از زمانی که گوگل طراحی Flat و متریال را به عنوان سبک طراحی اندروید انتخاب کرد. روند طراحی سایتها و اپلیکیشنها بسیار ساده و سبک شد. اما یکی دو سالی است که گرافیستها با ترکیب رنگها و استفاده از گرادینت دنیای طراحی وب و موبایل را از سادگی درآوردهاند. مخصوصا که استاندارد CSS3 این اجازه را به ما میدهد که در طراحیهای خودمان از گرادینت استفاده کنیم. گرادینت دارد سبک رنگآمیزی Ui را به کلی تغییر میدهد و ما باید بدانیم چطور رنگهای حرفهای و جذاب گرادینت بسازیم. کاری که به نظر ساده میآید، اما در عمل اینطور نیست.
گرادینت چیست؟
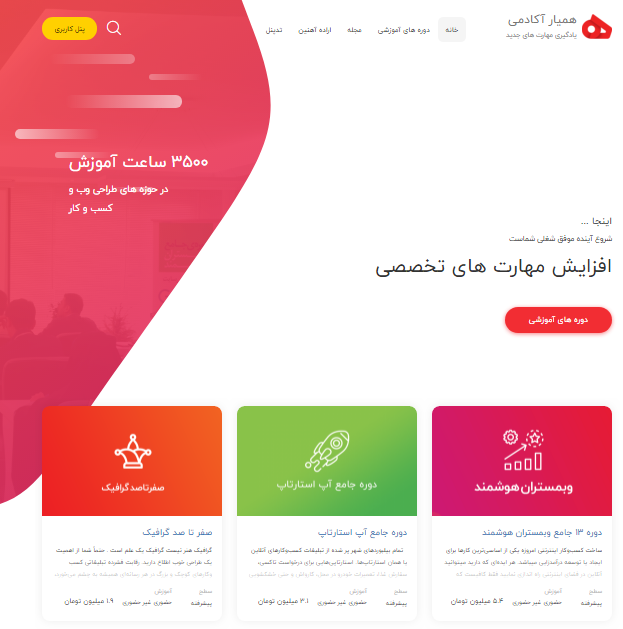
گرادینت در طراحی یعنی حرکت از رنگی به رنگ دیگر. به طراحی سایت همیارآکادمی نگاه کنید. هیچکدام از رنگها ساده نیستند. دکمهها و اشکال از رنگی به رنگ دیگر(معمولا چند درجه تیرهتر یا روشنتر) حرکت کردهاند که باعث شده سایت خیلی زندهتر جلوه کند. پیادهسازی گرادینت با کدهای CSS باعت شده که لطمهای به استاندارهای طراحی نخورد. سایت همچنان واکنشگرا و سبک است اما بسیار جذابتر شده است.

تمام رنگها حتی رنگ لوگوی همیار گرادینت هستند.
با اینکه از حدود سال 2015 سبک جدید رنگهای گرادینت در طراحها دیده میشد ولی تبدیل به یک ترند نشده بود. اما الان استفاده از گرادینت تا حدی گسترده شده که حتی رنگ گوشیهای جدید هم از سادگی درآمده و در رنگ بدنه محصولات برندهای بزرگ دنیا از طیف رنگی استفاده میشود. گرادینت راه نجاتی برای رهایی از سادگی بیش از حد در طراحی است.

رنگهای گرادینت نه تنها در طراحی رابطکاربری بلکه در طراحی خود گوشیها هم استفاده میشوند
چرا رنگهای گرادینت زیبا هستند؟
واقعیت این است که طرحهای ساده و Flat برای این بوجود آمدند که کار طراحی را ساده کنند و Ui هم بسیار سبک باشد. طراحی و رنگهای Flat زیبایی خودشان را دارند اما در دنیای واقعی ما به ندرت به رنگهای ساده برمیخوریم. در طبیعت به هر چیزی که نگاه کنید به خاطر زاویه تابش نور، سایه و … طیفهای رنگی را میبینید. رنگهای گرادینت ساخته ذهن طراحان نیستند. این رنگهای فوقالعاده ریشه در طبیعت مخصوصا پهنای آسمان دارند و همین دلیل زیبایی رنگهای گرادینت است.

