یکی از ویژگیهای طراحی حرفهای، هماهنگی و چینش مناسب عناصر است. فرقی نمیکند ۱۰ المان در صفحه داشته باشیم یا فقط ۲ تا، با رعایت اصول طراحی میتوانیم چینشی درست و متناسب با اهدافمان بین این عناصر ایجاد کنیم. چینش درست میتواند نگاه کاربر را دقیقا به سمت المانی در صفحه هدایت کند که میخواهیم. درحالی که چینش بد میتواند کاربر را به سمت دکمه close صفحه هدایت کند!
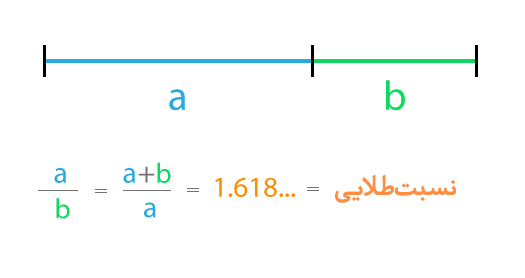
اما چطور باید چیدمان صفحه را در طراحی هماهنگ کنیم؟ در مقاله رازهای انتخاب حرفهای رنگ گرادینت دیدیم که انسانها طرحی که از اصول طبیعت پیروی میکند را دوست دارند. در طبیعت یک سری اعداد معروف از چینش به نام فیبوناچی وجود دارد که در آن غیر از دو عدد اول، اعداد بعدی از جمعِ دو عددِ قبلیِ خود بهدست میآیند:
۰٬ ۱٬ ۱٬ ۲٬ ۳٬ ۵٬ ۸٬ ۰۰۰
این سری ریاضی در بسیاری از بخشهای طبیعت دیده شده از چینش دانههای آفتابگردان گرفته تا تعداد گلبرگهای برخی از گلها و … ما از سری فیبوناچی میگذریم تا به اصل موضوع یعنی نسبت طلایی برسیم اما بد نیست مقاله سری فیبوناچی را در ویکیپدیا بخوانید.
نسبت طلایی چیست؟
سری فیبوناچی از عدد ۷ام به بعد با نسبتی در حدود ۱:۱.۶۱۸ رشد میکند و ذهن انسان این تناسب را دوست دارد. به همین دلیل وقتی در طراحی میخواهیم دو عنصر کوچک و بزرگ را در کنار هم استفاده کنیم میتوانیم از این تناسب برای پیدا کردن اندازه آنها استفاده کنیم. مثلا یک مستطیل دارای یک ضلع کوچک و یک ضلغ بزرگتر است یا یک مثلث دارای یک قاعده و یک ارتفاع است، از این تناسب میتوانیم در انتخاب اندازه این اضلاع کمک بگیریم.
