فرضیه اشتباهی وجود دارد که میگوید سئو تنها شامل لینک سازی و استفاده از عبارتهای کلیدی مرتبط در محتوا است. هرچند، این دو، استراتژیهای بسیار مهم سئو محسوب میشوند، اما گوگل و دیگر موتورهای جستجو فاکتورهای بسیار بیشتری را برای رتبهبندی وبسایتها در نظر میگیرند. سئو یک سایت شامل مراحل مختلفی است و اگر بخواهید هر مرحله را اجرا کنید، باید به فاکتورهای تاثیرگذار در هر مرحله نیز توجه کنید. یکی از فاکتورهای تأثیرگذار بر سئوی سایت، تجربه کاربری یا همان UX است که مستقیما با سئو تکنیکال سایت شما در ارتباط است و در این مقاله قصد داریم به طور کامل به تاثیر UX در سئو سایت بپردازیم.
آیا دسترسی به سایتتان برای کاربران آسان است؟ آیا محتوای باکیفیت و قوی دارید که بتواند کاربران بیشتری را جذب کند و آنها را به مطالعه و ماندن در سایتتان ترغیب کند؟ آیا وب سایتتان از لحاظ امنیت، سرعت و سازگاری با موبایل عملکرد مناسبی دارد؟ اینها مواردی هستند که در بررسی و سنجش تجربه کاربری باید مورد توجه قرار بگیرند.
تجربه کاربری (UX) چیست؟
تجربه کاربری(به انگلیسی User Experience) که بهطور مخفف به آن UX میگویند، میزان رضایت کاربر یا در واقع همان حس خوب یا بدی است که یوزر در زمان استفاده از سایت شما دارد. اگر میخواهید بهترین نتیجه را در تعامل با کاربران کسب کنید، خودتان را جای آنها بگذارید! اولین و مهمترین قدم شناخت کاربر است. وبسایت شما باید بتواند نیازهای احتمالی وی را شناسایی کرده و بهخوبی پوشش دهد. طبق نظر Peter Morville، یکی از بنیانگذاران مفاهیم معماری اطلاعات و تجربه کاربری، 7 پارامتر وجود دارد که میتوان با آنها UX را توصیف کرد. پیشنهاد میکنیم برای آشنایی بیشتر با مفهوم UI و UX، حتما مقالهی UI UX چیست؟ را به طور کامل مطالعه کنید.
چرا UX برای سئو سایت اهمیت دارد؟
درگذشته سئو فرایند سادهای داشت و تنها کافی بود وبسایتها برای یک کلمه کلیدی هدف، تولید محتوا کنند. به عبارت سادهتر خیلیها مفهوم سئو داخلی را با این کار میشناختند اما این غیرحرفهایترین نگاه به سئو یک سایت میباشد. در حال حاضر، گوگل در تلاش است مدلی را ایجاد کند که رفتار انسانها و نحوهی پردازش اطلاعات توسط آنها را شبیهسازی کند تا بتواند نتایج بهتر و دقیقتری به کاربران ارائه دهد. بنابراین بهمرور الگوریتم های گوگل پیچیدهتر و قویتر شدند و رفتار کاربران در مواجهه با سایتها را مورد بررسی قرار دادند.
همانطور که حتماً دیدهاید حتی خود گوگل در ارائهی نتایج جستجو به کاربران برای تجربهی کاربری اهمیت ویژهای قائل شده است. درگذشته تنها هدف، بررسی محتوای وبسایتها و ارائه نتایج جستجو در کمترین زمان بود؛ اما طی سالهای گذشته، این موتور جستجوی قدرتمند، تغییرات زیادی به خود دیده است. بهعنوان مثال در نتایج جستجو ما شاهد پنل دانش(Knowledge Panels) و Rich Snippet هستیم و این نشان میدهد رضایت کاربران و درواقع UX چقدر برای گوگل مهم است. به همین دلیل در چند وقت گذشته تاثیر UX در سئو سایت چندین برابر شده است.
UX و سئو ارتباط تنگاتنگی با یکدیگر دارند. چرا که هدف از تکنیکهای سئو، بهینهسازی وبسایتها برای موتورهای جستجو و هدف از تکنیکهای UX بهینهسازی وبسایتها برای جلب رضایت کاربران است. از طرفی همانطور که گفته شد موتورهای جستجو در تلاش برای ارائه سایتهایی هستند که بتواند نیازهای کاربران را پاسخ گفته و رضایتشان را جلب کند. پس درواقع هدف هردوی آنها کمک به کاربران در دستیابی به اطلاعات درست و رفع نیازهایشان است.
