواند وجود داشته باشد به صورت کلی به سه دسته زیر تقسیم می شوند:
- Hacked content: این مشکل شامل تمام محتواهایی خواهد بود که بدون اجازه شما و به دلیل هک شدن، در سایت قرار گرفته باشند. گوگل برای حفاظت از کاربران، این قبیل محتواها را از صفحه نتایج حذف میکند.
- Malware and unwanted software: این مشکل به صورت کلی شامل نرم افزارهایی میشود که برای آسیب رساندن به کاربر یا دستگاه او طراحی شده باشند.
- Social engineering: مهندسی اجتماعی به محتوایی اشاره میکند که کاربر را به انجام کاری که در حالت عادی انجام نمیدهد تحریک کند. به عنوان نمونه، اطلاعات محرمانه کاربر را از او بگیرد یا باعث دانلود نرم افزار توسط کاربر شود.
لیست مشکلات امنیتی قابل شناسایی توسط گوگل
در دنیای اینترنت و شبکه مشکلات امنیتی متعددی وجود دارند که برخی از آنها که توسط گوگل ربات قابل شناساییاند و برخی نیز توسط کاربران به گوگل گزارش میشوند و گوگل این موارد را به صورت دستی بررسی میکند. مشکلات امنیتی که توسط ربات گوگل قابل شناسایی است و در گزارش Security issues امکان نمایش دارند به شرح زیر است:
- Deceptive pages: این خطا نشان دهنده این است که در سایت شما محتوایی وجود دارد که کاربران را به به انجام کارهای خطرناک یا افشای اطلاعات محرمانه خود یا دانلود یک بدافزار ترغیب میکند. از جمله صفحات فریب دهنده میتوان به صفحات Phishing اشاره کرد. همچنین وادار کردن کاربر به در اختیار گذاشتن پسورد یا اطلاعات محرمانه یا برقراری تماس با اپراتور نیز به عنوان Deceptive page در نظر گرفته میشوند.
- Deceptive embedded resources: اگر در مسیر بررسی مشکلات امنیتی سایت با این خطا رو به رو شدید، باید بدانید سایت شما دارای تبلیغات یا resourceهایی است که کاربر را تحریک به فاش کردن اطلاعات محرمانه یا دانلود نرم افزار میکند، وجود pop-up یا هر نوع ریدایرکت کاربر به صفحات فریب دهنده در این دسته جای میگیرند.
- Malware: سایت شما به یک بدافزار آلوده شده یا میزبان آن است. هر نوع نرم افزار یا اپلیکیشن که برای آسیب رساندن به کامپیوتر، موبایل، نرم افزارهای در حال اجرای بر روی آنها و کاربران آنها طراحی شده اند را بدافزار میگوییم.برای تامین امنیت سایت برای کاربران باید سریعا برای حذف این نرم افزارهای مخرب اقدامات لازم را انجام دهید.
- Uncommon downloads: اگر در زمان بررسی مشکلات امنیتی سایت با این خطا رو به رو شدید، باید بدانید که سایت شما قابلیت دانلودی را قرار داده است که مرورگر ایمن گوگل پیشتر آن را ندیده است. اگر فایل مذکور خطری نداشته باشد، اخطار مربوطه به صورت اتوماتیک توسط Google Safe Browsing حذف میگردد.
- Harmful downloads: خطای حاضر نشان دهنده این مطلب است که وب سایت شما دانلودی را به کاربران پیشنهاد میدهد که از نظر مرورگر ایمن گوگل یک بدافزار یا یک نرم افزار ناخواسته است. توجه به این نکته ضروری بنظر میرسد، تا هنگامی که فایل یا فایلهای مذکور را از سایت حذف نکنید، گوگل کروم همچنان به کاربران اخطار امن نبودن سایت را میدهد. به صورت کلی گوگل در تلاش است کاربران را از صفحات خطرناک دور نگاه دارد.
- Links to harmful downloads: اگر سایت شما به سایتهایی لینک شده باشد که دارای نرم افزارهای مخرب یا ناخواسته هستند، در زمان بررسی آنلاین امنیت سایت با سرچ کنسول گوگل با آن روبرو خواهد شد.ت نها راه حل منطقی برای این مشکل، حذف لینکهایی است که از سایت شما به سایت ناامن وجود دارد.