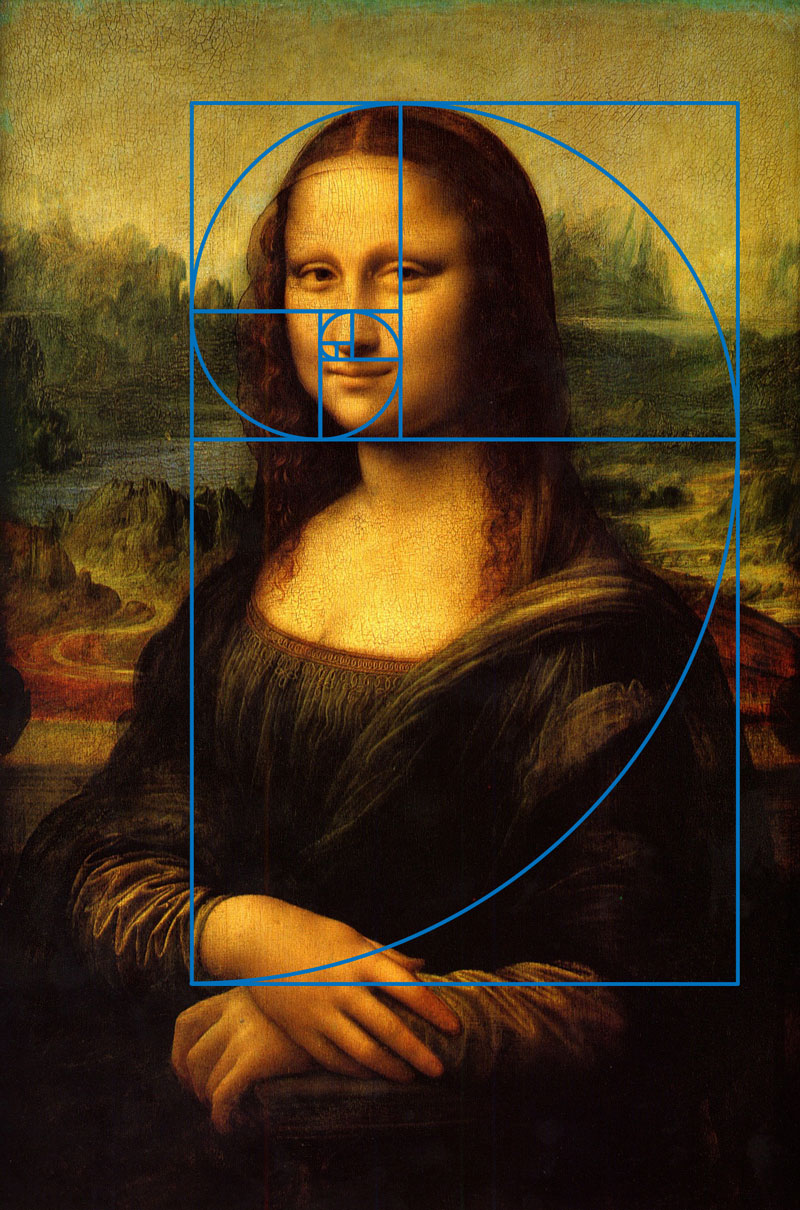
برخی از تحقیقات استفاده از این نسبت را در نقاشی، معماری و امور دیگر مهندسی و هنر به حدود ۴۰۰۰ سال پیش نسبت میدهند. بسیاری بر این عقیده هستند که این نسبت از این هم قدیمیتر بوده و ما میتوانیم در آثار بسیاری این را مشاهده کنیم. به عنوان مثال اگر بخواهیم به برخی از معروف ترین آن ها اشاره کنیم: تابلوی مونالیزا و شام آخر از لئوناردو داوینچی، معبد پارتنون و بسیاری از آثار دیگر میتوان آن را مشاهده کرد. برای نمونه نسبت طلایی را می توانید در تابلوی مونالیزا مشاهده کنید که در زیر آمده است.

نسبت طلایی در مونالیزا اثر لئوناردو داوینچی
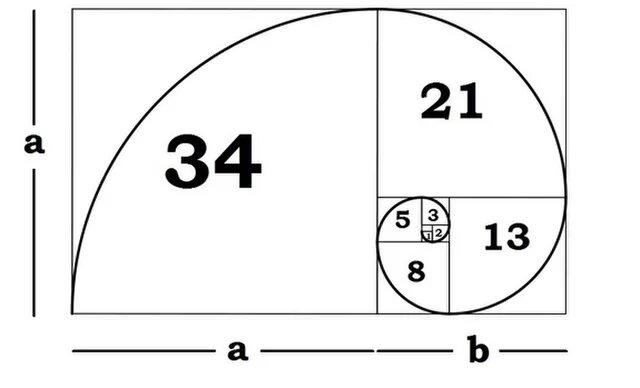
همانطور که مشاهده میکنید نسبت طلایی در این تصویر رعایت شده و لازم به ذکر است که این تنها یک نسبت است و از مقدار ثابتی پیروی نمی کند. به عنوان مثال میتوانید در تصویر زیر یک نسبت عددی آن را میتوانید مشاهده کنید. بسیاری از تاریخ شناسان و معماران معتقدند اهرام ثلاثه مصر با توجه به در نظر گرفتن نسبت طلایی ساخته شده که این نسبت بسیار دقیق حساب شده و به همین خاطر هست که جز عجایب کره زمین به حساب می آید.

هر ضلع مربع بزرگتر مساوی است با جمع اضلاع مربعهای کوچکترش. این شکل یکی از پر استفادهترین ابزار برای استفاده از نسبت طلایی در عکاسی و طراحی است.
