حتما مفهوم سئو یا Search Engine Optimization به گوشتان خورده است. این مفهوم به طور کلی به این معنی است که طراحان صفحات وب یا افرادی که کار سئو و محتوا میکنند، بر اساس الگوریتمهای موتورهای جستجو، به گونه ای رفتار کنند که موتورهای جستجو وبسایت مورد نظر آنها را در بهترین جایگاه ها، به مخاطبینی که دنبال موضوع خاصی میگردند، نشان دهد. حالا با افزایش روزافزون کاربران تلفن همراه و اینکه در هر لحظه به اینترنت دسترسی دارند و میتوانند موضوع مورد نظرشان را در موتورهای جستجو سرچ کنند، رعایت الگوریتمهایی که مربوط به تلفنهای همراه میباشد، بسیار ضروریتر از قبل بنظر میرسند. لذا الگوریتمهای Mobile Friendly ابداع شدهاند. هدف اصلی این الگوریتمها، امتیازدهی به وبسایتهایی است که واکنش گرایی بهتری به تلفنهای همراه در هنگام جستجو دارند. این امتیازات، تاثیرات زیادی در بهبود جایگاه وبسایت در موتورهای جستجو دارد، به همین دلیل فریم ورکهای متعددی در زمینه Responsive کردن وبسایتها ساخته شده است. اما در این مقاله قصد داریم بگوییم amp چیست.
شرکت گوگل یک پروژه متن باز تحت عنوان Accelerated Mobile Pages که به اختصار AMP نامیده میشود، ایجاد کرده که تمام تمرکزش بر روی تلفنهای همراه و جستجوهایی است که از طریق این دستگاه ها انجام میشود، قرار دارد. در این مقاله در همیارآکادمی قصد داریم تا به موضوع و عملکرد AMP بپردازیم تا شما بیشتر با این مقوله آشنا شوید.
AMP چیست؟