- Unclear mobile billing: در این مورد امنیتی، گوگل تشخیص داده که شما به کاربران، اطلاعات کافی در مورد هزینهدار بودن(هزینه موبایل) صفحه ندادهاید، بنابراین گوگل کروم به کاربرانی که قصد بازدید از صفحه را دارند، اخطار میدهد.
- Hacked type: Code injection: این خطا در سرچ کنسول گوگل نشان دهنده این است که شما نتوانستهاید امنیت سایت خود را تامین کنید و هکری توانسته است سایت شما را در حالت خطرناکی قرار دهد. در این نمونه، هکر کدهای مخربی را به سایت شما تزریق میکنند. بهعنوان مثال یک هکر میتواند به سایت شما نفوذ کند و کاربر را به صفحه مخرب بفرستد یا از مرورگر کاربر به عنوان نرم افزار استخراج ارز دیجیتال بهره ببرد.
-
- Hacked type: Content injection: در این حالت هکر لینک یا محتوای اسپم را به صفحات وب سایت شما اضافه میکند.معمولا این گونه هک شدن به دلیل مشکلات امنیتی ناشی از سه مورد اتفاق میفتد: اول مشکلات ناشی از عدم تنظیم صحیح Permission دایرکتوریها، دوم بهره برداری از حفرههای امنیتی CMS یا نرم افزاری که سایت از آن استفاده میکند، سوم هک شدن پلاگینها یا نرم افزارهای جانبی نصب شده بر روی سایت.
- Hacked type: URL injection: این خطا در سرچ کنسول بیانگر این است که هکری در سایت شما صفحات جدیدی ایجاد کرده است. صفحاتی که غالبا حاوی کلمات یا لینکهای اسپم میباشد و برخی مواقع باعث میشوند سایت شما با هدایت کاربران به سایت دیگر، در واقع قسمتی از یک DoS attack محسوب شود.
درخواست بررسی سایت پس از رفع مشکل امنیتی
در صورتیکه موارد امنیتی به شکل عمدی به وسیله وبمستر در سایت ایجاد نشده باشند، برطرف کردن این موارد نیاز به دانش کافی در زمینه امنیت دارد. اگر با پیغام امنیتی سرچ کنسول مواجه شدید، دقت کنید که علاوه بر برطرف کردن مشکل بوجود آمده، راه نفوذ هکر را نیز شناسایی و مسدود کنید که مجددا با مشکل امنیتی مواجه نشوید. پس از اطمینان از برطرف شدن مشکل و بستن راههای نفوذ احتمالی، روی دکمه REQUEST A REVIEW کلیک کرده تا گوگل مجددا سایت شما را بررسی نماید و در صورت تایید گوگل مبنی بر رفع مشکل امنیتی، جایگاه سایت در موتور جستجو به حالت قبل باز خواهد گشت.
تفاوت گزارش Manual Actions و گزارش Security Issues چیست؟
گزارش Security Issues در مورد صفحات یا سایتهایی است که ممکن است به کاربر یا کامپیوتر او آسیب بزنند ولی گزارش Manual Actions در مورد اشکالات صفحات و یا سایتهایی است که قصد تاثیرگذاری بر روی رنکینگ(رتبه بندی) صفحه یا سایت در موتور جستجو را دارند.
بخش URL Parameters: ایجاد تغییرات در پارامترهای URL
بخش مهم بعدی در آموزش سرچ کنسول URL Parameters میباشد. میتوان گفت URL Parameters درواقع پارامترهایی هستند که از طریق URL به سرور ارسال میشوند تا تغییری در نمایش صفحه به وجود آورند. URL Parameter به صورت کلی پارامترهایی هستند که بعد از علامت سوال در آدرس URL وجود دارند. به عنوان نمونه در آدرس زیر، پارامتر brand یک پارامتر URL است که مقدار آن برابر با sony است: example.com/tv?brand=sony.