گوگل چطور یک سایت را ازنظر UX میسنجد؟
گوگل برای آنکه بتواند UX یک سایت را بسنجد، رفتار کاربران در بازدید از آن سایت را مورد بررسی قرار میدهد. اینکه کاربران چندین بار از سایتی بازدید کنند، بهمحض ورود، سایت را ترک نکنند و مدتزمان زیادی را در آن بگذرانند، بهسادگی به بخشهای مختلف دسترسی داشته باشند و فاکتورهایی ازایندست، میتواند این پیام را برساند که آن وبسایت از UX خوبی برخوردار است و نتیجه آن بهبود رتبه در نتایج گوگل میباشد که تمامی اینها توسط الگوریتم های گوگل بررسی میشوند.
با نگاهی به الگوریتم RankBrain گوگل، بهتر متوجه این موضوع خواهید شد. این الگوریتم به معیارهای رفتاری توجه میکند و توسط شاخصهایی همچون نرخ پرش(Bounce rate)، مدتزمان ماندگاری کاربر در سایت(Dwell time)، و نرخ طبیعی کلیک(Organic CTR) مشخص میکند آیا کاربر از سایتی که بازدید کرده رضایت داشته است یا خیر. RankBrain بر پایه هوش مصنوعی و با استفاده از الگوریتمهای یادگیری ماشین طراحی شده است. به این معنا که بهمرور با کمک دادههایی که به دست میآورد یاد میگیرد و عملکرد آن بهبود مییابد.
فاکتورهای مؤثر UX در سئو
حال که از میزان اهمیت تجربه کاربری در سئو آگاه هستید و میدانید موتورهای جستجو برای ارائهی یک تجربهی کاربری خوب ارزش قائلاند، وقت آن رسیده فاکتورهای مهم و مؤثر در UX را مورد بررسی قرار دهیم. مواردی که در ادامه به آنها میپردازیم مهمترین و تأثیرگذارترین عوامل در UX سایت به شمار میروند.
فاکتور اول: بهینهسازی محتوا
بهینهسازی محتوا فرایند اعمال تکنیکهایی است که محتوای سایت شما را کاربرپسند میکند. در اینجا به چند مورد اشاره میکنیم:
- تولید محتوای باارزش و باکیفیت که پاسخی کامل و جامع به سؤال کاربر باشد.
- ساختاردهی به متن با استفاده از هدینگها. استفاده از تگهای هدینگ سبب افزایش خوانایی متن میشود و کاربران بیشتری را به خواندن آن مطلب ترغیب میکند.
- استفاده از تکنیکهای افزایش خوانایی متن(Readability) همچون استفاده از پاراگرافهای کوتاه
- استفاده از تصاویر و تعیین متن جایگزین برای آنها، که در صورت عدم لود تصویر، جزئیات مختصری به کاربر ارائه دهد.
- انتخاب نوع قلم و اندازه فونت مناسب؛ برای افزایش خوانایی و زیبایی بهتر است از فونتهای مخصوص و استاندارد استفاده کنید و دقت کنید اندازهی فونت بهگونهای تنظیم شود که در هم کامپیوتر و هم موبایل خوانا باشد.
فاکتور دوم: طراحی ریسپانسیو و سازگاری با موبایل
ریسپانسیو(Responsive) یا واکنشگرا بودن به این معناست که کاربران بتوانند با دستگاههای مختلف از جمله تبلت، موبایل و … از سایتتان استفاده کنند. واکنشگرایی یکی از مهمترین فاکتورهای UX به شمار میآید که باید حین کدنویسی و طراحی قالب به آن توجه کرد. از طرفی گوگل نیز رتبهی وبسایتهایی که واکنشگرا نباشند را در نتایج جستجو با موبایل بهشدت کاهش میدهد.
سالانه بر تعداد افرادی که از موبایل و تبلت استفاده میکنند، افزوده میشود؛ علیرغم هنوز برخی از سایتها برای این دستگاهها بهینهسازی نشدهاند. بهینهسازی نسخه موبایلی وبسایتها حائز اهمیت است چرا که بهظاهر پردازنده ضعیفتری دارند، اپلیکیشنهای مرورگر توانایی بالایی ندارند، و اینکه کاربران ممکن است همیشه در مناطق تحت پوشش اینترنت پرسرعت نباشند. بد نیست به آماری که در ادامه ارائه میدهیم نگاهی بیاندازید تا متوجه اهمیت این موضوع بشوید.