پروژه AMP در اکتبر سال ۲۰۱۵ رونمایی شد. پروژه متکی بر HTML AMP است که یک چارچوب باز جدید برمبنای فناوریهای موجود در وب میباشد که حجم وب سایتها هنگام لود شدن در تلفنهای هوشمند، کاهش یابد. به طور خیلی خلاصه، باعث کاهش حجم صفحات وب سایت شما در تلفنهای همراه میشود.
شاید با ذکر یک مثال، بیشتر برای شما روشن شود که دیر لود شدن سایت، حتی برای یک زمان بسیار کوتاه هم میتواند تبعات بسیار بدی بهمراه داشته باشد. فرض کنید بعنوان مثال اگر یک دهم ثانیه وب سایتی دیرتر لود شود مثلا از ۲.۷ ثانیه به ۲.۸ ثانیه برسد، باعث میشود که نرخ تبدیل وب سایت ۲.۴ درصد کاهش یابد که این اتفاق در وب سایتهای بزرگ چیزی در حد فاجعه به حساب می آید.
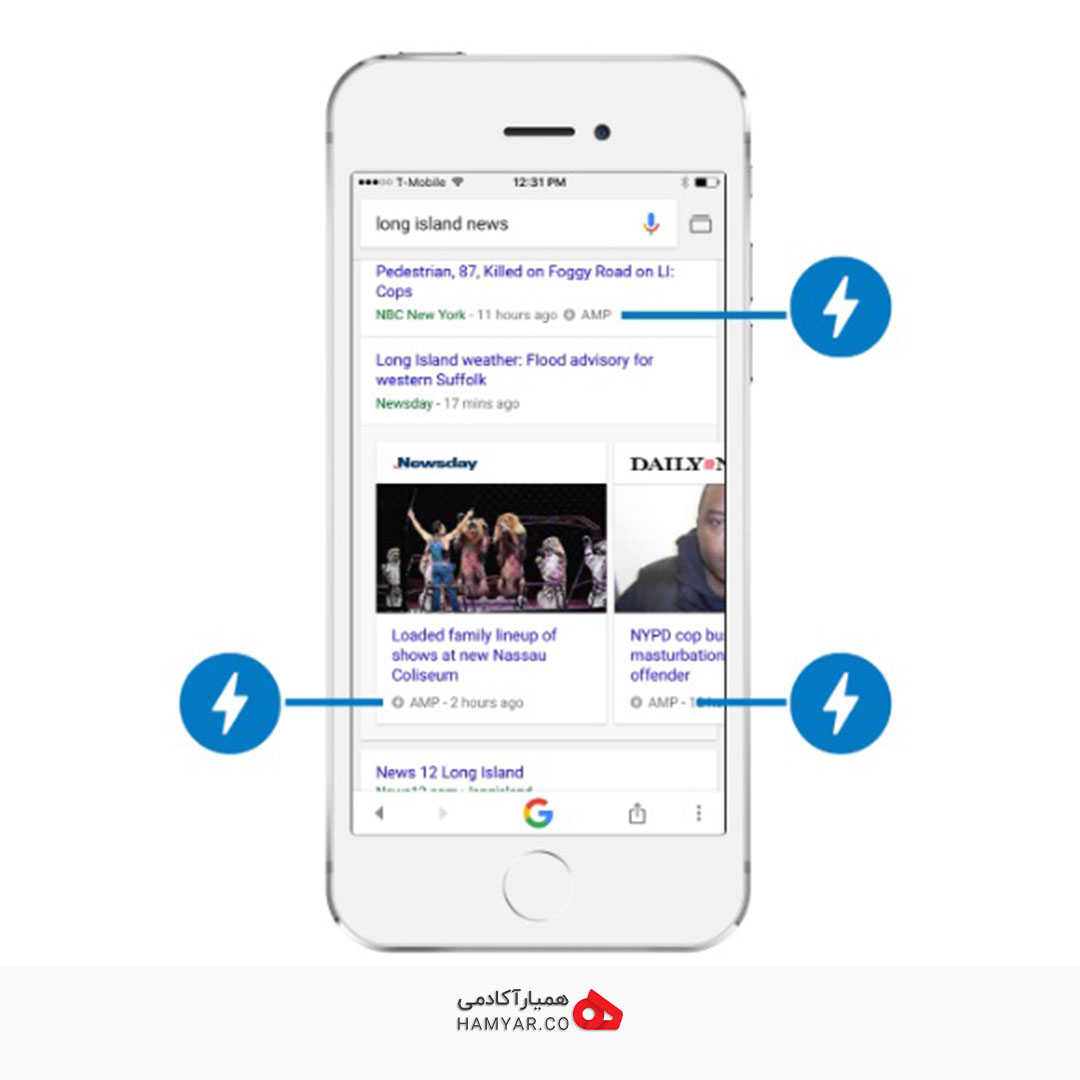
زمانی که شما برای وب سایت خود AMP را فعال میکنید، به صورت خودکار گوگل در کنار وب سایت شما نماد AMP را نمایش میدهد که به معنای فعال بودن AMP در وب سایت خواهد بود. این را هم توجه کنید که برای تست باید از یک دستگاه تلفن همراه استفاده کنید. البته شما میتوانید از شبیهسازهای ابزار توسعه دهنده نیز استفاده کنید. در تصویر زیر میتوانید نمونه ای را ببینید که گوگل چگونه در نتایج جستجو این موضوع را اطلاع رسانی میکند:
اگر بخواهیم این قسمت از مقاله را خلاصه کنیم و خیلی فشرده تکنولوژی AMP را تعریف کنیم میتوان گفت: AMP در واقع با حذف یا خلاصه سازی فایل های سنگین جاوا اسکریپت ، افزونه و فایل های استایل سرعت بارگزاری سایت ها را چندین برابر افزایش میدهد.