خداوند شکوه طبیعت را با رنگهای گرادینت نقاشی کردهاست.
انتخاب حرفهای رنگ گرادینت
قبلا در طراحی با گرادینت فقط از طیف رنگ روشن به تیره استفاده میشد. مثلا حرکت از قرمز به جگری یا آبی روش به نیلی و … اما در طرحهای جدید چند رنگ در کنار هم قرار میگیرند و همین انتخاب رنگ را بسیار سخت کرده است. انتخاب رنگ جدا از حس زیباییشناسی گرافیستها قوانین و رازهایی هم دارد، با کمک همین قوانین انتخاب ما بسیار حرفهایتر خواهد شد.
از چرخه رنگ کمک بگیرید
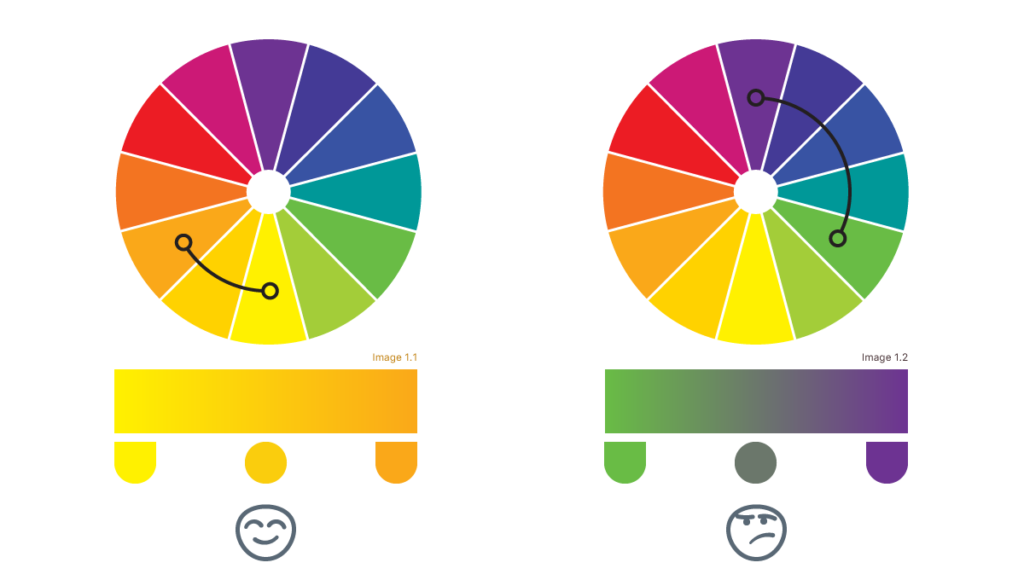
قبلا در مقاله چگونه مثل طراحان حرفهای، ترکیب رنگ انتخاب کنیم؟ در مورد چرخه رنگ و رنگهای متمم نوشته بودیم. اشتباهی که خیلی از طراحان انجام میدهند، انتخاب رنگهای متمم( رنگهای روبروی هم در چرخه رنگ) برای گرادینت است. از ترکیب رنگهای متمم با هم رنگهای خنثی( مثل خاکستری) به وجود میآید. پس وقتی ما از رنگهای متمم در گرادینت استفاده کنیم، در وسط طیف رنگی، رنگ خاکستری را خواهیم دید که اصلا جالب نیست.
به جای استفاده از رنگهای متمم( رنگهایی از دو سوی چرخه رنگ) از رنگهای مشابه( رنگهای تقریبا کنار هم) استفاده کنید. شما میتوانید روی چرخه رنگ بین دو رنگی که میخواهید در گرادینت استفاده کنید یک خط بکشید و ببینید چه طیفی را خواهید ساخت.
