حتی اگر نقاش یا گرافیست نباشید باز هم سر و کار شما گاهی به رنگها میافتد. برای طراحی یک ایمیل ساده، یک صفحه رزومه یا فایل سادهی پاورپوینت، ما نیاز به انتخاب رنگ برای بخشهایی از صفحه داریم. ما معمولا از سادهترین رنگها در این اسناد استفاده میکنیم رنگهایی که هر فردی با اولین برخورد با پالتهای رنگ انتخاب میکند! اما با رعایت چند نکتهی ساده برای انتخاب رنگ خروجی کار شما بسیار حرفهایتر جلوه میکند.
۱- با رنگ سیاه خداحافظی کنید
پرکاربردترین رنگ برای متن و بسیاری از بخشهای دیگر در اسناد و صفحات وب، طیف خاکستری تا سیاه است. اما نکتهای در نقاشی وجود دارد که شما هم باید در انتخاب رنگ سیاه به آن توجه کنید. بیشتر نقاشها هیچ وقت از رنگ سیاه خالص استفاده نمیکنند. حالا به سایتهای حرفهای نگاه کنید. مثلا همیار را ببینید هیچ کدام از متنهای ما سیاه نیستند بلکه طیفی از خاکستری هستند.
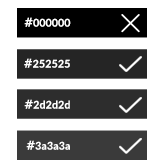
قدیمیترین نرمافزارها هم امکان انتخاب طیفی از رنگها را دارند. به جای استفاده از سیاه خالص میتوانید از رنگهایی نظیر رنگهای زیر استفاده کنید.

طیف خاکستری
۲- رنگ فضای خالی را تغییر دهید( با سفید هم خداحافظی کنید)
رنگ پیشفرض صفحات وب یا اسناد دیگر سفید( در حقیقت بیرنگ) هستند و ما هم معمولا همین سفید را برای در فضای خالی( فضایی در حاشیه صفحه که هیچ استفادهای از آن نمیکنیم) و پسزمینه( فضای پشت الِمانهای صفحه) انتخاب میکنیم. اما این کار کاملا اشتباه است. چرا؟ رنگ فضای خالی باید طوری انتخاب شود که توجه مخاطب را به سمت خود جلب نکند. اما رنگ سفید به دلیل سادگی و درخشان بودن، جلبنظر میکند. همچنین کار با اسناد و صفحات سفید باعث خستگی چشم مخاطب میشود.
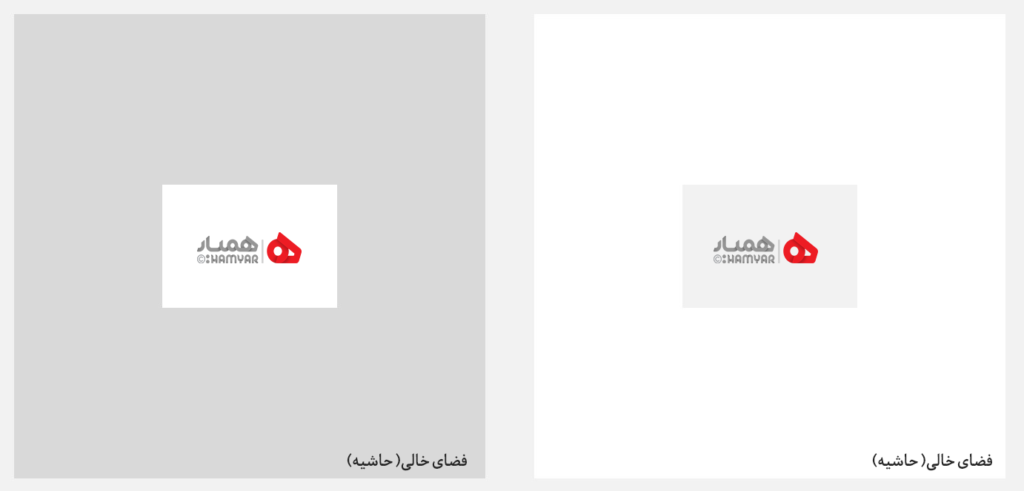
به عنوان یک انتخاب میتوانید فضای خالی( حاشیه) موجود در صفحات وب، ایمیل یا هر سند دیگر را از طیف خاکستری انتخاب کنید. این تغییر معجره میکند. خواهید دید که عناصر صفحه خیلی بهتر خود را نشان میدهند.
اما در مورد پسزمینه، استفاده از رنگ سفید در این بخش و کنتراستی که با رنگ مشکی ایجاد میکند باعث میشود متنها بهتر دیده شوند. پس ما میتوانیم رنگ حاشیه را خاکستری کنیم اما رنگ پسزمینه را سفید نگهداریم.

به نظر شما لوگو در کدام طراحی نمایش بهتری دارد؟
۳- از رنگهای پیشفرض نرمافزارها استفاده نکنید
پالت نرمافزارها به صورت معمول شامل یکسری رنگ استاندارد میشوند. این رنگها دقیقا خالصترین و براقترین رنگ هستند و معمولا افراد غیرحرفهای دقیقا از همین رنگهای خام استفاده میکنند. در این مورد هیچ تفاوتی بین یک پسر ده ساله و یک مدیر ارشد وجود ندارد.

پالت استاندارد نرمافزارهای آفیس
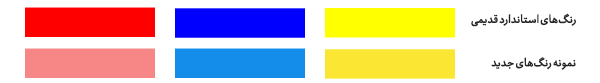
دو اشکال در استفاده از این رنگها وجود دارد. اولا این رنگها خام و غیرحرفهای هستند. دوما این رنگها هم براق هستند، نگاه را به سمت خود جلب میکنند و باعث خسته شدن چشم میشوند. برای انتخاب رنگهای بهتر کافیست از طیف رنگی آنها استفاده کنید. رنگهایی که کمی مات هستند و آنچنان به چشم نمیآیند.

مقایسه رنگهای پرکاربرد جدید با رنگهای استاندارد پالت آفیس و فتوشاپ
از سال گذشته مجبور شدم برای مدتی خارج از فضای وب برای یک سازمان دولتی کار کنم. در چنین سازمانهایی بیشتر کارها با اسناد Power Point ارائه میشوند. رنگهای استفاده شده در این نوع فایلها بسیار عقبتر از سبک امروز است. اشتباهاتی که آنجا اتفاق میافتد قابل چشمپوشی است اما خیلی از مدیران شرکتهای خصوصی و استارتاپها هم در ارائههای خود همان رنگها را انتخاب میکنند که برای یک محیط حرفهای توی ذوق میزند. ۳ نکتهی سادهای که در مورد انتخاب رنگ اینجا گفته شد، چه برای طراحی صفحات وب، چه طراحی ایمیل و چه طراحی فایلهای آفلاینی مثل اسناد پاورپوینت، رزومهی کاری یا هر نوع ارائهی دیگری کاربرد دارد.
اشتراک گذاری
علاقهمند به دنیای open source، وب و وردپرس