از کجا متوجه شویم سایتی نسخه AMP دارد یا نه؟
برای اینکه دریابیم که سایت مد نظر ما دارای نسخه AMP هست یا خیر، باید به ابزار مخصوصی که گوگل طراحی کرده است مراجعه کنیم. برای این منظور به آدرس زیر باید برویم:
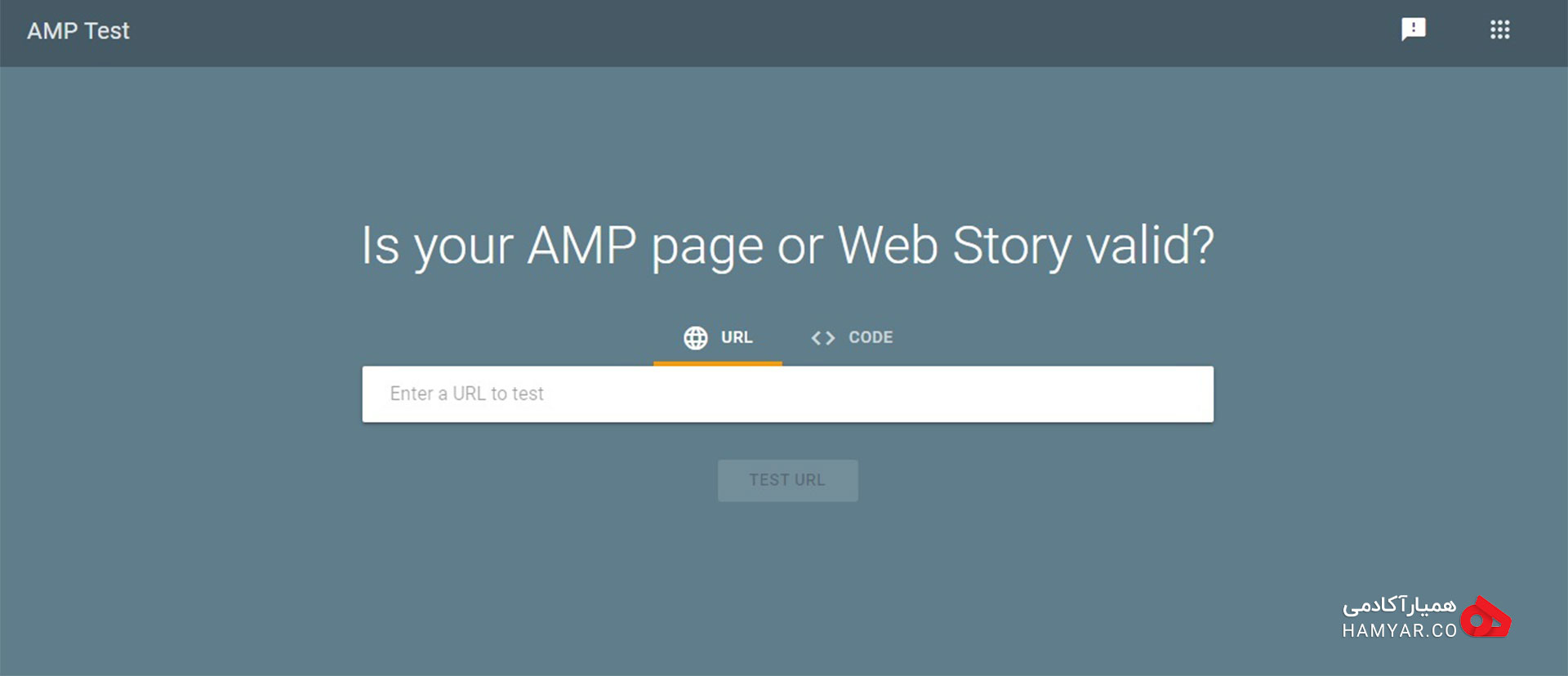
بعد از رفتن به این آدرس با تصویر زیر روبرو خواهیم شد:
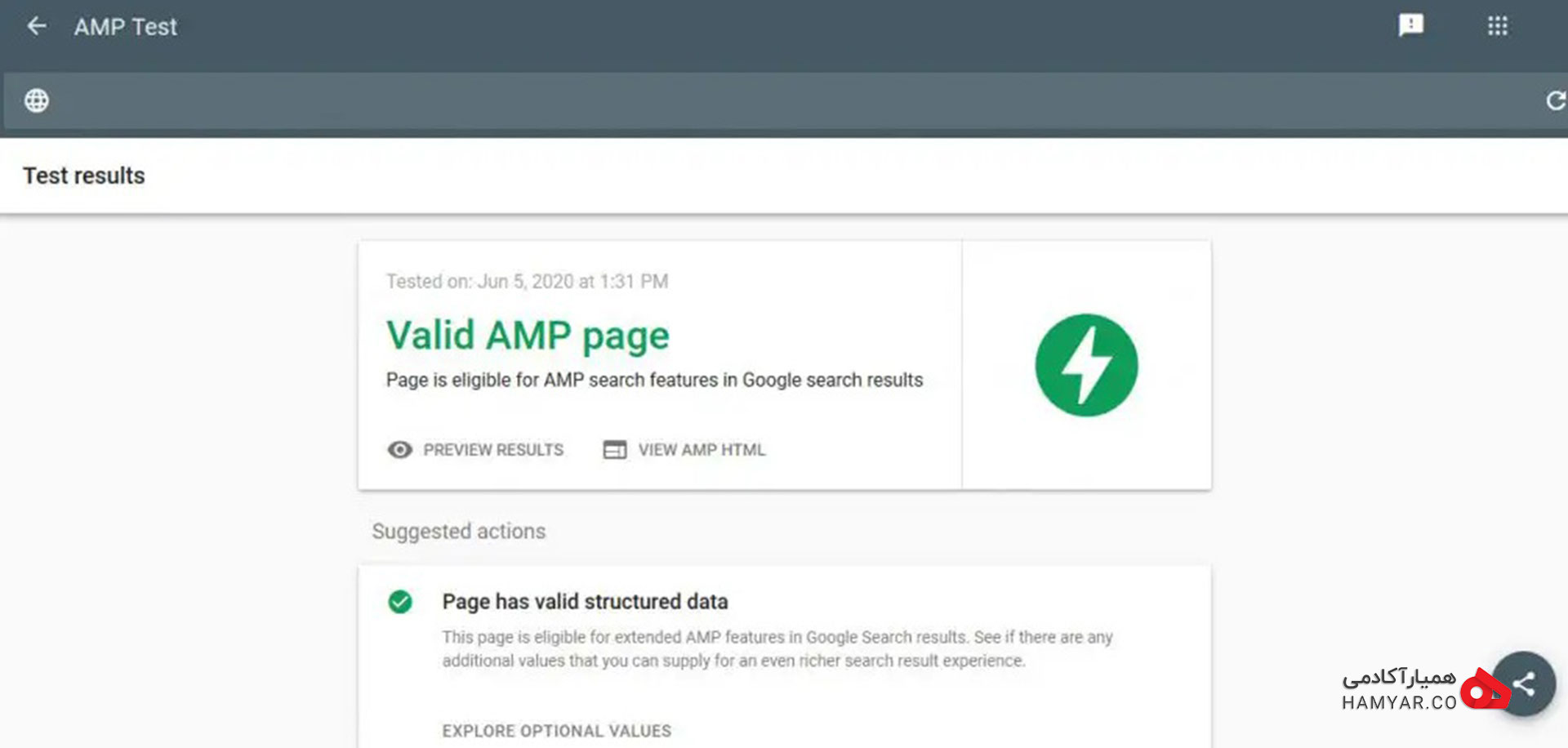
در کادر وسط صفحهT آدرس وب سایت خود یا وبسایتی که مد نظرمان است را درج میکنیم.اگر وب سایت ما دارای نسخه AMP باشد با تصویری مشابه زیر روبرو میشویم:
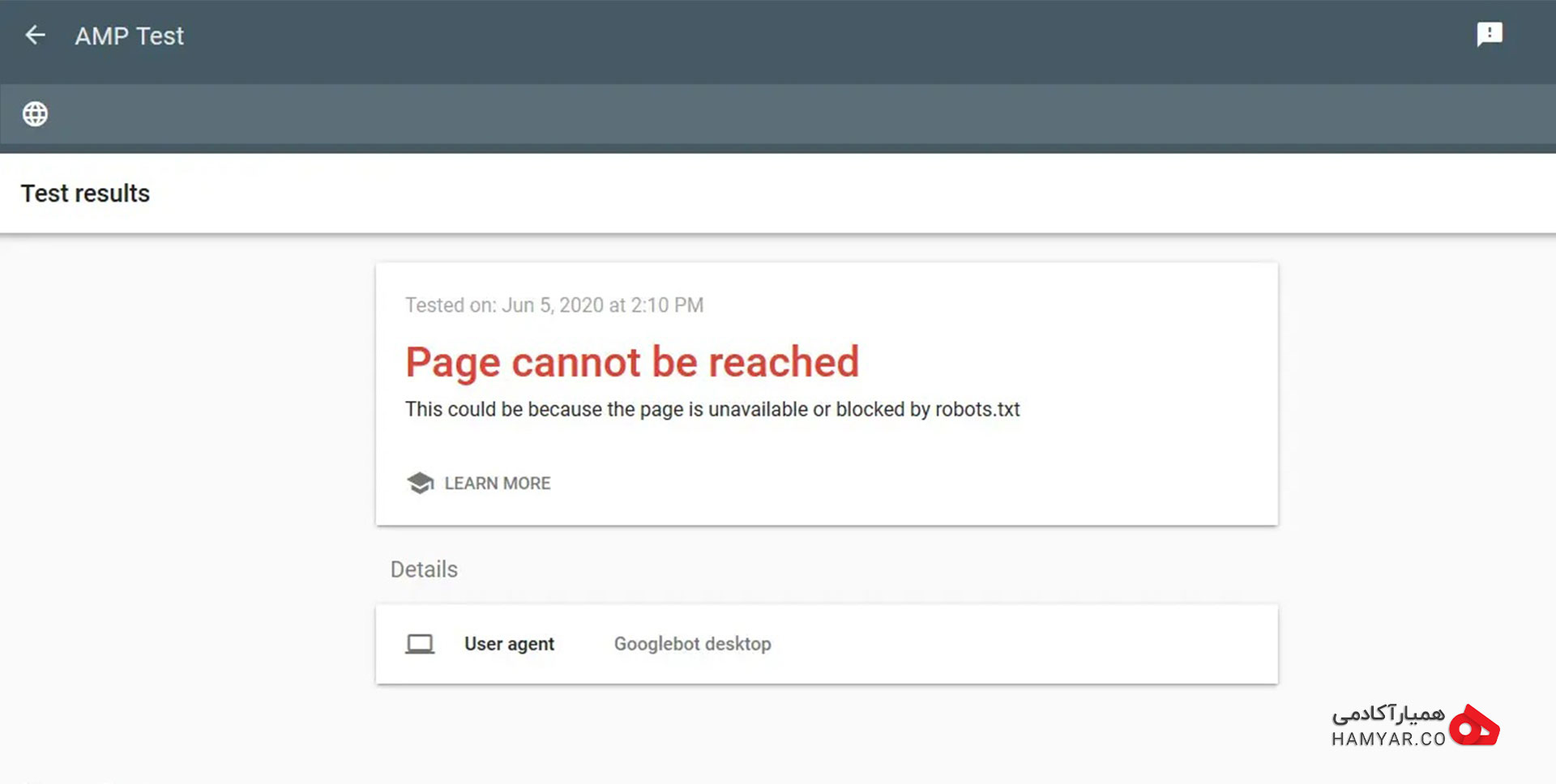
اما اگر سایت ما از نسخه AMP پشتیبانی نکند پیام زیر نمایش داده میشود:
مزایا و معایب استفاده از AMP