- 52.2 درصد از ترافیک یک وبسایت متعلق به دستگاههای موبایل است.
- 70 درصد از مدتزمانی که افراد در اینترنت سپری میکنند، از طریق موبایل است.
- 74 درصد از کاربران پس از بازدید از سایتهای سازگار با موبایل، ترغیب میشوند بازهم به آن مراجعه کنند.
- سایتهای Mobile-Friendy دید 60 درصد از کاربران را نسبت به سایت بهبود میبخشد و سبب میشود تجربه کاربری بهتری داشته باشند.
- 67 درصد از مشتریان تائید کردهاند که ترجیح میدهند خریدشان را از سایتهای Mobile-Friendly انجام دهند.
- افرادی که میخواهند از طریق موبایل به جستجوی اینترنتی بپردازند، در 96 درصد مواقع از موتور جستجوی گوگل استفاده میکنند.
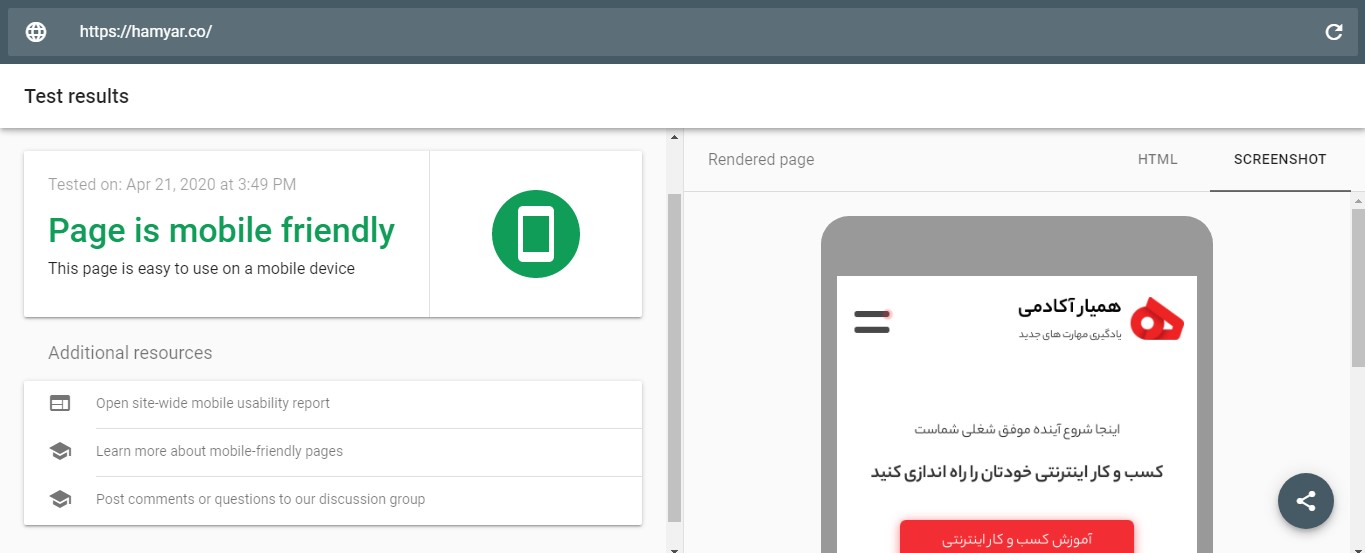
با توجه به این آمار، طبیعی است که کاربران موبایل بسیار مورد توجه گوگل باشند. ازاینرو سازگاری وبسایت با گوشی موبایل یکی از معیارهای مهم سئو و همچنین UX به حساب میآید. اگر میخواهید کاربران بیشتری را به سایتتان جذب و آنها را تبدیل به مشتریان وفادار خود کنید، باید طراحی وب سایتتان را به گونهای انجام دهید که در نسخه موبایل نیز باکیفیت بالایی نمایش داده شود. بهینهسازی سایت برای موبایل به فاکتورهایی همچون طراحی سایت، ساختار سایت، سرعت صفحه و مواردی اینچنین که میتوانند سبب شوند بخش عظیمی از کاربرانتان از دست دهید، میپردازد. برای اینکه مطمئن شوید سایتتان با موبایل سازگاری دارد یا خیر میتوانید از ابزار Mobile-Friendly Test گوگل استفاده کنید. در تصویر زیر، همانطور که میبینید، ما سایت همیار آکادمی را در این ابزار بررسی کردیم و نتیجه آنالیز گوگل این بوده است که این سایت بهخوبی با موبایل سازگاری دارد.

