اگر کمی با دنیای طراحی، مخصوصا طراحی وب آشنا باشید، بارها به عبارت Ui و Ux برخوردید. دو سرواژهای که همیشه کنار هم میآیند. اما معنی اینها چیست؟ اگر از ده نفر بپرسید UI و UX چیست؟ ده جواب مختلف میشنوید. بیشتر افراد، کسانی که ظاهر یک سایت یا وب اپلیکیشن را طراحی میکنند «UI UX کار» مینامند. اما این واقعا تعریف درستی است؟ اصلا UI UX کار داریم؟
UI و UX چیست؟
ما بحث را به محیط وب و اپلیکیشن محدود میکنیم ولی UI و UX در همهی شرکتها کاربرد دارند. هرجایی که محصول و کاربر ( مخاطب) داشته باشد، حتما با دو مفهوم طراحی تجربه کاربری و طراحی رابط کاربری سر و کار دارد. در مورد اینکه ui ux چیست؟ شاید بعضیها فکر کنند این دو در اصل یکی هستند یا هر دو وظایف یک نفر( شغل) هستند، یک چیزی مثل html و css که همیشه در کنار هم میآیند و هر دوی اینها را طراح وب استفاده میکند. اما اصلا اینطور نیست. حتی در شرکتهای کوچک هم طراح تجربه کاربری به عهده یک نفر و طراحی رابط کاربری به عهده فردی دیگر است. چون اینها خیلی با هم فرق دارند!
در این ویدیوی کوتاه که بخشی از دوره وبمستران هوشمند همیارآکادمی است. در مورد ui و ux و تفاوت این دو تا کامل توضیح داده شده:
Ux چیست؟
به صورت خلاصه UX مخفف کلمه User Experience و به معنی تجربه کاربری است. طراح تجربه کاربری، سعی دارد تجربه کاربر از کار با یک سایت، محصول یا خدمات را بهبود دهد. یعنی من اگر طراح تجربهی کاربری جایی باشم، باید تمام مسیرهایی که مخاطب به ما میرسد را بشناسم، تمام سناریوهایی که ممکن است برای مخاطب پیش بیاید را حدس بزنم و سعی کنم کاربر در تمام این مسیرها تجربهای ایدهال داشته باشد و صد البته که در کنار این تجربه به اهدافی که مد نظر ما است برسد ( یعنی کاربر را به سمتی که میخواهیم هدایت کنیم). همینطور که میبینید این کار عملا نوعی تحقیق و بررسی است و خروجیاش میشود یک سری پیشنهاد و راهکار که به بخشهای دیگر شرکت داده میشود. بهبود ux میتواند تاثیر زیادی روی درآمد کسب و کار ما داشته باشد که در مقالهی ترفندهای UX برای بهبود فروشگاه اینترنتی بیشتر به این موضوع اشاره کردیم.
Ui چیست؟
در سمت دیگر UI مخفف کلمه User Interface و به معنی رابط کاربری است. طراحی رابط کاربری یعنی طراحی بخشهای از محصول دیجیتال که کاربر آن را میبیند و از آن استفاده میکند. طراح رابط کاربری عملا با طرحهای گرافیکی و پیاده کردن این طرحها در سایت سر و کار دارد. یعنی بخشی از این کار را گرافیستی که طرح سایت یا اپلیکیشن را میزند به عهده دارد و بخش دیگر را برنامهنویس front end که طرح نهایی را پیادهسازی میکند.
تفاوت طراحی تجربه کاربری ux و طراحی رابط کاربری ui
اول از شباهت UI و UX بگوییم، هر دوی اینها با U شروع میشوند. اما در مورد تفاوتها، کسی که طراح تجربه کاربری است قدم به قدم برخورد مشتری با محصول و خدمات را مدیریت و برنامهریزی میکند. فکر میکند که کاربر چرا و در چه شرایطی از این محصول( سایت) استفاده میکند، قرار است پس از ورود به سایت یا اپلیکیشن به کجا هدایت شود، چه چیزی به او نشان داده شود و اهداف ما از اینکه کاربر وارد سایت ما شده است چیست( مثلا میخواهیم در نهایت در سایت ما ثبت نام کند، خرید کند یا فقط ایمیلاش را به ما بدهد و …).
طراح تجربه کاربری بر اساس همین نیازها، پیشنهادها و درخواستهایی را ارائه میدهد. مثلا میگوید که در صفحهی اول باید یک باکس جستجو باشد یا پایین صفحه دکمهای برای ثبت نام قرار بگیرد و … بخشی از نیازها را باید تیم فروش، پشتیبانی یا بخشهای دیگر برآورده کنند و بخشی دیگر به تیم طراحی سایت منتقل میشود از این همه نیاز و بررسی و … آن بخشی که به ظاهر وب یا اپلیکیشن مربوط است به طراح رابط کاربری سپرده میشود.