پارامترهای URL کاربردهای مختلفی مانند پارامتر فیلتر، جستجو، مرتب سازی، صفحه بندی و session ID دارند. موتور جستجوی گوگل میتواند بیشتر پارامترهای URL را تشخیص دهد ولی این امکان نیز در سرچ کنسول وجود دارد که برای درک بهتر گوگل بات از پارامترهای URL بتوانید کاربرد هر پارامتر را به صورت جداگانه برای گوگل بات تعریف کنید.
در صورتیکه پارامترهای URL سایت توسط گوگل بات شناسایی شده باشند، این امکان وجود دارد که آنها را در صفحه URL Parameters در سرچ کنسول مشاهده کنید و در صورت نیاز ویرایش کنید. اگر پارامتر URL دارید که هنوز توسط گوگل بات شناسایی نشده است، میتوانید به صورت دستی تعریف کنید. البته به این نکته توجه کنید در صورتیکه هیچ پارامتری را تعریف نکنید، گوگل بات توسط هوش مصنوعی در مورد ایندکس کردن و یا نکردن آدرسهایی که حاوی آن پارامتر هستند تصمیم گیری خواهد کرد. ولی اگر تعریف پارامتر به درستی انجام نشود، ممکن است به de-index شدن صفحه نیز منجر شود. بنابراین بهتر و منطقیتر آن است زمانی به تعریف پارامتر URL بپردازید که از نحوه انجام آن اطلاع کافی داشته باشید.
بخش Settings: دادن دسترسی به اطلاعات سرچ کنسول به افراد دیگر و تغییر دامنه سایت
به آخرین بخش آموزش سرچ کنسول گوگل رسیدیم که مربوط به بخش Settings یا تنظیمات است. از طریق صفحه تنظیمات سرچ کنسول گوگل شما این امکان را دارا خواهید بود که تنظیمات اصلی دامنه فعلی خود را بررسی کرده و سطح دسترسی کاربران یا مدیران جدید در سرچ کنسول گوگل را تعریف کنید. این کار این امکان را فراهم میکند تا بتوانید دسترسی لازم را با توجه به نیاز هر شخص به او بدهید. در نتیجه امنیت اطلاعات شما بالا رفته و امکان افشاء و سرقت اطلاعات نیز تا حد بسیار زیادی از بین خواهد رفت. در ادامه به شما نحوه بررسی تنظیمات این بخش و مدیریت سطح دسترسی افراد مختلف در سرچ کنسول گوگل را آموزش خواهیم داد. اگر بخواهیم بطور کلی کارایی بخش Settings را بررسی کنیم، باید بگوییم که سه بخش اصلی در قسمت تنظیمات پیش روی شما خواهد بود:
۱- تایید مالکیت در سرچ کنسول گوگل
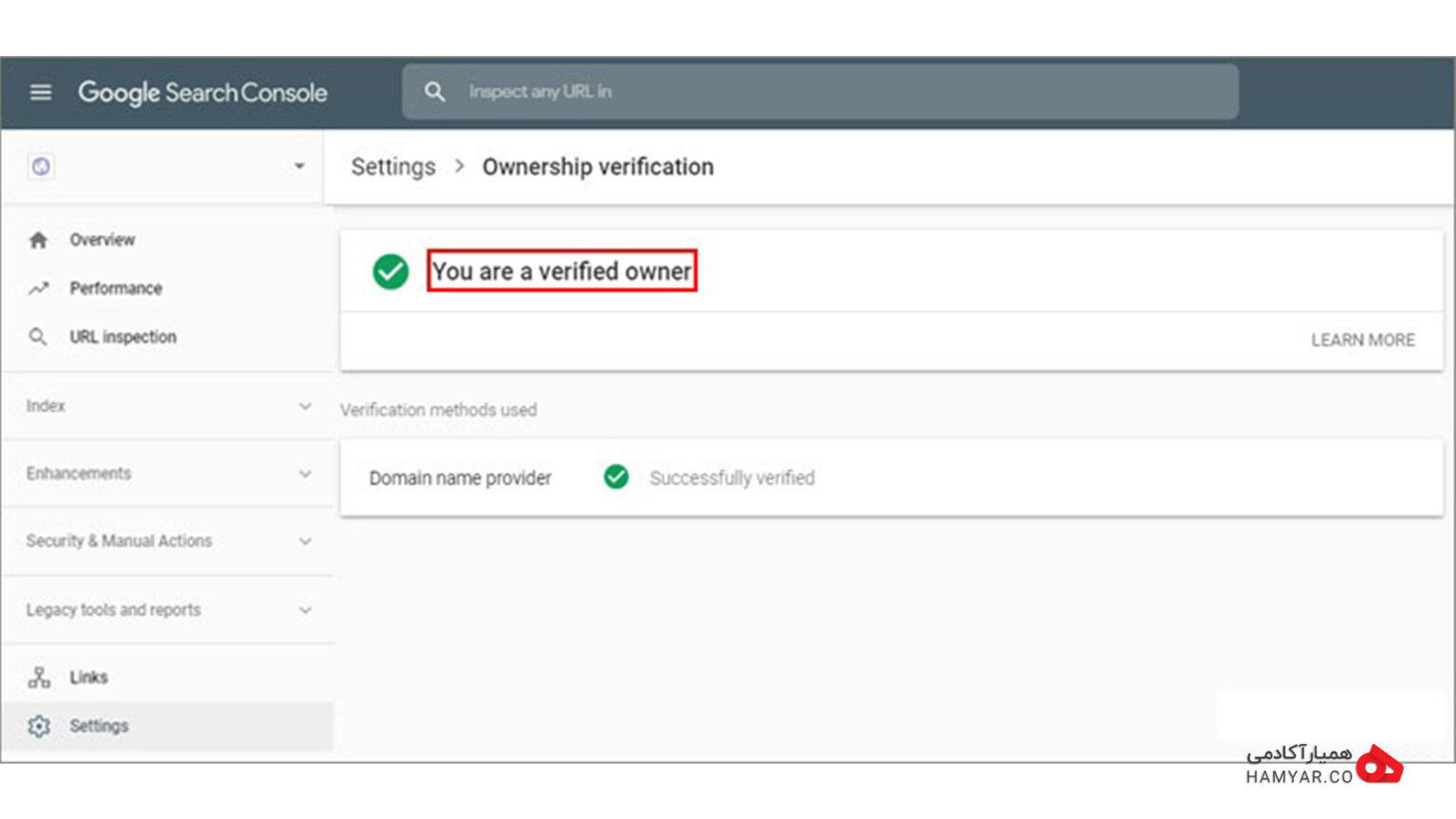
اگر در کنار Ownership verification تیک سبز رنگ قرار گرفته باشد، شما میتوانید این اطمینان را پیدا کنید که گوگل شما را به عنوان مالک دامنه پذیرفته و میتوانید با توجه به نیاز خود تنظیمات آن را تغیییر داده یا از اطلاعات قرار گرفته در آن استفاده نمایید.

صفحه مربوط به تایید مالکیت در سرچ کنسول گوگل
با کلیک روی گزینه settings پنجرهای مشابه تصویر بالا برای شما باز خواهد شد. در این صفحه میتوانید از تایید مالکیت دامنه خود اطمینان حاصل کنید و همچنین روشی که از آن برای ثبت سایت در سرچ کنسول مورد استفاده شما قرار گرفته است را مشاهده کنید.
۲- تایید سطح دسترسی کاربران در سرچ کنسول
شما میتوانید به عنوان مالک دامنه ثبت شده یا یکی از کاربران با سطح دسترسی تعیین شده توسط مالک دامنه باشید. هر یک از نقشهایی که در سرچ کنسول تعریف شده است دارای سطوح دسترسی گوناگونی میباشند. نقش هایی را که میتوان در نظر گرفت، به صورت زیر هستند:
- Owner: مالکین در سرچ کنسول گوگل افرادی هستند که بر روی تمامی دامنه های ثبت شده کنترل کاملی داشته و بالاترین سطح دسترسی را دارا هستند. آنها این توانایی را دارند که کاربران دیگر را افزوده یا حذف کنند، پیکربندی تنظیمات را تغییر دهند، تمامی دادههای قرار گرفته را مشاهده کرده و از تمامی ابزارها به راحتی استفاده کنند. به طور کلی در سرچ کنسول گوگل دو سطح مالکیت موجود است که البته هر دوی آنها با عنوان Owner نمایش داده می شوند.