قطعا استفاده از تکنولوژی AMP هم مانند هر تکنولوژی دیگر، میتواند به صورت همزمان مزایا و معایبی بهمراه داشته باشد که باید این موضوع را در نظر گرفت و این دو موضوع (مزایا و معایب) را در ترازویی گذاشت و دید که کدام طرف سنگین تر است و بعد برای انجام دادن یا عدم انجام آن تصمیم گرفت.حالا در ادامه برای شما مزایا و معایب AMP را مطرح میکنیم تا با دید باز تری به این قضیه نگاه کنید:
مزایای داشتن نسخه AMP برای سایت
صفحات AMP باز هستند و فراتر از Google وجود دارند
ابتدا می خواهیم دقیقاً نحوه کار AMP را روشن کنیم. صفحات AMP در محصولات Google قفل و منحصر نشده اند و مانند هر صفحه دیگر در وب باز رفتار می کنند. می توان مستقیماً از آنها بازدید کرد، به آنها پیوند داد و توسط طیف گسترده ای از موتورهای جستجو شناسایی خواهند شد(مانند موتور جستوجو Bing یا Yahoo). شبکه های اجتماعی مانند Twitter ، LinkedIn و Pinterest نیز از این قالب برای هدایت کاربران خود برای تجربه کردن لود سریع و روان صفحاتشان استفاده می کنند.
ناشران بر جنبه های صفحات AMP خود کنترل دارند
با AMP ، ناشر تقریباً همه جنبه ها را کنترل می کند ، از ارائه محتوا گرفته تا استراتژی اساسی درآمدزایی صفحه خود.ناشران همچنین تصمیم می گیرند که چگونه می خواهند در Google ظاهر شوند.آنها درباره طول خلاصه کوتاه از محتوای خود تصمیم می گیرند و می توانند تصاویر یا فیلم ها را اضافه یا حذف کنند.هیچ هزینه مجوزی برای AMP وجود ندارد و تمام داده های ترافیک مستقیماً به ناشر می رسد.ناشران می توانند با استفاده از اکثر ابزارهای استاندارد موجود ، داده های مشابه سایر صفحات وب را جمع آوری کنند و امروزه 80 ارائه دهنده تجزیه و تحلیل از AMP پشتیبانی می کنند.
