هنرهای بصری بدون ترکیببندی درست هرچیزی دارد به جز زیبایی. ترکیببندی به ما کمک میکند طراحی ما زیبایی خود را نشان دهد. با یک ترکیببندی درست میتوانیم چشم مخاطب را به همان سمتی هدایت کنیم که میخواهیم. قوانین ترکیببندی بخشی مشترک بین عکاسی، نقاشی، گرافیک و هنرهای بصری دیگر است و به همین دلیل پایش به طراحی رابط کاربری و سایت هم کشیده شده است.
۱- شبکهبندی ( Grid)
برای رسیدن به تناسبی صحبح بین عناصر صفحه، اولین کار یک طراح شبکهبندی صفحه است. هیچ کجای طرح شما این خطها را نمیبینید اما با توجه کردن به فاصله بین عناصر، چیدمان و ترازها متوجه خطوطی نامرئی در صفحه میشوید که طراح از آنها استفاده کرده تا ترکیببندی درستی را ایجاد کند.
این شبکهبندی میتواند بسته به تعداد و جایگاه عناصر صفحه تغییر کند. اما هیچ طراحی ( مخصوصا در طراحی سایت ) بدون این خطوط کار نمیکند.
۲- مقیاس و تمرکز روی عناصر اصلی
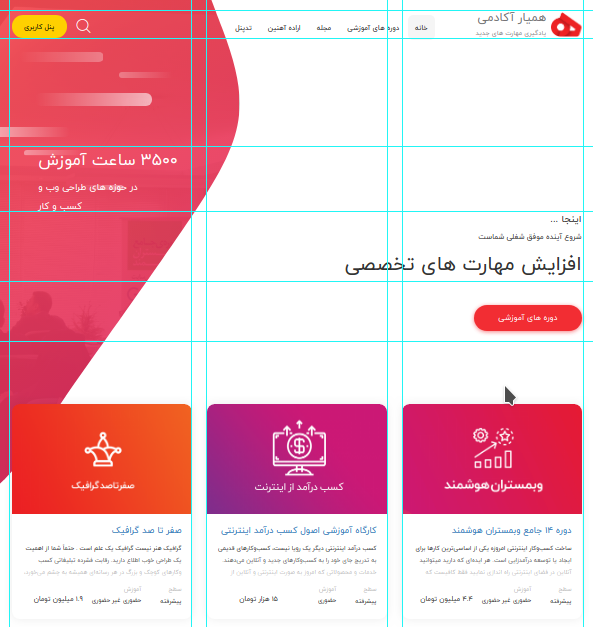
چشم مخاطب باید خیلی سریع مهمترین عنصر صفحه را پیدا کند وگرنه طرح به نظر او یک چیز شلوغ نامفهوم بیشتر نیست. چشم ما روی چه چیزی میایستد؟ خیلی ساده، بزرگترین عنصر! به همین خاطر ما در طراحی معمولا به ترتیب اولویت اندازه عناصر را مشخص میکنیم. یعنی المانی که اولیت و هدف اصلی طرح است میشود بزرگترین المان و المانهای دیگر به ترتیب کوچکتر میشوند. ما ایرانیان عادت داریم تصویر را از بالا راست به پایین چپ نگاه کنیم. به همین دلیل بالای صفحه از اهمیت بیشتری برخوردار است.

با اینکه تصویر دارای جزئیات است اما مخاطب در صدم ثانیه متوجه اصلیترین بخش صفحه میشود.
۳- توازن بین بخشهای طرح
تصویری که بین بخشهای مختلف آن توازن و تعادل وجود داشته باشد فاصلهای با زیبایی ندارد. فرض کنید میخواهید فقط یک کارکتر را در یک بنر نشان دهید. آن را کجا میگذارید؟ در گوشه راست بالا؟ اینطوری بقیه صفحه خالی به نظر میرسد. اما اگر همان کاراکتر را در وسط صفحه بگذارید، با اینکه میزان فضای خالی تغییری نمیکند اما چون این فضا به صورت متوازن پخش شده دیگر به چشم نمیآید. میزان اندازه و چیدمان المانها در صفحه باید باعث توازن در بین بخشهای صفحه شود وگرنه مخاطب احساس میکند تصویر ناکامل یا غیرحرفهای است.
۳- قانون یکسوم
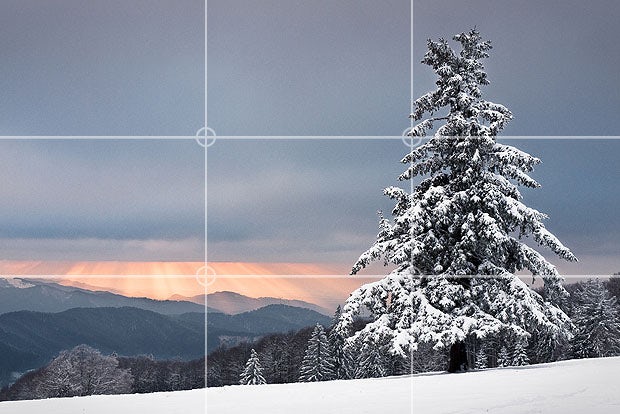
قانون یکسوم یکی از سادهترین قوانین ترکیببندی در عکاسی است که در هنرهای دیگر و طراحی و گرافیک هم کاربرد دارد. در این قانون ما با کمک دو خط عمودی و دو خط افقی تصویر را به شش کاشی یک اندازه تقسیم میکنیم. اندازه این کاشیها به ما کمک میکند که تناسب بین عناصر را بهتر درک کنیم. همچنین چهار نقطه تقاطع بین این خطها شکل میگیرد که نقاط با اهمیت در تصویر هستند.

درخت تقریبا روی یکی از خطوط عمودی است. و همچنین خط افق نیز دقیقا روی یک خط افقی قرار گرفته است.
۳- قانون عدد سه
ذهنیت ما روی درکی که از یک طرح داریم اثر میگذارد و بیشتر انسانها با دیدن دو نفر یا دو المان در یک صفحه حسی مثل عدم تناسب دارند. چرا؟ چون هر دو مورد را به عنوان موضوع اصلی میبینند و نمیتوانند المان اصلی را درک کنند. اما اگر یک مورد اصلی و دو مورد حاشیهای در تصویر وجود داشته باشد. مخاطب به خوبی نقش عناصر را درک میکند. در گرافیک بهتر است تعداد المانهای اصلی صفحه یا یک ۱ عدد باشد یا ۳ عدد( یکی اصلی، دو تا حاشیهای)
تعداد قوانین اثرگذار در طراحی و گرافیک بی شمارند ما در اینجا به مواردی اشاره کردیم که در ترکیببندی بهتر بین عناصر صفحه به ما کمک میکند. استفاده از این قوانین در کنار قانون نسبت طلایی که قبلا به آن اشاره کردیم میتواند طراحی یا عکاسب ما را حرفهایتر کند.
اشتراک گذاری
علاقهمند به دنیای open source، وب و وردپرس