به جای ۲ رنگ از ۳ رنگ استفاده کنید
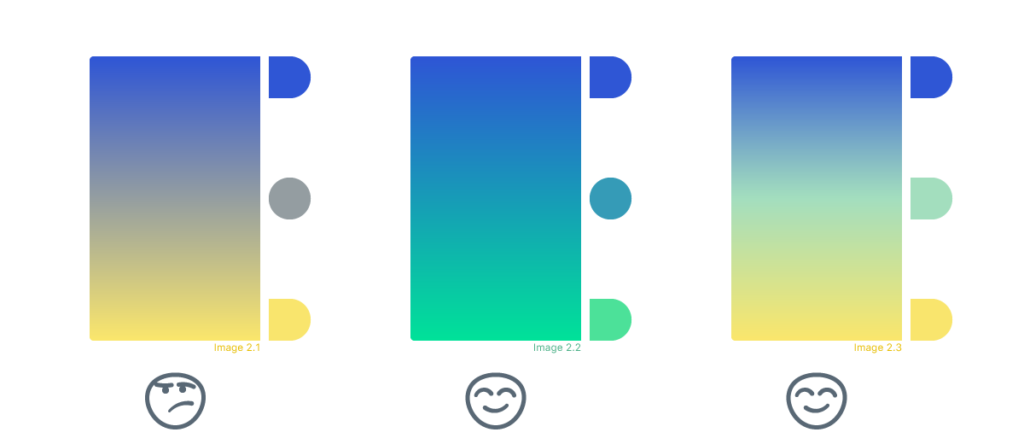
دیدیم که بخاطر تولید رنگ خنثی در طیف بین دو رنگ، مجبوریم از رنگهای نزدیک به هم استفاده کنیم. اما اگر خواستیم کمی به این رنگها تنوع بدهیم چه؟ راهحل استفاده از سه نقطه رنگ است.
با استفاده از سه نقطه رنگ شما میتوانید فاصله رنگها را کمی(فقط کمی) بیشتر کنید. رنگ اول و آخر را از چرخه رنگ انتخاب کنید، برای نقطه وسط نیز رنگی بین این دو رنگ مناسبترین انتخاب است. این شیوه باعث میشود که هماهنگی بین رنگها را حفظ کنید و طیف رنگی جذابتری هم داشته باشید.
نقاط بیشتر خلاقیت بیشتر
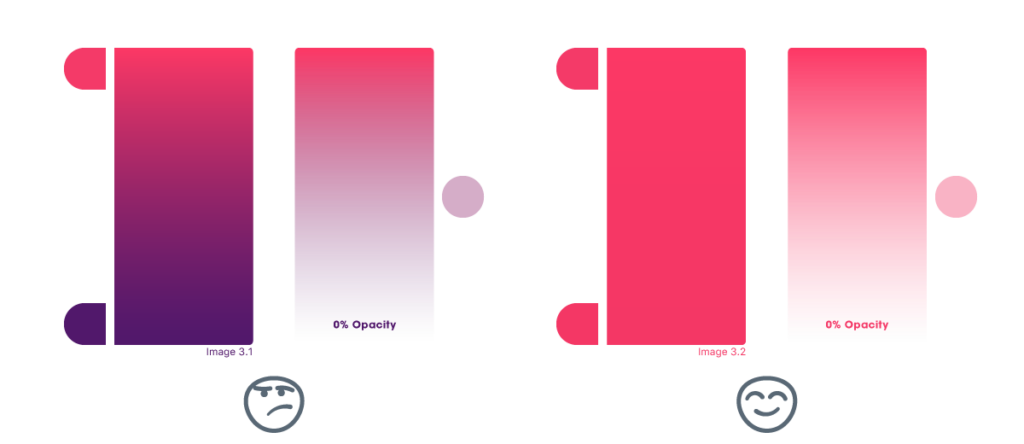
به جای سه نقطه، شما میتوانید ۴ نقطه داشته باشید. این کار رنگ گرادینت شما را طبیعیتر میکند. البته نکته اساسی در تمام این بحث، انتخاب درست رنگ اول و آخر( به شیوهای که بالا گفتیم) است.