تکنولوژی AMP به عملکرد وب سایت بسیار کمک میکند
علت کمک بزرگی که AMP از این لحاظ میکند این است که دیگر نیازی به لود شدن فریمورکهای حجیم CSS و JS نیست.
کاربران وبسایت ها نیز نیازی به نصب برنامه ی خاصی ندارند
کاربران اینترنت و مخاطبان سایتهایی که از نسخه AMP استفاده میکنند، برنامه خاصی نیاز ندارند تا بتوانند نسخه AMP را ببینند.به زبان دیگر، این تکنولوژی بسیار راحت قابل استفاده شدن توسط هر مخاطبی خواهد بود.
بدست آوردن مخاطبین وفادار برای وب سایت مورد نظر
اینکه شما برای نمایش سریعتر سایت خود حاضر شده اید که از استفاده از افزونه های مختلف و رنگ و لعاب های زیبا بگذرید اما در عوض سایتی سریع را برای مخاطبین و کاربران سایت خود به ارمغان بیاورید حائز اهمیت است. قطعاً مخاطبین و مشتریان ارزش این کار شما را درک خواهند کرد و در آینده هم از وب سایت شما استفاده خواهند کرد.
رایگان بودن تکنولوژی AMP
این مزیت نیاز به توضیح آنچنانی ندارد. ایجاد کردن نسخه AMP برای یک وب سایت کاملا رایگان و متن باز خواهد بود.
امکان اضافه کردن تبلیغات
با توجه به پیشرفت هر روزه AMP، به تازگی امکان اضافه کردن تبلیغات نیز به آن اضافه شده است که باتوجه به آن میتوانید از طریق Adsense برای خود درآمد داشته باشید.
فشرده سازی خودکار تصاویر
با استفاده از تکنولوژی AMP به صورت خودکار تصاویر را فشرده سازی خواهند شد. تصاویر برای نمایش به فرمت WebP تبدیل میشوند.
معایب داشتن نسخه AMP برای سایت
نیاز به منابع اضافی برای تجزیه و تحلیل سایت
علاوه بر منابع طراحی، به منابع اضافی برای تجزیه و تحلیل نیاز خواهید داشت. محتوای AMP کش شده از نظر فنی بخشی از وب سایت شما به حساب نمی آید بنابراین باید برای پیگیری محتوای AMP خود زمان بیشتری را صرف پیکربندی Google Analytics کنید.
اجرای آن یک بار اضافی است
معنی این اشکال این است که چون استانداردهای تکنولوژی AMP همواره در حال تکامل است پس باید همواره حواستان باشد که از این تکنولوژی عقب نمانید و این یعنی یک بار اضافی همیشگی برای شما.
سرعت لود بالا بدون AMP Cache تضمین نمی شود
برای منابعی که بدون AMP Cashe به صفحاتی که نسخه AMP دارند لینک میشوند(مانند توییتر)،برای رسیدن به لود صفحه با سرعت مطلوب، عملکردهای اضافه ای مورد نیاز خواهد بود.
تکنولوژی AMP از فاکتورهای رتبه بندی وب سایت نیست
به طور کلی گوگل AMP از فاکتورهای رتبه بندی وب سایت به شمار نمی آید اما ممکن است در آینده جزو این فاکتورها باشد. با توجه به این موضوع از نظر تاثیر گذاری روی رتبه وب سایت میتوان گفت که تکنولوژی AMP هم جزو مزایا و هم جزو معایب میتواند به شمار آید.
پشتیبانی نشدن توسط برخی از مرورگرها
در تکنولوژی AMP از اسکریپتهای ثالث و برنامههایی استفاده میشود که شاید هنوز توسط بعضی از مرورگرها پشتیبانی نشوند.
تکنولوژی AMP برخی از ویژگی های تبلیغاتی را محدود میکند
قابل توجه است که AMP از تبلیغات «مخل» مانند موارد میانبر یا قابل توسعه پشتیبانی نمی کند و اجرای تبلیغات مستقیم می تواند پیچیده باشد.