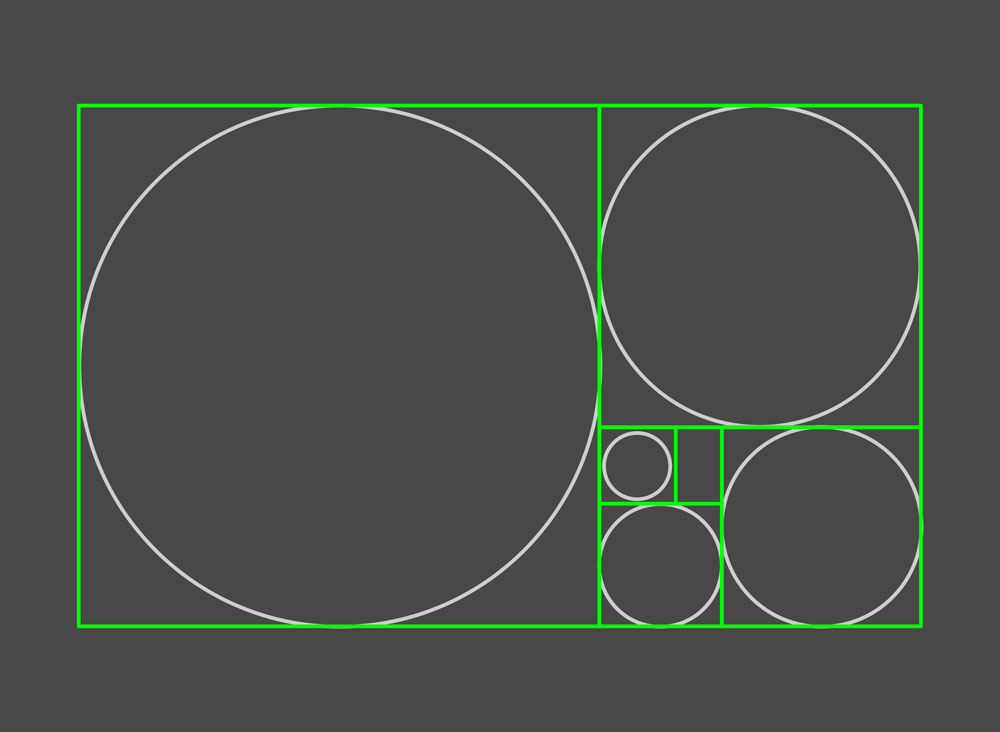
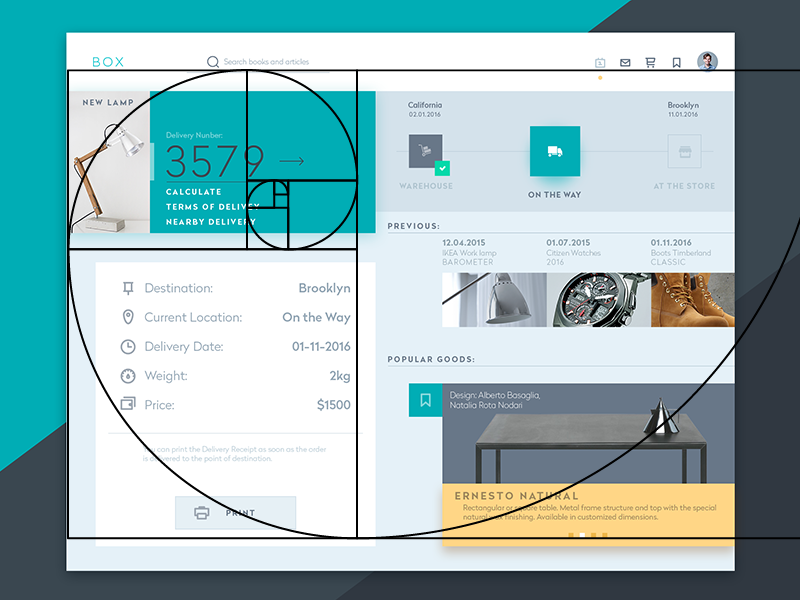
شما به آسانی میتوانید نسبت طلایی را در طراحی های خود پیاده کنید. تنها میبایست کمی خلاقیت به خرج بدهید و در این چهارچوب حرکت کنید. به بیان سادهتر میتوانید با مشاهده تصویر زیر متوجه این نسبت شوید.