برای ساخت طیف محو شدن رنگ فقط از یک رنگ استفاده کنید
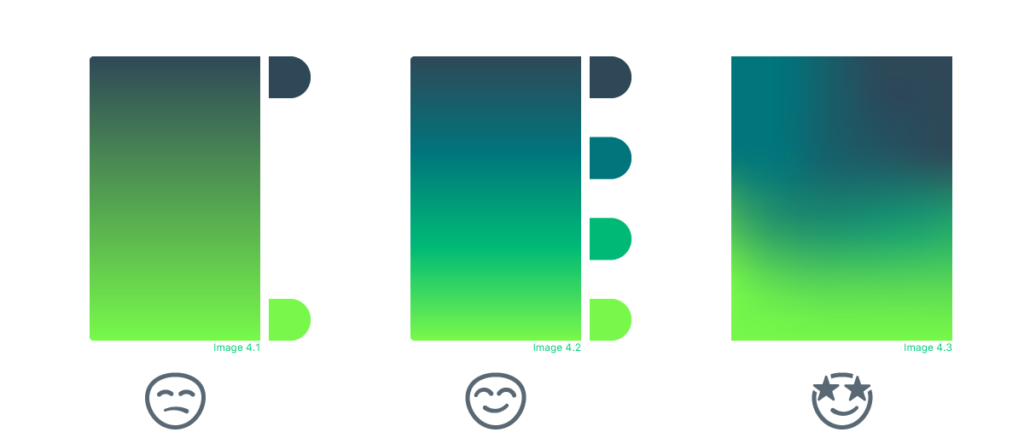
یکی از پرکاربردترین موارد استفاده گرادینت طیف محو شدن رنگ است. بعضی از طراحان مثل حالت استاندارد از دو رنگ در این طیف استفاده میکنند و بعد شفافیت یک سمت را بالا میبرند. نتیجه اصلا چیز جالبی نمیشود. روش درست این است که ما یک رنگ را در دو سمت گرادینت انتخاب کنیم و بعد یک سمت را شفاف کنیم تا گرادینت محو بینقصی داشته باشیم.
از تجربهی طراحان حرفهای استفاده کنیم
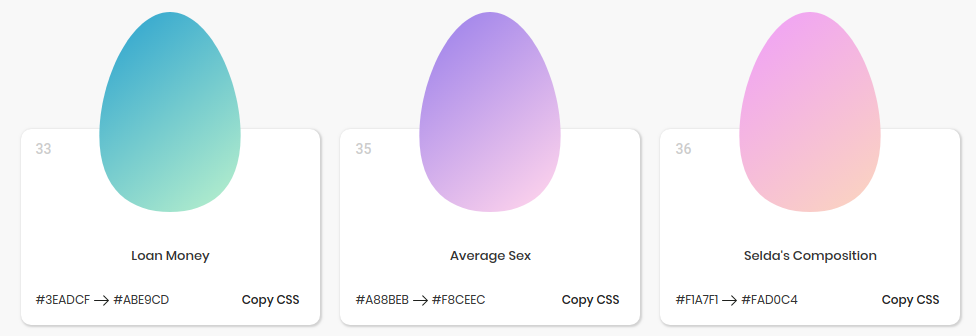
تجربه و سلیقهی گرافیستهای حرفهای بالاتر از قواعد هستند. دیدن نمونه کارهای طراحان حرفهای میتواند گزینهی ایدهالی برای انتخاب رنگهای جدید باشد. سایتهایی هستند که مجموعهای از رنگهای گرادینت حرفهای را کنار هم به نمایش میگذارند و تازه کد CSS این رنگها را هم به شما میدهند. چی از این بهتر؟
- Webgradients با قابلیت نمایش تمام صفحه رنگ
- CoolHue تنوع بالا با امکان دانلود عکس نمونه
- ColorSpace برای ساخت کد CSS رنگهای ۲ و ۳ نطقه
گرافیک دانش و مهارت گستردهای است و هر بخش آن نکات ریز و مهمی دارد، اگر میخواهید به صورت تخصصی گرافیک را دنبال کنید. پیشنهاد میکنیم در دوره صفرتاصد گرافیک همیارآکادمی شرکت کنید.
اشتراک گذاری
علاقهمند به دنیای open source، وب و وردپرس