جالب است بدانید امروزه جستجو از طریق صدا و بیان عبارت مدنظر بهصورت شفاهی، موردتوجه موتورهای جستجو قرارگرفته است. از این نکته میتوان اینطور برداشت کرد که در آینده کاربران بیشتری از جستجوهای صوتی در فضای وب استفاده میکنند و واضح است که این نوع جستجوها نیز بیشتر از طریق موبایل انجام میشود.
الگوریتم Mobile First Index چیست؟
درگذشته معیار اصلی گوگل برای رتبهبندی، نسخهی دسکتاپ سایتها بود، اما با رشد روزافزون تعداد کاربران موبایلی، گوگل با معرفی الگوریتم Mobile First Index نسخه موبایلی وبسایتها را در اولویت قرارداد. علیرغم اینکه این الگوریتم برای تمام سایتها فعال شده است، اما تأثیر آن بر رتبهی سایتها یکسان نیست.
- سایتهایی که نسخه دسکتاپ و موبایلی یکسان دارند: تغییری در آنالیز گوگل از محتوای سایت صورت نمیگیرد اما ازآنجاکه ریسپانسیو طراحی نشدهاند امتیاز منفی دریافت میکنند.
- سایتهای ریسپانسیو یا واکنشگرا: اگر بخشی از محتوا در نسخه موبایل مخفی شده باشد، ممکن است در رتبهبندی تأثیرگذار باشد، در غیر این صورت آنالیز گوگل از محتوای سایت تغییر نخواهد کرد.
- سایتهایی که برای نسخه دسکتاپ و موبایل آدرسهای مجزایی دارند: در این حالت با توجه به این الگوریتم، محتوایی که در آدرس نسخه موبایل وجود دارد توسط گوگل مورد بررسی قرار میگیرد.
- سایتهایی که به روش Dynamic Serving ارائهشدهاند؛ در این روش علیرغم اینکه آدرس برای هر دو نسخه موبایل و دسکتاپ یکسان است اما نحوه نمایش و حتی کدهای HTML آنها متفاوت است. در این حالت نیز با فعال شدن الگوریتم Mobile First Index اولویت با نسخه موبایل خواهد بود.
پروژه AMP چیست و چه کاربردی دارد؟
یکی از مهمترین فاکتورها در بهینهسازی سایت برای موبایل، سرعت بارگذاری صفحات است. AMP مخفف Accelerated Mobile Pages یک پروژه Open Source بوده که توسط گوگل جهت سرعت بخشیدن به بارگذاری صفحات وبسایتها در موبایل توسعه دادهشده است. بدینصورت که صفحات برای نمایش در دستگاههای موبایل بهینهسازی میشوند و المانهای گرافیکی کمتر و حجم پایینتری دارند، بنابراین با سرعت بیشتری لود میشوند.
فاکتور سوم: سرعت بارگذاری صفحات سایت
سرعت صفحات سایت نقش مهمی در تجربه کاربری و سئو سایت ایفا میکند و به عبارت سادهتر یکی از عوامل مهم در افزایش پیداکردن تاثیر ux بر سئو سایت همین سرعت سایت میباشد. کاربران تمایلی به استفاده از وبسایتهایی که سرعت لود پایینی دارند، نشان نمیدهند. به همین دلیل، گوگل آن دسته از سایتهایی که سرعت بالایی دارند را زودتر ایندکس کرده و رتبه و جایگاه بهتری به آنها اختصاص میدهد.
برای آنکه درک بهتری از اهمیت سرعت بارگذاری سایت داشته باشید، آماری که گروه go-globe.com در سالهای اخیر منتشر کرده است را مورد بررسی قرار میدهیم. بر اساس این آمار، هر 1 ثانیه تأخیری که در بارگذاری صفحات سایت شما رخ دهد، منجر به کاهش 11 درصدی آمار بازدیدکنندگان سایت، کاهش 16 درصدی رضایت مشتریان و کاهش 7 درصدی آمار فروش سایت خواهد شد. طبق تحقیقات انجامشده با تنها 3 ثانیه تأخیر حدود 20 درصد از کاربران را هم در نسخه دسکتاپ و هم موبایل از دست خواهید داد و با تأخیر 5 ثانیهای حدود 46 درصد از کاربران دیگر به سایت شما برنخواهند گشت!