میتوان گفت UI تنها با بخش کوچکی از UX کار دارد. اما طراح تجربه کاربری حتی بعد از پایان طراحی، مدام به بررسی رفتار کاربر و آزمایش روشهایی برای بهبود تجربه کاربر در برخورد با محصول میپردازد و همین بررسیها باعث بهبود UI در بروزرسانیهای بعدی خواهد شد.

در شرکتهای کوچک و نوپا وظیفهی طراح رابط کاربری را معمولا صاحب شرکت به عهده میگیرد و درخواستهای خود را به طراح سایت و دیگر اعضای گروه میدهد اما در شرکتهای بزرگ و حرفهای فردی برای طراحی و بررسی تجربهی کاربری استخدام میشود که تعامل بالایی با بخش طراحی دارد. البته در ایران معمولا وظایف طراح تجربهی کاربری( UX کار) به شغلهای دیگر مثل بخش بازاریابی یا مدیر شرکت واگزار میشود. به همین دلیل در بیشتر شرکتهای ایرانی UI کار داریم ولی UX کار نداریم.
وظایف طراح تجربه کاربری UXd
- مدیریت و بررسی رفتار کاربر
- بررسی و انتخاب محتوا و متنهای استفاده شده در سایت یا محصول و …
- تمرکز روی اطلاعاتی که به کاربر داده میشود یا از او گرفته میشود
- بررسی بخش مارکتینگ
- و ….
یک طراح تجربه کاربری تقریبا با تمام تیم تعامل دارد و باید به ابزارهای تحقیق و آنالیز مسلط باشد تا بتواند هدف از ایجاد محصول( سایت) را برآورده کند. اما در مقابل طراح رابط کاربری، وظیفهی طراحی و پیادهسازی رابط کاربری را با توجه به اهداف و نیازهایی که به او منتقل شده است دارد. همانطور که میبینیم دو مفهوم UI و UX با هم در ارتباط و تعامل هستند اما وظایف این دو با هم تفاوت اساسی دارد. توجه به تجربهی کاربری میتواند طراحی سایت ما را بهبود دهد و درنهایت به موفقیت کسب و کار ما کمک کند.
وظایف طراح رابط کاربری Uid
یک طراح رابط کاربری در دو سطح کار میکند:
- طراحی رابط کاربری
- کدنویسی رابط کاربری (اجرای نهایی)
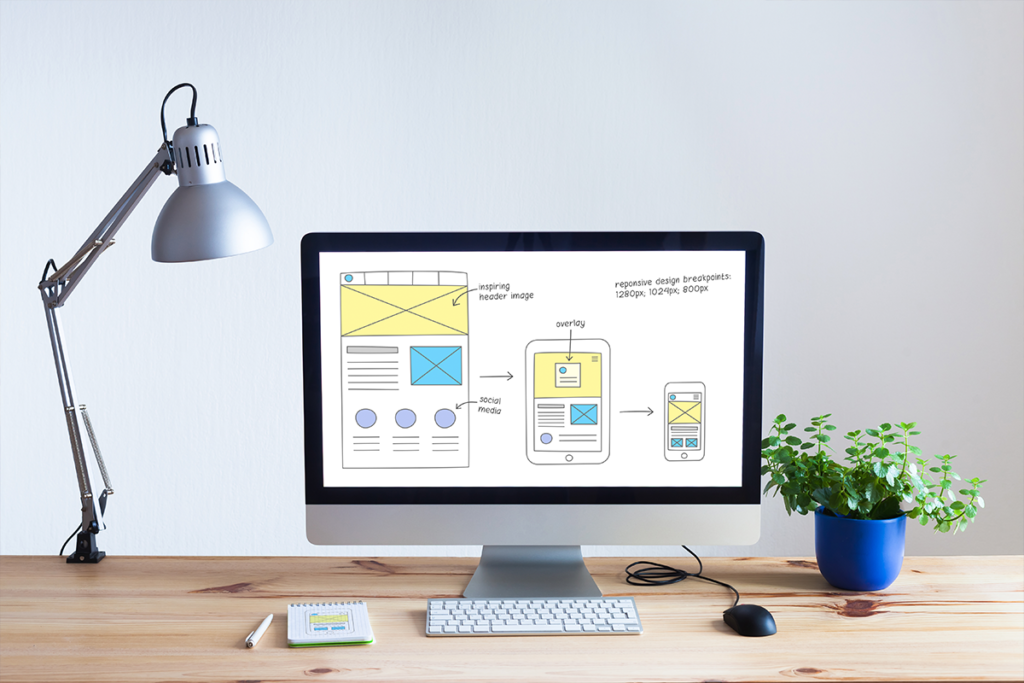
در خیلی از پروژهها و شرکتها این دو بخش کاملا از هم جدا هستند. یعنی یک طراح که معمولا پیشزمینهی گرافیک دارد، ابتدا طرح را به صورت وایرفریم یا اسکچ ( همان طراحی ساده با دست روزی کاغذ) میکشد و بعد آن را با ابزارهایی مثل فتوشاپ یا adobe xd پیادهسازی میکند. طرح به شکل کاملا گرافیکی پیاده شده و اصلا روی سایت یا اپلیکیشن نیست. این طرح بر اساس نیازها و ایدههای Uxd پیاده میشود. یعنی گرافیست نیازها و درخواستهای طراح تجربهی کاربری را میگیرد و بعد با ایدههای خودش آن را کامل میکند و خروجی نهایی تحویل کدنویس Front-end یا همان کدنویس رابط کاربری میشود.
