در قسمت اول این مقاله، ۵ روش ساده و جالب برای بهبود طراحی سایت را به شما معرفی کردیم. اگر بخش اول را نخواندهاید، پیشنهاد میکنیم ابتدا مقالهی ۱۰ روش ساده برای بهبود طراحی سایت – بخش اول را مطالعه کنید.
شماره ۶: با استفاده از فضای خالی، عناصر سایت خود را برجسته کنید
فضای خالی یا فضای سفید، بخشهایی از سایت است که هیچ محتوایی ندارند، استفاده از این فضا در سمت راست و چپ متن و بین پاراگرافها تا حدود ۲۰ درصد خوانایی نوشته را افزایش میدهد. استفاده از فضای خالی، توجه کاربر را به سمت مطالب، لینکها و عناصر دیگری که ما در صفحه قراردادهایم بر میگرداند. سعی کنید در زمان طراحی در حد معقول از فضای خالی استفاده کنید.
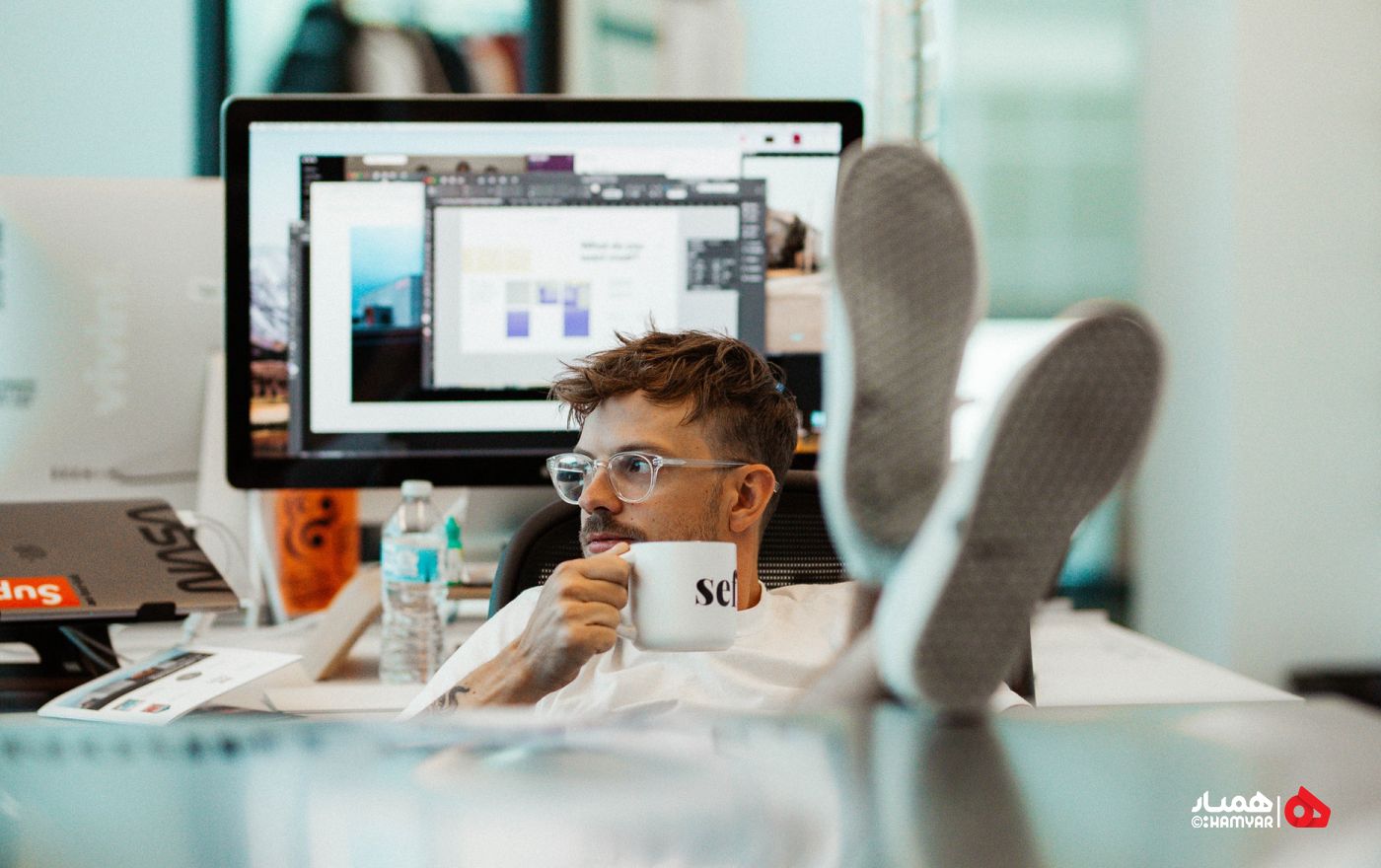
شماره ۷: از تصاویر با کیفیت استفاده کنید
حتما شنیدهاید که یک تصویر به اندازهی هزار کلمه حرف میزند. حالا فکر کنید کاربران سایت شما با دیدن تصاویر بی کیفیت در سایت چه حرفهایی از این عکس میشنوند! امکان ندارد که شما به سایتی که تصاویر بی کیفیت دارد اعتماد کنید. برای انتخاب تصاویر خوب و متناسب با صفحه باید وقت بگذارید، اما سوال اینجاست که از کجا میتوانیم تصاویر با کیفیت پیدا کنیم؟
عکاسی برای سایت، یک کار حرفهای است و سایتهای بزرگی هم در زمینهی فروش عکس برای مجلات آنلاین و وبسایتها فعالیت میکنند. اما سایتهایی هم هستند که تصاویر با کیفیت ولی رایگان ارائه میدهند، مثل:
- Pexels
- Little Visuals
- Pixabay
شما میتوانید از تصاویر این سایتها استفاده کنید یا از طریق جستجو در گوگل به تصاویر بیشتری برسید. البته در زمان جستجو در گوگل به اولین نتایج اکتفا نکنید و کمی بیشتر وقت بگذارید تا بتوانید تصاویر با کیفیت را از میان انبوه تصاویر غیرحرفهای پیدا کنید.
