در ادامه مقاله صفحه ارور ۴۰۴ چیست؟ امروز میخواهیم در مورد المانهایی که باید در طراحی صفحه 404 وجود داشته باشد صحبت کنیم. برای UX یا تجربه کاربری برای این صفحه موارد دقیقی مطرح نشده است و بنده شخصا با تحقیق و مشاهده چند صد صفحه ۴۰۴ ایرانی و خارجی به یک سری نقاط مشترک رسیده ام که در زیر میتوانید با دقت بخوانید:
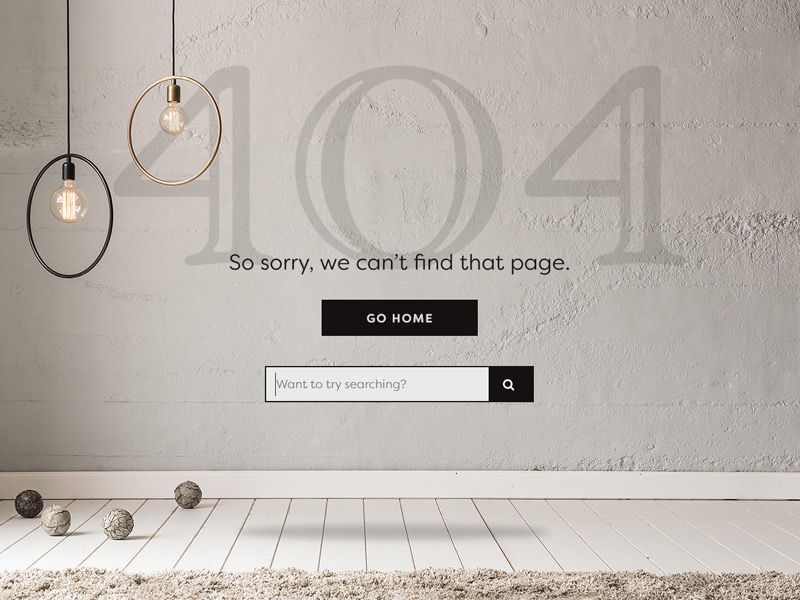
۱- اِلِمان گرافیکی را در طراحی صفحه ۴۰۴ فراموش نکنید

برای اینکه یک صفحه ۴۰۴ جذاب داشته باشید چند راه دارید:
- اگر فنی هستید و متخصص گرافیک، یک تصویر سازی قوی انجام دهید. ترجیحاً مرتبط با حوزه کاری خودتان
- اگر ایده طراحی تصویر ندارید یا آنقدر متخصص نیستید میتوانید از ایده های سایر طراحان سایت در دریبل استفاده کنید.
- اگر گرافیست نیستید و میخواهید طرح آماده داشته باشید طرحهای آماده و ۱۰۰٪ رایگان فریپیک را دانلود کنید.
- یک پیشنهاد خلاقانه برای افراد شجاع: استفاده از گیف های متحرک که در سایت Gify میتوانید استفاده کنید. گیف هایی با کانسپ ناراحت یا شوکه شده.

۲- عنوان خطا را بنویسید
بعد از تصویر گرافیکی فراموش نکنید که دقیقا عنوان خطا و اینکه چرا کاربر این صفحه را به جای صفحه مورد نظر میبیند را بنویسید. مثلا میتوانید بنویسید:
- خطای ۴۰۴ صفحه مورد نظر شما پیدا نشد.
- ۴۰۴! محتوایی که دنبالش بودید احتمالا حذف یا جایگزین شده است.
۳- فرم جستجو را فراموش نکنید

وقتی کاربری به این صفحه رسیده پس قطعا دنبال چیزی میگشته که در پیدا کردنش بدشانس بوده. با قراردادن فرم جستجو در این صفحه یک شانس مجدد به کاربر بدهید تا موضوع خود را جستجو کند و به محتوای مورد نظر برسد.
فقط اگر خیلی خیلی کم محتوا دارید و واقعا محتوای جایگزین ندارید، میتوانید از گذاشتن فرم کاربردی جستجو، صرف نظر کنید.
۴- محتواهای برتر یا مرتبط را نمایش دهید.
کار خوبی که دیجیکالا در صفحه ۴۰۴ سایت خود انجام داده بود (اگر صفحه ۴۰۴ Digikala را ندیدید به مقاله سری اول نمونه صفحات ۴۰۴ زیبای سایت های ایرانی مراجعه کنید)، این بود که محصولات مرتبطی بر اساس بازدیدهای قبلی شما به شما پیشنهاد میداد. این پیشنهاد با هوش مصنوعی، واقعا فوق العاده و پربازده است ولی اگر نتوانستید از هوش مصنوعی در سایت خود استفاده کنید سعی کنید مطالب/محصولات پر بازدید خود را به نمایش بگذارید و بگویید “بابت پیدا نشدن صفحه مورد نظرتان متاسف هستیم، اما فرصت خوبی است که از پربازدیدترین مطالب/محصولات ما بازدید نمائید”.
۵- لینک های کاربردی را فراموش نکنید
مهمترین لینکی که میتوانید در صفحه ۴۰۴ بگذارید، لینک بازگشت به صفحه اصلی است. لینک تماس باما هم میتواند به برخی وبسایت ها کمک کند.
از سری لینک های کاربردی هم که میتواند کاربر را از این سردرگمی رها کند لینک های دستههای پرکاربرد مقالات/محصولات سایت شما میباشد.
چگونه این طراحی ها را پیاده سازی کنیم؟
۱- راهکاری برای برای کلیه وبسایتها
اگر کدنویسی و طراحی سایت میدانید، کافی است یک فایل به نام notfound.html بسازید و در روت سایت خود آپلود کنید و سپس کد زیر را در فایل .htaccess روت هاست خود بیافزایید:
ErrorDocument 404 /notfound.html
۲- راهکاری برای طراحان قالب های وردپرس
هر قالبی دارید یک فایل 404.php در فولدر قالب شما هست که میتوانید با ویرایش این فایل طراحی صفحه ۴۰۴ سایت وردپرسی خود را دگرگون نمایید.
۳- راهکاری برای وبمستران (مدیران سایت) های وردپرسی
اگر کدنویسی نمیدانید میتوانید یک برگه مخصوص صفحه ۴۰۴ بسازید و با کمک پلاگین زیر آن را به عنوان صفحه خطای ۴۰۴ سایت خود برگزینید:
404page – your smart custom 404 error page (دانلود رایگان از مخزن وردپرس)

همین الان دست بکار شوید
بعدا فراموش میکنید. همین الان صفحه ۴۰۴ سایت خود را بسازید یا بهبود دهید و عکس آن را در pasteboard.co آپلود کنید و در دیدگاه های همین مقاله لینک عکس آپلود شده را بفرستید. در ضمن اگر پیشنهادی هم داشتید حتما برای ما ارسال کنید.