- Verified owner: برای دارا بودن این نوع دسترسی باید یکسری اقدامات از قبل برای تایید مالکیت صورت گرفته باشد. مثلا یک فایل تایید خاص روی وب سایت آپلود شده باشد.
- Delegated owner: افرادی که توسط مالک اصلی دامنه، به آنها مالکیت داده شده است اما این مالکیت داده شده، تایید نشده باشد، جزء این دسته از مالکین قرار میگیرند.
- Full user: فردی است که اگر چه از دید گوگل بعنوان مالک دامنه شناخته نمیشود اما سطح دسترسی Full user را در سرچ کنسول گوگل دارا میباشد و این یعنی میتواند کلیه اطلاعات موجود را مشاهده کند.
- Restricted user: در چنین حالتی به کاربر اجازه داده شده که تنها بخشی از اطلاعات را مشاهده نماید.
حالا توضیحی کوتاه در مورد اینکه اگر بخواهیم کاربری با یکی از سطح های دسترسی عنوان شده به سرچ کنسول اضافه کنید همانند تصویر زیر روی دکمه «ADD USER» کلیک نمایید، در کنار هر یک از دسترسی های تعریف شده علامت سه نقطه قرار گرفته است که به کمک آن می توانید اقدام به مدیریت سطح دسترسی و حتی حذف آنها کنید.
۳- تغییر آدرس وب سایت در سرچ کنسول گوگل
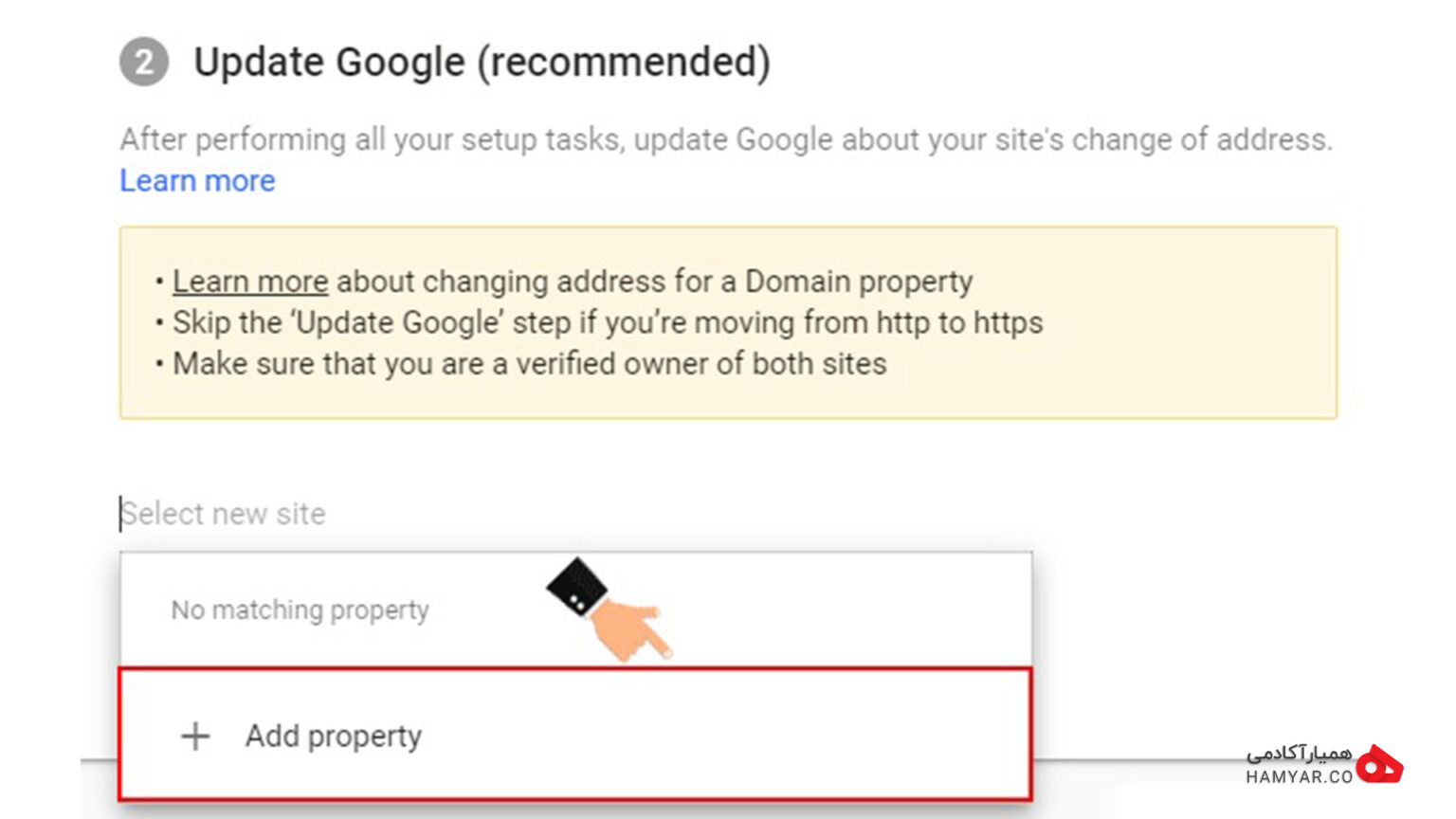
در این بخش برای شما این امکان فراهم شده که آدرس دامنه سایت خود را تغییر دهید. به این منظور باید از وب سایت قبلی با استفاده از ریدایرکت 301 به آدرس جدید بیایید. بعد از تکمیل ریدایرکت سایت قبلی به سایت جدید زمان آن میرسد که به گوگل این تغییر مسیر را اعلام کنید. به این جهت باید همانند تصویر زیر آدرس سایت جدید را در کادر مشخص شده وارد کرده و سپس روی دکمه VALIDATE & UPDATE کلیک نمایید.

صفحه تغییر آدرس سایت در سرچ کنسول گوگل
سرچ کنسول عصای دست هر کارشناس سئو