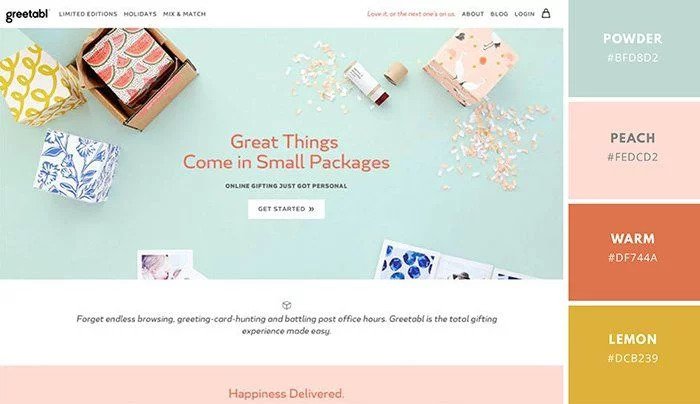
شماره ۸: از رنگهای متناسب و هماهنگ استفاده کنید
انتخاب و استفاده از رنگها، بخش مهمی از طراحی سایت است. انتخاب خانواده رنگ مناسب و هماهنگ، یکی از آن چیزهایی است که شاید کاربران عادی در نگاه اول متوجه آن نشوند فقط در ذهنشان بگویند “این سایت چقدر خوبه” ولی دقیقا نمیدانند چرا! انتخاب رنگ اشتباه یک فاجعه است. کاربران در یک لحظه تصمیم میگیرند که در سایت بمانند یا نه. و رنگها اینجا عنصری تاثیرگذارند.
برای انتخاب رنگهای حرفهای و مناسب روشهای زیادی وجود دارد، اما به تجربه میتوانم بگویم هرچه دامنهی انتخابها کمتر باشد شانس شما برای انتخاب رنگ مناسب بیشتر است. برای همین شما میتوانید از ستهای رنگی که قبلا انتخاب شدهاند استفاده کنید.
- color.adobe.com مجموعهای از پیشنهادهای رنگی مناسب برای وب است
- paletton.com معروفترین سایت برای انتخاب حرفهای رنگ است
- flatuicolorpicker مجموعه متنوعی از رنگهای فلت را شامل میشود که چند سالی است در طراحیها استفاده دارند.
شماره ۹: از تصاویر و آیکونهای اختصاصی خودتان استفاده کنید
هرچقدر به جای عناصر آماده، از عکس و آیکونهای اختصاصی استفاده کنید، کاربران بشتر حس میکنند شما حرفهایی هستید. پس اگر در شرکت خود تیم طراحی دارید، حتما از گرافیست سایت بخواهید که برای شما آیکونها و تصاویر اختصاصی بسازد. استفاده از این تصاویر مخصوصا در صفحهی اول تاثیر مثبتی روی کاربران سایت دارد. همچنین اگر خودتان بتوانید تصاویر سایت را عکاسی کنید( برای مثال به جای استفاده از عکس آمادهی یک شرکت دیگر، تصویر محیط شرکت خود را نمایش دهید) اعتماد به سایت شما افزایش چشمگیری خواهد داشت. البته استفاده از آیکون اختصاصی چندان مهم نیست، ولی برای تصاویر هزینه کنید، ارزشش را دارد.
شماره ۱۰: از افکتهای مناسب در سایت خود استفاده کنید
استفاده از افکتهای زیبا و هماهنگ در بخشهای مختلف سایت مخصوصا روی دکمههای CTA، لینک عضویت و … میتواند نرخ کلیک روی این بخشهای سایت را افزایش دهد. به سایت همیار توجه کنید. ما سعی کردهایم سایت طراحی سادهای داشته باشد اما در بخشهایی از سایت با حرکت موس روی لینکها افکتهایی برای افزایش زیبایی سایت افزودهایم. معمولا قالبهای حرفهای این افکتها را در خودشان دارند و طراحی آنها نیز برای طراحان سایت کار سختی نیست.

استفاده از افکتهای ساده و زیبا در طراحی سایت
پیادهسازی بیشتر این روشها بسیار ساده است ولی تاثیری فراوان در افزایش نرخ بادزدید و حرفهای شدن سایت شما دارد. از این نکات استفاده کنید و سایت خود را ده پله بالاتر ببرید.
اشتراک گذاری
علاقهمند به دنیای open source، وب و وردپرس