طراحی سایت کار خیلی سختی است. از زمانی که کاربری روی لینک سایت ما کلیک میکند تنها چند ثانیه فرصت داریم تا کاربر را در سایت نگهداریم. باور کنید یا نه، خیلی از کاربران سایت حتی قبل از آنکه چیزی از صفحه را ببینند سایت را میبندند.
تعداد بازدیدکنندگان در طی فرایند دیدن سایت همیشه در حال ریزش است. تعدادی از افراد سایت شما را در نتایج جستجو میبینند، فقط بخشی از آنها روی لینک سایت شما کلیک میکنند، از این تعداد فقط بخشی از آنها سایت شما را میبینند و از این تعداد فقط بخشی از آنها ممکن است یک صفحهی دیگر را باز کنند و تعداد بسیار محدودتری ممکن است مشتری شما شده یا در سایت شما عضو شوند. اگر ناامید شدید باید بگویم این مسئله در مورد همهی کسب و کارها وجود دارد مثلا یک مغازه یا یک شرکت را در نظر بگیرید و همین فرایند را در مورد آنها بررسی کنید.
خب چکار کنیم که سهم بیشتری از بازدیدکنندهها وارد سایت ما بشوند و نرخ ریزش کمتری در این فرایند داشته باشیم؟ یکی از روشها بهبود طراحی سایت است. در این مقاله ۱۰ راهکار در طراحی سایت را عنوان میکنیم که با رعایت آنها میتوانیم این روند را بهبود دهیم.
شماره ۱: حتما سایت خود را واکنشگرا کنید
تعداد بازدیدکنندگانی که از ابزارهایی با صفحهنمایش کوچک نظیر موبایل و تبلت برای دیدن سایت استفاده میکنند هر روز درحال افزایش است. حتی در برخی کشورها این بازدیدکنندگان درحال پیشیگرفتن از کسانی هستند که از کامپیوتر و لپتاپ برای دیدن سایتها استفاده میکنند. به همین دلیل گوگل از سال ۲۰۱۵ شروع به تنبیه سایتهایی کرد که خود را برای نمایش در موبایل و تبلت بهینه نکردهاند و آنها را از نتایج جستجو در موبایل و تبلتها کنار گذاشت. اما منظور از بهنیه سازی سایت برای نمایش در موبایل و تبلت چیست؟
طراحی سایت دورههای مختلفی را پشت سر گذاشته است. در دورهای اندازه صفحهها ثابت در نظر گرفته میشد( چون بیشتر صفحهی نمایشها معمولا یک اندازه بودند) بعدها اندازه صفحه نمایشها تنوع بیشتری پیدا کرد و طراحان سایت، اندازهی صفحه را طوری انتخاب کردند که با عرضهای بیشتر نیز سایت نمایش خوبی داشته باشد. اما مشکل زمانی شروع شد که اندازه صفحهها کوچک شد( موبایل و تبلت) در این صفحهها دیگر عناصر سایت مثل منوها، اسلایدر و … جایی برای نمایش نداشتند. در این زمان مفهوم responsive یا واکنشگرایی به وجود آمد و به طراحان اجازه داد که یک صفحه را برای اندازههای مختلف طراحی کنند و سایت در هر صفحه با شکلی متفاوت نمایش داده شود.
در سال ۲۰۱۷ حدود ۸۰ درصد از پربازدیدترین سایتهای جهان واکنشگرا بودند.
اگر از سیستمهای مدیریت محتوا نظیر وردپرس یا جوملا استفاده میکنید، حتما از قالبی استفاده کنید که واکنشگرا است و اگر سایت خود را به صورت اختصاصی طراحی کردهاید، حتما از تیم طراحی خود بخواهید که آن را واکنشگرا کنند. در اینجا راهحل دیگری هم مطرح میشود که میگوید به جای ریسپانسیو کردن سایت، یک اپ موبایل بسازیم و از خیر جستجوی گوگل در موبایل بگذریم. چنین ایدهای معمولا به شکست میانجامد، معمولا تعداد کاربران سایت بسیار بالاتر از تعداد استفادهکنندگان اپلیکیشن همان سایت است. از طرفی هم اگر اپلیکیشن دارید چه مشکلی به وجود میآید که سایت شما هم واکنشگرا باشد؟ پس حتما سایت خود را واکنشگرا کنید.