اگر تا اینجای مقاله آموزش سرچ کنسول را به طور کامل مطالعه کرده باشید، ۱۰۰ درصد به صورت تئوری به این ابزار مسلط شدهاید. در واقع زمانی شما به این ابزار مسلط میشوید که به صورت عملی با آن کار کنید. در مسیر سئو یک سایت شما با سرچ کنسول بسیار زیاد کار خواهید داشت و میتوان آن را عصای دست هر کارشناس سئو قلمداد کرد. در روند بهینه سازی یک سایت برای گوگل، تحلیل و بررسی بسیار مهم است. شما به این نیاز دارید که کلمات کلیدی رتبه گرفتهی صفحات خود را ببینید و همچنین جایگاه کلمات را با یکدیگر مقایسه کنید. سرچ کسنول گوگل تنها ابزاری است که تمامی این اطلاعات را در اختیار شما قرار میدهد و میتوانید با بررسی و تحلیل این اطلاعات، سئو سایت خود را پیش ببرید. اما شما در صورتی میتوانید به این ابزار مسلط شوید که نحوهی کار هر کدام از بخشهای آن را بلد باشید و به صورت عملی با آن کار کنید. در واقع در حین بهینه سازی یک سایت شما به موارد مختلفی برمیخورید که در سرچ کنسول قابل رویت است و نیاز است که شما برای رفع تمامی این موارد و مشکلات به خوبی با این ابزار کار کرده باشید. برای تسلط بیشتر بر سرچ کنسول دیگر مقالات سری آموزش رایگان سرچ کنسول را دنبال کنید.
آیا به خوبی مقاله آموزش سرچ کنسول را مطالعه کردید؟ تا چه حد این مقاله در یادگیری شما با این ابزار تاثیرگذار بود؟ خوشحال میشویم نظر خود را دربارهی این مقاله در زیر همین پست برای ما و همراهان همیار آکادمی بنویسید و همچنین اگر سوالی در رابطه با این ابزار دارید نیز بپرسید تا در سریعترین زمان ممکن به شما پاسخ دهیم.
من مهندس معدن هستم و با اینکه یک طرح ثبت شده در سازمان نخبگان دارم در حوزه آی تی فعالیت میکنم و مدت ها مدیریت محتوا، تولید محتوا و سئو انجام داده ام.