شاید باعث افزایش impression شود اما لزوما تعامل را بالا نمی برد
بسیاری از افراد که با این تکنولوژی کار کرده اند بر این باور هستند که لزوما نرخ تعامل کاربران با سایت شان به واسطه استفاده از نسخه AMP افزایش پیدا نکرده است.
تکنولوژی AMP چگونه باعث افزایش سرعت لود صفحات وب سایت می شود؟
همان طور که گفته شد AMP یک فریم ورک متن باز است که موجب بهینه سازی کد های HTML می شود. کد های AMP سرعت لود بسیار بالایی دارند و باعث بار گذاری سریع صفحات وب می شوند و خواندن صفحات وب را برای کاربران تسهیل می کنند. شما به عنوان یک برنامه نویس فقط تگ های خاصی از HTML را می توانید استفاده کنید و مجاز به استفاده از همه تگ ها نیستید. همچنین شما فقط می توانید از کد های ساده CSS و آن هایی که دارای کاربرد بسیار هستند، بهره ببرید. استفاده از کد های جاوا اسکریپ نیز در همه جا مجاز نیستند. در واقع AMP استایل خاصی را برای کد های شما در نظر می گیرد و کد های CSS شما را نادیده خواهد گرفت و آن کد هایی که حجم صفحات شما را افزایش می دهند را به عنوان عامل غیر مجاز در نظر می گیرد.
قالب های AMP و حالتهای مختلف آن برای وردپرس
در این بخش از مقاله، به معرفی حالتهای مختلفی میپردازیم که اگر یک مدیر وبسایت که صاحب یک سایت وردپرسی است و میخواهد از طریق بهره بردن از افزونه AMP کار خود را پیش ببرد، با آنها روبرو خواهد شد. افزونه AMP به کسانی که این افزونه را نصب کرده اند این امکان را می دهد تا بتوانند سایت خود را در قالب هایی که توسط خود توسعه دهنده اصلی منتشر شده به کاربران خود نشان دهند که به این قالب ها به اصطلاح قالب های استاندارد گفته می شود که از لحاظ سرعت و بهینه بودن در بهترین حالت خود قرار دارند.
تفاوت بین قالب ها، علاوه بر شکل ظاهری آن ها، امکان نصب و فعال سازی افزونه ها است که بین قالب های استاندارد متفاوت است. علاوه بر آن هر یک از قالب ها امکانات و شرایط خاصی دارند که از آن ها می توانید بر روی سایت های مختلف با توجه به نیاز شخصی خود و همچنین محتوای سایت خود استفاده کنید. در تمام قالب ها افزونه AMP صفحات شما را به صورت خودکار آماده می کند و تا حد امکان از اکثر افزونه ها پشتیبانی میکند.حالت های قالب های استاندارد به سه دسته کلی تقسیم می شوند:
- حالت استاندارد
- حالت انتقالی
- حالت خواندن
حالت استاندارد
این حالت قالب ایده آل است، زیرا تنها یک پوسته برای ارائه درخواست ها دارد و یک نسخه واحد از سایت شما در این قالب ذخیره می شود، یکی از بهترین مزیت های این نوع قالب نسبت به سایر نوع ها کاهش هزینه های توسعه و نگهداری است. هزینه ها با استفاده از این حالت به حداقل می رسد. این حالت برای سایت های وردپرسی که قالب و افزونه های استفاده شده در آن ها کاملاً سازگار با افزونه AMP هستند بهترین انتخاب است. همچنین اگر برخی از مؤلفه ها (از جمله قالب ها و افزونهها) سازگار با افزونه AMP نباشند، باز هم می تواند یک انتخاب خوب باشد زیرا اگر طراح وب سایت به اصول ساده برنامه نویسی و دایرکتوری ها در وردپرس تسلط داشته باشد می تواند این مشکلات را مشاهده کند و به راحتی آن ها را از بین ببرد.
حالت انتقالی
در این حالت یک قالب واحد برای طراحی کلی وب سایت وردپرسی شما استفاده می شود، اما برای هر صفحه می تواند به صورت مجزا دو نسخه وجود داشته باشد: نسخه AMP و نسخه ی غیر AMP. قالب فعال وب سایت شما برای ارائه نسخه های AMP و غیر AMP از یک URL ثابت و مشخص استفاده میکند.