شماره ۲: منوی سایت را تا حد امکان ساده کنید
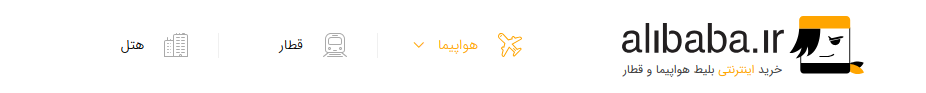
منوها برای دسترسی سریع به بخشهای مختلف سایت هستند اما منویی که تعداد زیادی گزینه داشته باشد فقط سردرگمی کاربر را بیشتر میکند. عدد کلیدی برای لینکهای منو هفت است. بهتر است منوی شما کمتر از هفت لینک داشته باشد، هرچه کمتر بهتر، فقط به لینکهای لازم اکتفا کنید و مطمئن شوید بهترین منوی ممکن را ساختهاید.

منوی سایت علیبابا، با وجود سادگی تمام آنچه کاربر میخواهد را به او میدهد
شماره ۳: سایت شما باید با سرعت موشک بارگذاری شود
هر ثانیهای که لود سایت شما بیشتر طول بکشد، تعداد بیشتری از بازدیدکنندگان شما از دست میروند و حتی قبل از دیدن سایت شما صفحه را میبندند.
- برای سیستمهای مدیریت محتوا( وردپرس و …) پلاگینهای متنوعی برای افزایش سرعت سایت وجود دارد.
- بخشهایی که فایلهای js و css زیادی لود میکنند سرعت را کاهش میدهند. مخصوصا بخشهایی نظیر اسلایدر و ویدئو پلیرها. اگر لزومی نمیبینید که چنین بخشی در صفحه باشد بهتر است آنها را حذف کنید.
- تا جای ممکن از نصب پلاگینهای اضافی خودداری کنید.
- در طراحی سایت خود به سرعت لود سایت توجه کنید. مخصوصا در زمان نوشتن کدهای css .
- سعی کنید در سایت خود فقط از یک فونت استفاده کنید.
شماره ۴: دکمههای CTA خود را بهینه کنید
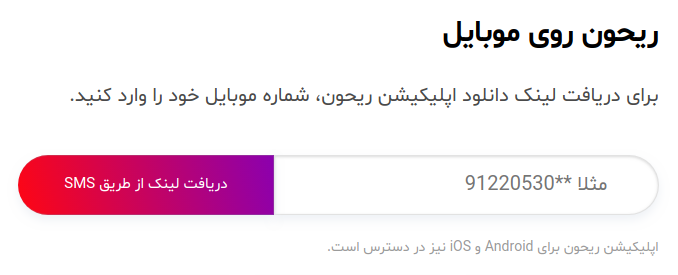
دکمههای CTA ( همان دکمههای بزرگی که در سایتها که به کاربر پیشنهاد ورود ایمیل، ثبتنام و … را میدهد) بخش مهمی از سایت است. با این چند ترفند ساده نرخ کلیک روی دکمهی CALL TO ACTION را افزایش دهید:
- رنگ دکمه تاثیر فراوانی در نرخ کلیک دارد، رنگهای قرمز، سبز و نارنجی بهترین رنگها و رنگهای سفید، مشکلی و قهوهای بدترین رنگها برای استفاده در دکمه CTA است.
- هرچقدر متن شما سادهتر و شفافتر باشد نرخ کلیک بیشتر خواهد بود.
- بهتر است از جملات امری استفاده کنید، مثلا جمله “برای دانلود کتاب، ایمیل خود را وارد کنید” خیلی بهتر است جمله “با وارد کردن ایمیل، کتاب برای شما ارسال خواهد شد” است.

نمونه دکمه CTA در سایت ریحون، به جملهبندی و رنگ دکمه توجه کنید
شماره ۵: از دکمه اشتراک در شبکههای اجتماعی استفاده کنید
شاید واقعیت اجتماعی دردناکی باشد اما بخش مهمی از ارتباطات ما با دوستان و آشنایانمان با شبکههای اجتماعی است. ما در این فضای جدید، علاقهداریم چیزهایی را که دوست داریم با هم به اشتراک بگذاریم. اگر از دکمهی اشتراک در شبکههای اجتماعی در زیر مطالب سایت خود استفاده کنید، شانس اینکه کاربرانی که مطالب سایت شما را دوست دارند، آنها را با دیگران به اشتراک بگذارند خیلی بالا میرود.
در این مقاله پنج روش از ده روش بهبود طراحی سایت را گفتیم. پیشنهاد میکنیم بعد از مطالعه این پنج روش بخش دوم مقاله را هم بخوانید.
اشتراک گذاری
علاقهمند به دنیای open source، وب و وردپرس