قدم بعدی کدنویسی این طرح است که وظیفهی برنامهنویس Front-end (نمای سایت یا اپلیکیشن) است. این کدنویسی با HTML، CSS و JS انجام میشود. اگر دوست دارید یک برنامهنویس Front-end شوید، بهترین مسیر شرکت در دوره آموزش طراحی سایت است. برنامهنویس معمولا هیچ تغییری در طراحی انجام نمیدهد و فقط طرح را تبدیل به کد میکند. یعنی بار ایدهپردازی پروژه از نظر کاربری با Uxd و از نظر گرافیکی با طراح رابط کاربری است. در نهایت برنامهنویس فقط آن را اجرا میکند.
ابزارهای یک طراح رابط کاربری Uid
در بخش طراحی گرافیکی معمولا ۴ ابزار بیشتر از همه کاربرد دارند:
- قلم و کاغذ: برای طراحی وایرفریم یا همان طراحی ساده و نسخهی اولیه. گاهی هم این طرح را با فتوشاپ یا یک ابزار ساده طراحی پیاده میکنند. این طرح فقط برای آن است که گرافیست ذهنیت خودش را به بقیهی اعضای تیم نشان دهد و با آنها در کلیت کار همنظر شود.
- فتوشاپ یا ایلوستریتو: این دو ابزار به صورت ویژه برای طراحی رابط کاربری طراحی نشدهاند اما در عمل بیشتر طراحیهای رابط کاربری با کمک این دو ابزار معروف انجام میشود. در ایران بیشتر طرحها با یکی از این دو ابزار تولید میشود.
- Sketch: این ابزار فوقالعاده فقط و به صورت اختصاصی برای سیستم عامل مک توسعه پیدا کرده است و طراحی UI با آن تجربهای حیرتانگیز است. این نرمافزار آنقدر قدرتمند، ساده و کاربردی است که خیلی از طراحان فقط به خاطر این Sketch لپتاپ مک میخرند! ( البته کلاس گذاشتن هم بی تاثیر نیست)
- Adobe xd: شرکت ادوبی برای اینکه قافیه را به Sketch نبازد، نرمافزار اختصاصی و رایگان خودش را با نام Adobe xd توسعه داد که روی ویندوز هم کار میکند و در نسخههای جدید واقعا کاربردی است.
در بخش برنامهنویسی Front-end اما گزینههای خیلی بیشتر است. گزینههایی مثل atom، Visual Studio یا netbeans متداولتر هستند ولی واقعا هرکسی بسته به اینکه با کدام ادیتور راحتتر است کار میکند.
تفسیر معروفترین عکس ui/ux

شاید عکسی مثل تصویر بالا را جایی دیده باشید، این عکس معمولا به عنوان تفاوت ui و ux معرفی میشود. ولی در اصل اینطور نیست. فرض کنیم عکس بالا گوشهای از یک سایت است. uxکار به صورت پیشفرض گفته که بسته به نیاز کاربر باید یک راه ایجاد کنیم. ui کار طرح این جاده را زده و خروجی (راه سنگ فرش) را ساخته. اما وقتی تجربهی واقعی کاربران اتفاق افتاده، دیده شده که کاربر کار دیگری میکند. حالا uxکار باید نسبت به اولویتهایی که دارد طرح دیگری بدهد. مثلا اگر اولویت راحتی کاربر است، باید پیشنهاد بدهد مسیر را تغییر بدهند. یا اگر اولویت حفظ ظاهر یا چمنهاست، باید پیشنهاد استفاده از فنس را بدهد. دوباره که این مسیر تغییر کرد (بروزشد) طراح تجربه کاربری باز باید تجربه مخاطب را زیر ذرهبین بگذارد و تحلیل کند تا نتیجه نهایی باز هم بهتر شود. یعنی این کار هیچ وقت قطع نمیشود. امیدوارم این مثال دقیقا نشان داده باشد که ux چیست؟ ui چیست؟ و این دو به چه دردی میخورند.
[ha_faq]