اگر شما در سایت وردپرسی تان از قالبی استفاده می کنید که کاملاً با AMP سازگار نیست، این حالت می تواند برای شما انتخاب خوبی باشد، اما تفاوت عملکردی بین صفحات AMP و غیر AMP قابل مشاهده است ولی به دلیل کم بودن این تفاوت قابل قبول است (به دلیل تغییر اندک در ظاهر سایت). در این حالت، کاربرانی که از دستگاه های تلفن همراه به سایت شما دسترسی پیدا می کنند می توانند نسخه AMP را دریافت کند و یک تجربه بسیار عالی را بدست آورند زیرا این افزونه ظاهر و نوع سایت شما را با نسخه غیر AMP نیز حفظ می کند. و در صورتی که کاربران با استفاده از کامپیوتر به سایت شما مراجعه کنند نسخه غیر AMP به کاربران نشان داده خواهد شد و هر دوی این طراحی ها مشابه هم خواهد بود.
حالت خواندن
در این حالت دو قالب مختلف برای سایت وردپرسی شما وجود دارد، یکی برای صفحات AMP و دیگری برای صفحات غیر AMP و به همین دلیل دو نسخه مختلف از سایت شما وجود خواهد داشت. صفحاتی از سایت شما که با نسخه غیر AMP طراحی شده است ممکن است زمانی به کاربران نشان داده شود که بر روی سایت شما یک قالب یا افزونه ناسازگار با AMP استفاده شده باشد، اما سطح ناسازگاری ها بدون تخریب قابل توجه بسیار مهم است و اگر نسخه AMP سایت شما به مشکل بر بخورد به صورت خودکار نسخه غیر AMP به کاربران نشان داده خواهد شد.
همچنین اگر از لحاظ فنی به دانش برنامه نویسی وب سایت مسلط نیستید و یا صرفاً نمی خواهید با ناسازگاری ها مقابله کنید این حالت برای شما یک انتخاب خوب است و با انتخاب این نوع می توانید جریان کاری ساده و قوی داشته باشید که به شما امکان می دهد با حداقل تلاش از افزونه AMP بیشترین استفاده را کنید. بسته به مشخصات سایت وردپرسی شما و توانایی های برنامه نویسیتان، و با توجه به سناریو های مختلفی که می توان ارائه کرد حالت های مختلفی برای انتخاب قالب AMP توصیه می شود. با پیکربندی کامل این افزونه، در انتهای کار براساس ارزیابی این افزونه از از قالب ها و افزونه های استفاده شده در سایت شما، حالت های مختلف را به صورت لیستی به شما نشان می دهد.
همچنین بهترین نوع را به شما پیشنهاد می دهد، که پیشنهاد می شود حتما از نوعی که افزونه AMP برای شما انتخاب می کند استفاده کنید، زیرا با افزونه ها و پوسته های شما سازگاری بیشتری دارد. علاوه بر این که شما می توانید از یک حالت پیشنهاد شده برای سایت خود استفاده کنید، می توانید کلیه یا فقط بخشی از سایت وردپرسی خود را به عنوان AMP به صورت جدا و مستقل طراحی کنید. این قابلیت به شما انعطاف پذیری لازم برای شروع کار با افزونه AMP در سایتتان را به صورت تدریجی می دهد.
در زمان استفاده از AMP مزایا و معایب را درنظر بگیرید
در این مقاله سعی داشتیم که شما را با مفهوم کلی AMP آشنا کنیم و با ذکر مزایا و معایب آن، شما هر چه بیشتر از زوایای این مقوله آگاه شوید. در بخشی از این مقاله خواندید که چگونه میتوان متوجه شد که سایتی نسخه AMP دارد یا خیر. ضمن اینکه حالات مختلف افزونه AMP در قالب وردپرس را نیز توضیح دادیم. البته لازم به یادآوری است که این مقاله فقط مربوط به معرفی تکنولوژی AMP بود و برای نصب و راه اندازی به زودی در یک مقاله کامل به توضیح آن میپردازیم.
اشتراک گذاری
من مهندس معدن هستم و با اینکه یک طرح ثبت شده در سازمان نخبگان دارم در حوزه آی تی فعالیت میکنم و مدت ها مدیریت محتوا، تولید محتوا و سئو انجام داده ام.