نسبت حلقههای طلایی
نسبت طلایی در طراحی
طراحان، معماران، عکاسها و هر کسی که با هنرهای بصری و تجسمی کار دارد از نسبت طلایی در جاهای مختلف استفاده کردهاند و حالا طراحان UI نیز همین نسبت را در طراحی سایت و اپلیکیشنها استفاده میکنند.

نسبت طلایی میتواند در انتخاب بهترین جا برای نمایش بخش اصلی مطلب، یا اندازه سایدبار و … ما را یاری کند.
در آموزش گرافیک و نقاشی بیشتر از همین شکل حلزونی برای چینش صفحه کمک گرفته میشود. اگر به بسیاری از عکسها و نقاشیها دقت کنید، متوجه میشوید که چرا چینش عناصر به چشم شما زیبا میآیند.
زمانی که میخواهید یک طراحی را شروع کنید. میتوانید روی یک کاغذ جایگاه هر قطعه را نسبت به اندازه و اهمیت آن در صفحه انتخاب کنید. اگر میخواهید از شکل حلزونی در انتخاب نسبتها کمک بگیرید، میتوانید آن را بچرخانید تا دقیقا همانجایی قرار بگیرد که شما میخواهید. اما حتما نباید از این شکل استفاده کنید. فقط اگر دو عنصر را در کنار هم استفاده کردید سعی کنید بخش بزرگتر حدود ۱.۶۱۸ برابر بخش دیگر باشد. ساده است و کاربردی. نه؟

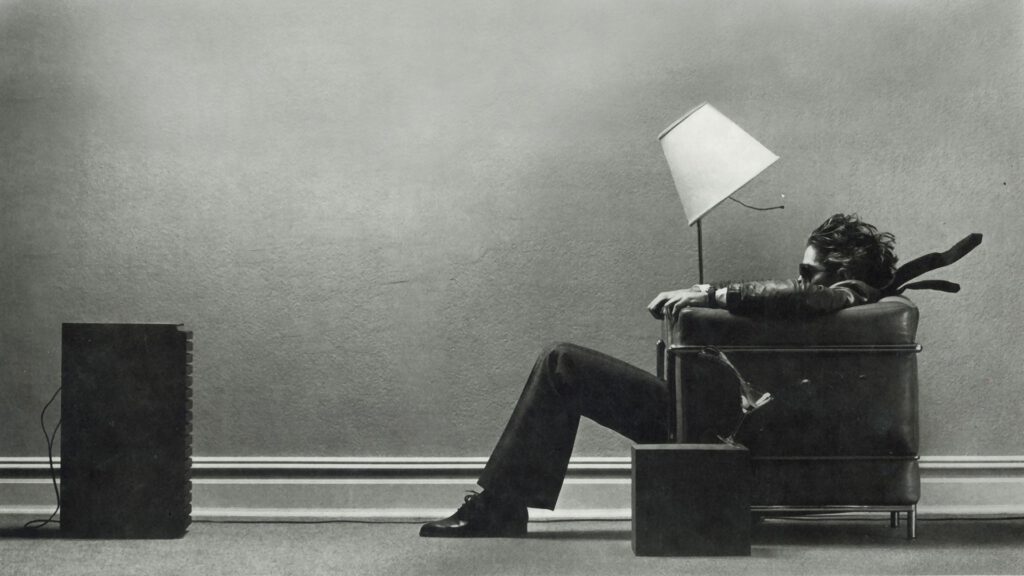
میتوان به راحتی متوجه شد چرا عکاس لیوان، فرد نشسته روی صندلی و بلندگو را در این بخشها قرار داده است.
باید دقت کنیم که نسبت طلایی هم مثل هر ابزار دیگری تا حدی و فقط در جاهایی برای ما کاربرد دارد و نباید همیشه و همهجا از آن استفاده کنیم. مخصوصا که درک این تناسب و زیبایی آن، از به کارگیری شکل حلزونی به شکل افراطی بسیار مهمتر است. با تمرین و آموزش طراحی میتوانید به درک بهترین از نسبت طلایی و کاربرد آن برسید.