وبسایت آمازون به ازای هر 1 ثانیه افزایش سرعت سایت شاهد رشد 2 درصدی آمار فروش خود است و بهبود سرعت بارگذاری صفحات به میزان 2.2 ثانیه توسط موزیلا، منجر به افزایش 60 میلیون دانلود بیشتر مرورگر فایرفاکس در سال شده است. پس میتوان گفت که حتی افزایش سرعت لود صفحه بهاندازهی تنها 1 تا 2 ثانیه هم تأثیرات قابلتوجهی در کسبوکار دارد.
فاکتورهای مختلفی همچون استفاده از تصاویر کمحجم، حذف کردن کدهای غیرضروری، ترکیب تصاویر توسط کدهای CSS و … در سرعت لود سایت تأثیرگذارند و ابزار مختلفی برای تست سرعت سایت وجود دارد. یکی از بهترین ابزارها، GTmetrix نام دارد که به طور کامل در مقاله آموزش جی تی متریکس به بررسی و توضیح آن پرداختیم.
فاکتور چهارم: کیفیت طراحی سایت و بهینهسازی ساختار آن
همانطور که میدانید تمام کاربران از صفحهی اصلی وارد وبسایت شما نخواهند شد، بنابراین سایت باید طوری طراحی شود که جستجو و دسترسی به مطالب دیگر برای کاربر آسان باشد و حداکثر در 3 کلیک به مطلب موردنظرش دست یابد. یکی از بخشهایی که در بهبود UX مؤثر است، Site Navigation است؛ سعی کنید Navigation ساده و واضحی داشته باشید.
دیگر مورد تاثیرگذار در ساختار سایت و بهبود تجربه کاربری، استفاده از لینک سازی داخلی و مرتبط کردن مقالات به هم است. در این روش وقتی مقالهی جدیدی مینویسید و به بخشی از آن رسیدهاید که قبلاً در مورد آن مقاله مجزایی نوشتهاید، میتوانید به همان مطلب لینک دهید. با این کار به کاربر کمک میکنید تا سریعتر به خواستهاش برسد، زمان ماندن او در سایت را افزایش میدهید و در مقابل نرخ پرش کاهش خواهد یافت.
ابزارهای گوگل برای سنجش UX
حال که فاکتورهای مؤثر در تجربه کاربری را مورد بررسی قرار دادیم، سؤالی که مطرح میشود این است که از کجا متوجه شویم تجربه کاربری سایت ما از نظر گوگل چه امتیازی میگیرد؟
یکی از راهکارها برای سنجش UX بررسی معیارهای تعاملی و رفتاری در گوگل آنالیتیکس است. پارامترهایی همچون Bounce rate و session duration چشمانداز خوبی از تعاملات کاربران ارائه میدهند. ابزارهای دیگری نیز وجود دارند که گوگل برای بررسی کیفیت سایت و تجربه کاربری آن ارائه داده است که عبارتاند از:
لیست 4 ابزار گوگل برای بررسی کیفیت سایت و تجربه کاربری آن
- Pagespeed Insights: ابزاری جهت آنالیز دقیق سرعت سایت میباشد.
- Mobile Friendly test: ابزاری جهت تست سازگاری سایت با دستگاههای موبایل که در بخشهای قبلی این مطلب به آن اشاره شد.
- dev: ابزاری جهت بررسی کلی عملکرد سایت ازلحاظ UX میباشد.
- Lighthouse: یکی از مهمترین ابزارهایی که بهطور کامل فاکتورهای UX را آنالیز میکند.