نحوه پیاده سازی نسبت طلایی در طرحهای خود
اگر بخواهیم به طور کلی از استفاده نسبت طلایی در طراحی های خود نتیجه بگیریم، باید در طراحی های خود اصول زیر را رعایت کنید:
- طول و عرض و کلا ابعاد طراحی های خود را با نسبت 1:1.6 محاسبه کنید. به عنوان مثال اگر عرض تصویر شما 3000 پیکسل است آن را بر 1.6 تقسیم کنید. عدد به دست آمده 1875 پیکسل بدست میآید که میتوانید به عنوان طول و یا همان ارتفاع طرح خود در نظر گیرید.
- در چهارچوب طرح خود از نسبت طلایی استفاده کنید. فضاهای خالی را جدی بگیرید زیرا ممکن است این فضاها تاثیر مثبت یا منفی بر روی طراحی شما داشته باشند.
- برای رعایت جزئیات در طراحی از مارپیچ نسبت طلایی استفاده کنید. چشم انسان به صورت ناخودآگاه به وسط مارپیچ کشیده می شود و پیشنهاد می کنیم از جزئیات اساسی خود را در آن قسمت استفاده کنید.
- از تصاویر به عنوان قسمتی از نسبت خود استفاده کنید. استفاده از تصاویر را با رعایت نسبت میتوانید برای بخشی از طراحی خود استفاده کنید که این کار میتواند بسیار تاثیرگذار باشد.
- از حلقههای طلایی نیز در طراحی خود استفاده کنید. اگر میخواهید از طرح های مربعی و یا مستطیلی در طرح خود استفاده کنید حتما از نسبت حلقههای طلایی که تصویر آن نیز در بالا آورده شد، استفاده کنید.
آیا نسبت طلایی در طبیعت نیز وجود دارد؟
میزان استفاده از نسبت طلایی نامحدود است و شما نمیتوانید تعداد آنها را حساب کنید. اعداد فیبوناچی در طبیعت اغلب به تعداد کافی یافت میشوند. معمولا میتوانید با مطالعه نحوه رشد گیاهان مختلف، نسبت طلایی را مشاهده کنید. یکی از دلایلی که بیشتر هنرمندان معروف جهان از این نسبت در آثار خود استفاده میکنند، یافتن آن در طبیعت است که چند نمونه از آن را در طبیعت معرفی میکنیم:
- میوه، دانههای میوه، سبزیجات: به مرکز دانهها توجه کنید و تعدادی مارپیچ را مشاهده خواهید کرد. به عنوان مثال دانهی آفتابگردان مارپیچهای زیادی در خود دارد که اگر تمامی آنها را بشمارید به عدد پی در فیبوناچی خواهد رسید. میتوانید الگوی این مارپیچها را در آناناس و گل کلم نیز مشاهده کنید.
- گلها و شاخههای درختان: در بسیاری از گیاهان و شاخهی درختان میتوانید نسبت طلایی را مشاهده کنید. اگر به الگوی رشد یک درخت نگاه کنید، مسیر رشد آن، دنباله فیبوناچی را تشکیل میدهد. همچنین اگر تعداد گلبرگها در یک گل را بشمارید، غالبا تعداد کل را به عنوان یکی از اعداد در دنباله فیبوناچی مشاهده خواهید کرد. نمونهی بارز آن نیز گلبرگهای گل رز است.
- آناتومی بدن انسان: به خود درآینه نگاه کنید. در بدن انسان نیز این تقسیم بندی به درستی اجرا شده است و حتی این نسبت در مولکولهای DNA نیز وجود دارد و در هر مارپیچ از DNA این میزان قابل اندازه گیری است.
از نسبت طلایی در طراحیهای خود استفاده کنید
نسبت طلایی، نسبتی است که در همه جای هستی قابل مشاهده است و همچنین برای انسان نیز بسیار جذاب است. سعی کنید در طراحیهای خود از نسبت طلایی استفاده کنید زیرا به زیباتر شدن طراحیهای شما کمک میکند و همچنین چشم انسان آن را بهتر میبیند. اگر شما در حال عکسبرداری، طراحی سایت یا طراحی یک نقشی هستید سعی کنید از این نسبت و به صورتی که در بالا توضیح دادیم، استفاده کنید.
نظر شما دربارهی نسبت طلایی چیست؟ آیا جایی آن را مشاهده کردهاید تا آن چیز بیشتر برایتان جلب توجه کند؟ نظرات خودتان را در پایین همین پست با ما و همراهان همیار آکادمی به اشتراک بگذارید.
علاقهمند به دنیای open source، وب و وردپرس