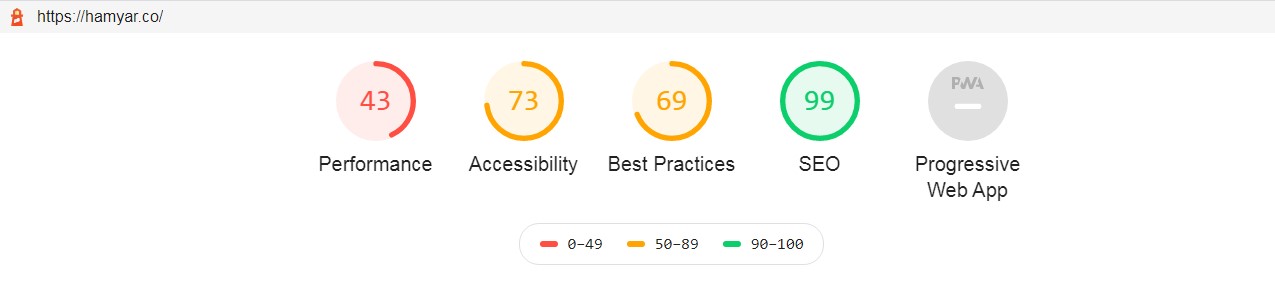
بررسی سایت با ابزار Lighthouse

وقتی آدرس سایت خود را در این ابزار وارد میکنید، گوگل سایت شما را در شرایط سخت شبیهسازیشده، آنالیز کرده و بر اساس فاکتورهای مختلف به آن امتیاز میدهد. تمام این فاکتورها بهطورکلی به 4 دسته زیر تقسیم میشوند:
- عملکرد (Performance): سرعت دسترسی کاربر به محتوای صفحه مورد بررسی قرار میگیرد. گزارش ابزار Lighthouse در این قسمت، به سه بخش فرصتها(Opportunities)، تشخیصها(Diagnostics) و موفقیتها(Passed audits) تقسیم میشود. در بخش فرصتها پارامترهایی را نشان میدهد که با بهبود آنها میتوانید سرعت سایت را افزایش دهید. بخش تشخیصها، اطلاعات بیشتری در ارتباط با عملکرد سایت ارائه میدهد و درنهایت بخش موفقیتها پارامترهایی هستند که در آن مشکلی وجود ندارد.
- دسترسی (Accessibility): این فاکتورها دسترسی آسان کاربر به بخشهای مختلف سایت در کمترین زمان را بررسی میکنند.
- بهترین تکنیکها (Best Practices): این بخش نکات جزئیای را شامل میشود که رعایت آنها برای امنیت کاربران، بهبود عملکرد وبسایت، سئو و … مؤثر است.
- سئو (Seo): بررسی بهینه بودن سایت برای موتورهای جستجو
معیارهای اصلی این ابزار برای آنالیز عملکرد سایت
- First Meaningful Paint: مدتزمانی که لازم است تا اولین محتوای قابلفهم و معنادار برای کاربر ظاهر میشود. هرچه این مقدار کمتر باشد، بهتر است.
- First Contentful Paint: مدتزمان لازم برای نمایش اولین تصویر یا متن
- Speed Index: شاخص سرعت مشخص میکند در زمان بارگذاری صفحه، محتوای قابلمشاهده آن طی چه مدتزمانی نمایش داده شدند.
- First CPU Idle: اولین زمانی که اسکریپتهای اصلی صفحه بارگذاری شدهاند و آن صفحه میتواند تعامل با کاربر را شروع کند و ورودی بگیرد.
- Time to Interactive: مدتزمانی که لازم است تا صفحه بهصورت کامل تعاملی شود و بتواند به ورودیهای کاربر بهسرعت پاسخ دهد.
- Max Potential First Input Delay: حداکثر تأخیری که کاربران در تعامل با صفحه احساس میکنند.
تاثیر UX در سئو سایت شگفت انگیز است
تجربه کاربری یکی از فاکتورهای مؤثر در سئو سایت به حساب میآید. گوگل تعاملات کاربران با سایتها را مورد بررسی قرار میدهد و میتواند تشخیص دهد یک وبسایت برای آنها مفید بوده است یا خیر. بر همین اساس سایتهایی که رضایت کاربران را جلب کردهاند، رتبه بهتری دریافت میکنند. بنابراین هرچه وبسایت شما کاربرپسند تر باشد و برای UX ارزش بیشتری قائل شود، میتوانید ترافیک آن را افزایش داده و مخاطبین بیشتری جذب نمایید. ما در این مقاله ابتدا به معرفی تجربه کاربری پرداختیم، از اهمیت آن در سئو و الگوریتم RankBrain گوگل سخن به میان آوردیم. سپس فاکتورهای مؤثر در UX را شرح دادیم و درنهایت ابزارهایی برای سنجش تجربه کاربری وب سایتتان به شما پیشنهاد دادیم.
عوامل دیگری نیز در سئو سایت تاثیرگذارند که در جلسات قبل آموزش سئو به طور کامل به آنها اشاره کردیم. نظر شما دربارهی تاثیر UX در سئو سایت چیست؟ تا چه حد به UX سایت خود برای سئو توجه میکنید؟ نظرات خودتان را با ما و همراهان همیار آکادمی در زیر همین پست به اشتراک بگذارید.